零基礎學習iOS直播之播放
對於直播來說,客戶端主要做兩件事情,推流和播放。今天先講播放。
播放流程
- 拉流:服務器已有直播內容,從指定地址進行拉取的過程。其實就是向服務器請求數據。
- 解碼:對視屏數據進行解壓縮。
- 渲染:生成圖片的過程。視屏其實就是一張張連續的圖片進行切換,一張圖片就是一幀。幀率顧名思義就是每秒顯示的圖片數,當幀率達到16時,人眼就會認為是流暢的。是不是很神奇。
這裡的每個步驟能弄明白都可以成為人才了,如果還能解決其中的不足,那你就是尖端人才了。弄懂這些需要耗費大量的時間,還好有ijkplayer視屏直播框架,有了它,即時你不懂這些過程,也可以進行直播播放,大神真多。
ijkplayer視屏直播框架
ijkplayer視屏直播框架下載地址,這是開源的,喜歡研究源碼的同學可以去下載,,基於ffmpeg,同時支持iOS和Android,非常強大。上述的三個過程它全給你做好了,只要你集成到自己工程裡,就能實現播放直播了。
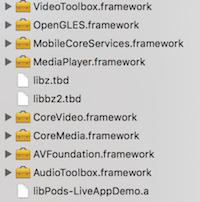
&emsp ;集成到自己的工程中,最好先打包,我這裡用打包好的debug模式下的,可以去http://xiazai.jb51.net/201612/yuanma/IJKMediaFramework.framework_jb51.rar下載。怎麼集成的,同學們可以去看這篇文章《詳解iOS中集成ijkplayer視頻直播框架》。和導入第三方庫一樣,導入到自己工程中,同時還要添加依賴的動態庫。

直播

#import "FHLiveViewController.h"
#import <IJKMediaFramework/IJKMediaFramework.h>
#import <UIImageView+WebCache.h>
// ijk下載地址: https://pan.baidu.com/s/1c2p9D0s
@interface FHLiveViewController ()
// 播放器
@property (nonatomic, strong) IJKFFMoviePlayerController *playerVC;
@end
@implementation FHLiveViewController
- (void)viewDidLoad {
[super viewDidLoad];
// 隱藏導航欄
[self.navigationController.navigationBar setHidden:YES];
// 設置背景色
[self.view setBackgroundColor:[UIColor whiteColor]];
// 拉流地址
NSURL *url = [NSURL URLWithString:self.liveUrl];
// 實例化播放器,傳入拉流地址即可
_playerVC = [[IJKFFMoviePlayerController alloc] initWithContentURL:url withOptions:nil];
// 准備播放 准備好了自動播放
[_playerVC prepareToPlay];
// 設置播放器尺寸
_playerVC.view.frame = [[UIScreen mainScreen] bounds];
[self.view addSubview:_playerVC.view];
// 設置填充模式:鋪滿
[_playerVC setScalingMode:IJKMPMovieScalingModeAspectFill];
}
- (void)viewWillDisappear:(BOOL)animated{
[super viewWillDisappear:animated];
// 關閉播放時,要停止播放器,否則會崩潰
[_playerVC pause];
[_playerVC stop];
}
就這麼幾行代碼,播放就實現了我們僅僅是傳了一個拉流地址。這個框架簡直是太強大了,自動幫我們完成了拉流、解碼、渲染,我們什麼都不用做,B站的工程師真是很🐂,剩下的送禮物、聊天室慢慢集成。
demo下載
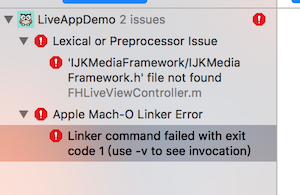
demo下載地址。下載下來運行,發現報錯。

那是因為我沒有在工程裡上傳ijkplayer視屏直播框架,我能上傳上去,但下載太慢了,什麼原因大家都懂得。我把ijkplayer視屏直播框架放到http://xiazai.jb51.net/201612/yuanma/IJKMediaFramework.framework_jb51.rar上了,下載下來之後,放到LiveAppDemo-master文件夾裡,重新打開就可以運行了。

以上就是本文的全部內容,希望本文的內容對大家的學習或者工作能帶來一定的幫助,同時也希望多多支持本站!
- iOS開發入門 ☞ OC語言(基礎知識)
- iOS基礎UI控件之UIView、UITextField、UILabel、UIColor、UIButton、UIImageView
- iOS基礎通過案例學知識之UITableView
- iOS基礎通知代理之NSNotificationCenter、Delegate
- 新手iPhone 4越獄解鎖基礎知識
- iPhone浏覽器Safari基礎使用技巧
- iOS7 Beta2閃退的解決基礎方法
- 蘋果iOS7系統基礎教程:讓系統字體變粗
- iPhone/iPad電子書管理基礎教程
- iPhone/iPad視頻管理基礎教程
- iPhone/iPad音樂管理基礎教程
- iPhone手機炒股基礎操作教程
- iphone十二個基礎操作教程
- iOS 7基礎教程: AirDrop文件傳輸詳解
- iOS7基礎技巧:鎖屏界面拒接來電