詳解優化iOS程序性能的25個方法
1. 用ARC管理內存
ARC(Automatic ReferenceCounting, 自動引用計數)和iOS5一起發布,它避免了最常見的也就是經常是由於我們忘記釋放內存所造成的內存洩露。它自動為你管理retain和release的過程,所以你就不必去手動干預了。忘掉代碼段結尾的release簡直像記得吃飯一樣簡單。而ARC會自動在底層為你做這些工作。除了幫你避免內存洩露,ARC還可以幫你提高性能,它能保證釋放掉不再需要的對象的內存。
現在所有的iOS程序都用ARC了,這條可以忽略。
2. 在正確的地方使用 reuseIdentifier
一個開發中常見的錯誤就是沒有給UITableViewCells, UICollectionViewCells,甚至是UITableViewHeaderFooterViews設置正確的reuseIdentifier。
為了性能最優化,table view用tableView:cellForRowAtIndexPath:為rows分配cells的時候,它的數據應該重用自UITableViewCell。一個table view維持一個隊列的數據可重用的UITableViewCell對象。
不使用reuseIdentifier的話,每顯示一行table view就不得不設置全新的cell。這對性能的影響可是相當大的,尤其會使app的滾動體驗大打折扣。
自iOS6起,除了UICollectionView的cells和補充views,你也應該在header和footer views中使用reuseIdentifiers。
想要使用reuseIdentifiers的話,在一個table view中添加一個新的cell時在data source object中添加這個方法:
staticNSString *CellIdentifier = @"Cell"; UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:CellIdentifier forIndexPath:indexPath];
這個方法把那些已經存在的cell從隊列中排除,或者在必要時使用先前注冊的nib或者class創造新的cell。如果沒有可重用的cell,你也沒有注冊一個class或者nib的話,這個方法返回nil。
3.盡量把views設置為透明
如果你有透明的Views你應該設置它們的opaque屬性為YES。
原因是這會使系統用一個最優的方式渲染這些views。這個簡單的屬性在IB或者代碼裡都可以設定。
Apple的文檔對於為圖片設置透明屬性的描述是:
(opaque)這個屬性給渲染系統提供了一個如何處理這個view的提示。如果設為YES,渲染系統就認為這個view是完全不透明的,這使得渲染系統優化一些渲染過程和提高性能。如果設置為NO,渲染系統正常地和其它內容組成這個View。默認值是YES。
在相對比較靜止的畫面中,設置這個屬性不會有太大影響。然而當這個view嵌在scroll view裡邊,或者是一個復雜動畫的一部分,不設置這個屬性的話會在很大程度上影響app的性能。
你可以在模擬器中用Debug\Color Blended Layers選項來發現哪些view沒有被設置為opaque。目標就是,能設為opaque的就全設為opaque!
這裡有一點需要注意,只要是有中文字符的Label,哪怕你設置成不透明,模擬器中這個Label依然會變紅,這個猜測是字符繪制的時候出的問題,這個目前沒找到好的解決方法。
4.避免過於龐大的XIB
iOS5中加入的Storyboards(分鏡)正在快速取代XIB。然而XIB在一些場景中仍然很有用。比如你的app需要適應iOS5之前的設備,或者你有一個自定義的可重用的view,你就不可避免地要用到他們。
如果你不得不XIB的話,使他們盡量簡單。嘗試為每個Controller配置一個單獨的XIB,盡可能把一個View Controller的view層次結構分散到單獨的XIB中去。
需要注意的是,當你加載一個XIB的時候所有內容都被放在了內存裡,包括任何圖片。如果有一個不會即刻用到的view,你這就是在浪費寶貴的內存資源了。Storyboards就是另一碼事兒了,storyboard僅在需要時實例化一個view controller.
當家在XIB是,所有圖片都被chache,如果你在做OS X開發的話,聲音文件也是。Apple在相關文檔中的記述是:
當你加載一個引用了圖片或者聲音資源的nib時,nib加載代碼會把圖片和聲音文件寫進內存。在OS X中,圖片和聲音資源被緩存在named cache中以便將來用到時獲取。在iOS中,僅圖片資源會被存進named caches。取決於你所在的平台,使用NSImage 或UIImage的imageNamed:方法來獲取圖片資源。
這個問題我深有體會,用xib寫的界面加載速度比直接用代碼寫的要慢好多。
5.不要阻塞主線程
永遠不要使主線程承擔過多。因為UIKit在主線程上做所有工作,渲染,管理觸摸反應,回應輸入等都需要在它上面完成。
一直使用主線程的風險就是如果你的代碼真的block了主線程,你的app會失去反應。
大部分阻礙主進程的情形是你的app在做一些牽涉到讀寫外部資源的I/O操作,比如存儲或者網絡。
你可以使用NSURLConnection異步地做網絡操作:
+ (void)sendAsynchronousRequest:(NSURLRequest *)request queue:(NSOperationQueue*)queue completionHandler:(void (^)(NSURLResponse*, NSData*, NSError*))handler
或者使用像AFNetworking這樣的框架來異步地做這些操作。
如果你需要做其它類型的需要耗費巨大資源的操作(比如時間敏感的計算或者存儲讀寫)那就用 Grand Central Dispatch,或者NSOperation和 NSOperationQueues.
下面代碼是使用GCD的模板
dispatch_async(dispatch_get_global_queue(DISPATCH_QUEUE_PRIORITY_DEFAULT, 0), ^{
// switch to a background thread and perform your expensive operation
dispatch_async(dispatch_get_main_queue(), ^{
// switch back to the main thread to update your UI
});
});
發現代碼中有一個嵌套的dispatch_async嗎?這是因為任何UIKit相關的代碼需要在主線程上進行。
6. 在Image Views中調整圖片大小
如果要在UIImageView中顯示一個來自bundle的圖片,你應保證圖片的大小和UIImageView的大小相同。在運行中縮放圖片是很耗費資源的,特別是UIImageView嵌套在UIScrollView中的情況下。
如果圖片是從遠端服務加載的你不能控制圖片大小,比如在下載前調整到合適大小的話,你可以在下載完成後,最好是用background thread,縮放一次,然後在UIImageView中使用縮放後的圖片。
7. 選擇正確的Collection
學會選擇對業務場景最合適的類或者對象是寫出能效高的代碼的基礎。當處理collections時這句話尤其正確。
一些常見collection的總結:
- Arrays: 有序的一組值。使用index來lookup很快,使用value lookup很慢,插入/刪除很慢。
- Dictionaries: 存儲鍵值對。用鍵來查找比較快。
- Sets: 無序的一組值。用值來查找很快,插入/刪除很快。因為Set用到了哈希,所以插入刪除查找速度比Array快很多
8. 打開gzip壓縮
大量app依賴於遠端資源和第三方API,你可能會開發一個需要從遠端下載XML, JSON, HTML或者其它格式的app。
問題是我們的目標是移動設備,因此你就不能指望網絡狀況有多好。一個用戶現在還在edge網絡,下一分鐘可能就切換到了3G。不論什麼場景,你肯定不想讓你的用戶等太長時間。
減小文檔的一個方式就是在服務端和你的app中打開gzip。這對於文字這種能有更高壓縮率的數據來說會有更顯著的效用。
好消息是,iOS已經在NSURLConnection中默認支持了gzip壓縮,當然AFNetworking這些基於它的框架亦然。像Google App Engine這些雲服務提供者也已經支持了壓縮輸出。
9. 重用和延遲加載(lazy load) Views
更多的view意味著更多的渲染,也就是更多的CPU和內存消耗,對於那種嵌套了很多view在UIScrollView裡邊的app更是如此。
這裡我們用到的技巧就是模仿UITableView和UICollectionView的操作:不要一次創建所有的subview,而是當需要時才創建,當它們完成了使命,把他們放進一個可重用的隊列中。
這樣的話你就只需要在滾動發生時創建你的views,避免了不劃算的內存分配。
創建views的能效問題也適用於你app的其它方面。想象一下一個用戶點擊一個按鈕的時候需要呈現一個view的場景。有兩種實現方法:
1. 創建並隱藏這個view當這個screen加載的時候,當需要時顯示它;
2. 當需要時才創建並展示。
每個方案都有其優缺點。用第一種方案的話因為你需要一開始就創建一個view並保持它直到不再使用,這就會更加消耗內存。然而這也會使你的app操作更敏感因為當用戶點擊按鈕的時候它只需要改變一下這個view的可見性。
第二種方案則相反-消耗更少內存,但是會在點擊按鈕的時候比第一種稍顯卡頓。
10. Cache, Cache, 還是Cache!注意你的緩存
一個極好的原則就是,緩存所需要的,也就是那些不大可能改變但是需要經常讀取的東西。
我們能緩存些什麼呢?一些選項是,遠端服務器的響應,圖片,甚至計算結果,比如UITableView的行高。
NSURLConnection默認會緩存資源在內存或者存儲中根據它所加載的HTTP Headers。你甚至可以手動創建一個NSURLRequest然後使它只加載緩存的值。
下面是一個可用的代碼段,你可以可以用它去為一個基本不會改變的圖片創建一個NSURLRequest並緩存它:
+ (NSMutableURLRequest *)imageRequestWithURL:(NSURL *)url {
NSMutableURLRequest *request = [NSMutableURLRequest requestWithURL:url];
request.cachePolicy = NSURLRequestReturnCacheDataElseLoad;// this will make sure the request always returns the cached image
request.HTTPShouldHandleCookies = NO;
request.HTTPShouldUsePipelining = YES;
[request addValue:@"image/*"forHTTPHeaderField:@"Accept"];
return request;
}
注意你可以通過 NSURLConnection 獲取一個URL request, AFNetworking也一樣的。這樣你就不必為采用這條tip而改變所有的networking代碼了。
如果你需要緩存其它不是HTTP Request的東西,你可以用NSCache。
NSCache和NSDictionary類似,不同的是系統回收內存的時候它會自動刪掉它的內容。
11.權衡渲染方法
在iOS中可以有很多方法做出漂亮的按鈕。你可以用整幅的圖片,可調大小的圖片,或者可以用CALayer, CoreGraphics甚至OpenGL來畫它們。當然每個不同的解決方法都有不同的復雜程度和相應的性能。
簡單來說,就是用事先渲染好的圖片更快一些,因為如此一來iOS就免去了創建一個圖片再畫東西上去然後顯示在屏幕上的程序。問題是你需要把所有你需要用到的圖片放到app的bundle裡面,這樣就增加了體積–這就是使用可變大小的圖片更好的地方了:你可以省去一些不必要的空間,也不需要再為不同的元素(比如按鈕)來做不同的圖。
然而,使用圖片也意味著你失去了使用代碼調整圖片的機動性,你需要一遍又一遍不斷地重做他們,這樣就很浪費時間了,而且你如果要做一個動畫效果,雖然每幅圖只是一些細節的變化你就需要很多的圖片造成bundle大小的不斷增大。
總得來說,你需要權衡一下利弊,到底是要性能能還是要bundle保持合適的大小。
12.處理內存警告
一旦系統內存過低,iOS會通知所有運行中app。在官方文檔中是這樣記述:
如果你的app收到了內存警告,它就需要盡可能釋放更多的內存。最佳方式是移除對緩存,圖片object和其他一些可以重創建的objects的strong references.
幸運的是,UIKit提供了幾種收集低內存警告的方法:
- 在app delegate中使用applicationDidReceiveMemoryWarning:的方法
- 在你的自定義UIViewController的子類(subclass)中覆蓋didReceiveMemoryWarning
- 注冊並接收 UIApplicationDidReceiveMemoryWarningNotification的通知
一旦收到這類通知,你就需要釋放任何不必要的內存使用。
例如,UIViewController的默認行為是移除一些不可見的view,它的一些子類則可以補充這個方法,刪掉一些額外的數據結構。一個有圖片緩存的app可以移除不在屏幕上顯示的圖片。
這樣對內存警報的處理是很必要的,若不重視,你的app就可能被系統殺掉。
然而,當你一定要確認你所選擇的object是可以被重現創建的來釋放內存。一定要在開發中用模擬器中的內存提醒模擬去測試一下。
當然,現在iOS設備運行內存越來越大,這一點很難出現了。
13.重用大開銷對象
一些objects的初始化很慢,比如NSDateFormatter和NSCalendar。然而,你又不可避免地需要使用它們,比如從JSON或者XML中解析數據。
想要避免使用這個對象的瓶頸你就需要重用他們,可以通過添加屬性到你的class裡或者創建靜態變量來實現。
注意如果你要選擇第二種方法,對象會在你的app運行時一直存在於內存中,和單例(singleton)很相似。
下面的代碼說明了使用一個屬性來延遲加載一個date formatter. 第一次調用時它會創建一個新的實例,以後的調用則將返回已經創建的實例:
// in your .h or inside a class extension
@property (nonatomic, strong) NSDateFormatter *formatter;
// inside the implementation (.m)
// When you need, just use self.formatter
- (NSDateFormatter *)formatter {
if(!_formatter) {
_formatter = [[NSDateFormatter alloc] init];
_formatter.dateFormat = @"EEE MMM dd HH:mm:ss Z yyyy";// twitter date format
}
return _formatter;
}
還需要注意的是,其實設置一個NSDateFormatter的速度差不多是和創建新的一樣慢的!所以如果你的app需要經常進行日期格式處理的話,你會從這個方法中得到不小的性能提升。
14. 使用Sprite Sheets
Sprite sheet可以讓渲染速度加快,甚至比標准的屏幕渲染方法節省內存。
15.避免反復處理數據
許多應用需要從服務器加載功能所需的常為JSON或者XML格式的數據。在服務器端和客戶端使用相同的數據結構很重要。在內存中操作數據使它們滿足你的數據結構是開銷很大的。
比如你需要數據來展示一個table view,最好直接從服務器取array結構的數據以避免額外的中間數據結構改變。
類似的,如果需要從特定key中取數據,那麼就使用鍵值對的dictionary。
這一點在處理大量數據的時候極為重要,用空間換時間的方法也許是極好的。
16.選擇正確的數據格式
從app和網絡服務間傳輸數據有很多方案,最常見的就是JSON和XML。你需要選擇對你的app來說最合適的一個。
解析JSON會比XML更快一些,JSON也通常更小更便於傳輸。從iOS5起有了官方內建的JSON deserialization就更加方便使用了。
但是XML也有XML的好處,比如使用SAX來解析XML就像解析本地文件一樣,你不需像解析json一樣等到整個文檔下載完成才開始解析。當你處理很大的數據的時候就會極大地減低內存消耗和增加性能。
現在基本上都是JSON了。
17.正確設定背景圖片
在View裡放背景圖片就像很多其它iOS編程一樣有很多方法:
使用UIColor的 colorWithPatternImage來設置背景色;
在view中添加一個UIImageView作為一個子View。
如果你使用全畫幅的背景圖,你就必須使用UIImageView因為UIColor的colorWithPatternImage是用來創建小的重復的圖片作為背景的。這種情形下使用UIImageView可以節約不少的內存:
// You could also achieve the same result in Interface Builder UIImageView *backgroundView = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"background"]]; [self.view addSubview:backgroundView];
如果你用小圖平鋪來創建背景,你就需要用UIColor的colorWithPatternImage來做了,它會更快地渲染也不會花費很多內存:
self.view.backgroundColor = [UIColor colorWithPatternImage:[UIImage imageNamed:@"background"]];
18. 減少使用Web特性
UIWebView很有用,用它來展示網頁內容或者創建UIKit很難做到的動畫效果是很簡單的一件事。
但是你可能有注意到UIWebView並不像驅動Safari的那麼快。這是由於以JIT compilation為特色的Webkit的Nitro Engine的限制。
所以想要更高的性能你就要調整下你的HTML了。第一件要做的事就是盡可能移除不必要的JavaScript,避免使用過大的框架。能只用原生js就更好了。
另外,盡可能異步加載例如用戶行為統計script這種不影響頁面表達的javascript。
最後,永遠要注意你使用的圖片,保證圖片的符合你使用的大小。使用Sprite sheet提高加載速度和節約內存。
19. 設定Shadow Path
如何在一個View或者一個layer上加一個shadow呢,QuartzCore框架是很多開發者的選擇:
UIView *view = [[UIView alloc] init]; view.layer.shadowOffset = CGSizeMake(-1.0f, 1.0f); view.layer.shadowRadius = 5.0f; view.layer.shadowOpacity = 0.6;
看起來很簡單,對吧。可是,壞消息是使用這個方法也有它的問題… Core Animation不得不先在後台得出你的圖形並加好陰影然後才渲染,這開銷是很大的。
使用shadowPath的話就避免了這個問題:
view.layer.shadowPath = [[UIBezierPath bezierPathWithRect:view.bounds] CGPath];
使用shadow path的話iOS就不必每次都計算如何渲染,它使用一個預先計算好的路徑。但問題是自己計算path的話可能在某些View中比較困難,且每當view的frame變化的時候你都需要去update shadow path.
我更喜歡用CALayer自己畫一個陰影出來,這樣可以設置陰影光柵化,節省大量CPU的運算,壞處就是比較消耗內存。因為如果給view的layer設置光柵化的話整個View都會變得模糊。
20. 優化Table View
Table view需要有很好的滾動性能,不然用戶會在滾動過程中發現動畫的瑕疵。
為了保證table view平滑滾動,確保你采取了以下的措施:
- 正確使用reuseIdentifier來重用cells
- 盡量使所有的view opaque,包括cell自身
- 避免漸變,圖片縮放,後台選人
- 緩存行高
- 如果cell內現實的內容來自web,使用異步加載,緩存請求結果
- 使用shadowPath來畫陰影
- 減少subviews的數量
- 盡量不使用cellForRowAtIndexPath:,如果你需要用到它,只用一次然後緩存結果
- 使用正確的數據結構來存儲數據
- 使用rowHeight, sectionFooterHeight和 sectionHeaderHeight來設定固定的高,不要請求delegate
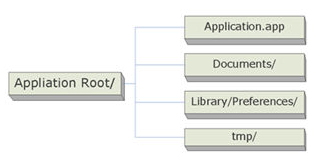
21.選擇正確的數據存儲選項
當存儲大塊數據時你會怎麼做?
你有很多選擇,比如:
- 使用NSUerDefaults
- 使用XML, JSON, 或者 plist
- 使用NSCoding存檔
- 使用類似SQLite的本地SQL數據庫
- 使用 Core Data
NSUserDefaults的問題是什麼?雖然它很nice也很便捷,但是它只適用於小數據,比如一些簡單的布爾型的設置選項,再大點你就要考慮其它方式了
XML這種結構化檔案呢?總體來說,你需要讀取整個文件到內存裡去解析,這樣是很不經濟的。使用SAX又是一個很麻煩的事情。
NSCoding?不幸的是,它也需要讀寫文件,所以也有以上問題。
在這種應用場景下,使用SQLite 或者 Core Data比較好。使用這些技術你用特定的查詢語句就能只加載你需要的對象。
在性能層面來講,SQLite和Core Data是很相似的。他們的不同在於具體使用方法。Core Data代表一個對象的graph model,但SQLite就是一個DBMS。Apple在一般情況下建議使用Core Data,但是如果你有理由不使用它,那麼就去使用更加底層的SQLite吧。
如果你使用SQLite,你可以用FMDB(https://GitHub.com/ccgus/fmdb)這個庫來簡化SQLite的操作,這樣你就不用花很多經歷了解SQLite的C API了。
23. 使用Autorelease Pool
NSAutoreleasePool負責釋放block中的autoreleased objects。一般情況下它會自動被UIKit調用。但是有些狀況下你也需要手動去創建它。
假如你創建很多臨時對象,你會發現內存一直在減少直到這些對象被release的時候。這是因為只有當UIKit用光了autorelease pool的時候memory才會被釋放。好消息是你可以在你自己的@autoreleasepool裡創建臨時的對象來避免這個行為:
NSArray *urls = <# An array of file URLs #>;
for(NSURL *url in urls) {
@autoreleasepool {
NSError *error;
NSString *fileContents = [NSString stringWithContentsOfURL:url encoding:NSUTF8StringEncoding error:&error];
/* Process the string, creating and autoreleasing more objects. */
}
}
這段代碼在每次遍歷後釋放所有autorelease對象
24. 選擇是否緩存圖片
常見的從bundle中加載圖片的方式有兩種,一個是用imageNamed,二是用imageWithContentsOfFile,第一種比較常見一點。
既然有兩種類似的方法來實現相同的目的,那麼他們之間的差別是什麼呢?
imageNamed的優點是當加載時會緩存圖片。imageNamed的文檔中這麼說:這個方法用一個指定的名字在系統緩存中查找並返回一個圖片對象如果它存在的話。如果緩存中沒有找到相應的圖片,這個方法從指定的文檔中加載然後緩存並返回這個對象。
相反的,imageWithContentsOfFile僅加載圖片。
下面的代碼說明了這兩種方法的用法:
UIImage *img = [UIImage imageNamed:@"myImage"];// caching // or UIImage *img = [UIImage imageWithContentsOfFile:@"myImage"];// no caching
那麼我們應該如何選擇呢?
如果你要加載一個大圖片而且是一次性使用,那麼就沒必要緩存這個圖片,用imageWithContentsOfFile足矣,這樣不會浪費內存來緩存它。
然而,在圖片反復重用的情況下imageNamed是一個好得多的選擇。
25. 避免日期格式轉換
如果你要用NSDateFormatter來處理很多日期格式,應該小心以待。就像先前提到的,任何時候重用NSDateFormatters都是一個好的實踐。
然而,如果你需要更多速度,那麼直接用C是一個好的方案。
嗯,直接用C來搞,看起來不錯了,但是你相信嗎,我們還有更好的方案!
如果你可以控制你所處理的日期格式,盡量選擇Unix時間戳。你可以方便地從時間戳轉換到NSDate:
- (NSDate*)dateFromUnixTimestamp:(NSTimeInterval)timestamp {
return[NSDate dateWithTimeIntervalSince1970:timestamp];
}
這樣會比用C來解析日期字符串還快!需要注意的是,許多web API會以微秒的形式返回時間戳,因為這種格式在javascript中更方便使用。記住用dateFromUnixTimestamp之前除以1000就好了。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
- 詳解iOS獲得通信錄的4種方法
- IOS 機能優化中離屏襯著
- 詳解iOS中Button按鈕的狀況和點擊事宜
- 詳解iOS當地推送與長途推送
- IOS CocoaPods詳解之制造篇
- 詳解IOS圖片緊縮處置
- 詳解IOS中若何完成瀑布流後果
- 詳解iOS App開辟中Cookie的治理辦法
- 詳解iOS運用中播放當地視頻和拔取當地音頻的組件用法
- 詳解iOS App中UISwitch開關組件的根本創立及應用辦法
- 詳解iOS App中UIPickerView轉動選擇欄的添加辦法
- 詳解iOS App中UiTabBarController組件的根本用法
- 詳解iOS App中UITableView的創立與內容刷新
- 詳解iOS運用中自界說UIBarButtonItem導航按鈕的創立辦法
- 詳解iOS中UIView的layoutSubviews子視圖結構辦法應用
- iOS開發,使用keychain保存用戶名密碼
- iOS證書及ipa包重簽名探求
- iOS App開辟中經由過程UIDevice類獲得裝備信息的辦法
- iOS 初級錯誤和警告匯總
- iOS App開發中擴展RCLabel組件進行基於HTML的文本布局
- 在textView中輸入時避免鍵盤的遮擋
- iOS 動畫Animation詳解, UIView動畫(UIView屬性動畫,UIViewTransition動畫,UIView Block動畫),CALayer動畫(CABasicAnima...)
- iOS開辟中完成hook新聞機制的辦法探討
- iOS開發之如何通過PUT請求上傳數據
- iOS開發——深拷貝與淺拷貝詳解