IOS實現百度地圖自定義大頭針和氣泡樣式
編輯:IOS開發綜合
一、自定義大頭針和氣泡
// 根據anntation生成對應的View
- (BMKAnnotationView *)mapView:(BMKMapView *)mapView viewForAnnotation:(id <BMKAnnotation>)annotation
{
NSString *AnnotationViewID = [NSString stringWithFormat:@"renameMark%d",i];
newAnnotation = [[BMKPinAnnotationView alloc] initWithAnnotation:annotation reuseIdentifier:AnnotationViewID];
// 設置顏色
((BMKPinAnnotationView*)newAnnotation).pinColor = BMKPinAnnotationColorPurple;
// 從天上掉下效果
((BMKPinAnnotationView*)newAnnotation).animatesDrop = YES;
// 設置可拖拽
((BMKPinAnnotationView*)newAnnotation).draggable = YES;
//設置大頭針圖標
((BMKPinAnnotationView*)newAnnotation).image = [UIImage imageNamed:@"zhaohuoche"];
UIView *popView = [[UIView alloc]initWithFrame:CGRectMake(0, 0, 100, 60)];
//設置彈出氣泡圖片
UIImageView *image = [[UIImageView alloc]initWithImage:[UIImage imageNamed:@"wenzi"]];
image.frame = CGRectMake(0, 0, 100, 60);
[popView addSubview:image];
//自定義顯示的內容
UILabel *driverName = [[UILabel alloc]initWithFrame:CGRectMake(0, 3, 100, 20)];
driverName.text = @"張XX師傅";
driverName.backgroundColor = [UIColor clearColor];
driverName.font = [UIFont systemFontOfSize:14];
driverName.textColor = [UIColor whiteColor];
driverName.textAlignment = NSTextAlignmentCenter;
[popView addSubview:driverName];
UILabel *carName = [[UILabel alloc]initWithFrame:CGRectMake(0, 25, 100, 20)];
carName.text = @"京A123456";
carName.backgroundColor = [UIColor clearColor];
carName.font = [UIFont systemFontOfSize:14];
carName.textColor = [UIColor whiteColor];
carName.textAlignment = NSTextAlignmentCenter;
[popView addSubview:carName];
BMKActionPaopaoView *pView = [[BMKActionPaopaoView alloc]initWithCustomView:popView];
pView.frame = CGRectMake(0, 0, 100, 60);
((BMKPinAnnotationView*)newAnnotation).paopaoView = nil;
((BMKPinAnnotationView*)newAnnotation).paopaoView = pView;
i++;
return newAnnotation;
}
二、氣泡自定義內容

最簡單,最直接的方法。。。
自定義一個 UIView
核心代碼如下:
//改變標注圖片和自定義氣泡
-(BMKAnnotationView *)mapView:(BMKMapView *)mapView viewForAnnotation:(id<BMKAnnotation>)annotation
{
BMKAnnotationView *annotationView=[[BMKAnnotationViewalloc]initWithAnnotation:annotationreuseIdentifier:@"myAnnotation"];
annotationView.image =[UIImageimageNamed:@"bike.gif"];
//自定義內容氣泡
UIView *areaPaoView=[[UIViewalloc]initWithFrame:CGRectMake(0, 0, 200, 100)];
areaPaoView.layer.cornerRadius=8;
areaPaoView.layer.masksToBounds=YES;
areaPaoView.layer.contents =(id)[UIImageimageNamed:@"pao.png"].CGImage;//這張圖片是做好的透明
//areaPaoView.backgroundColor=[UIColor whiteColor];
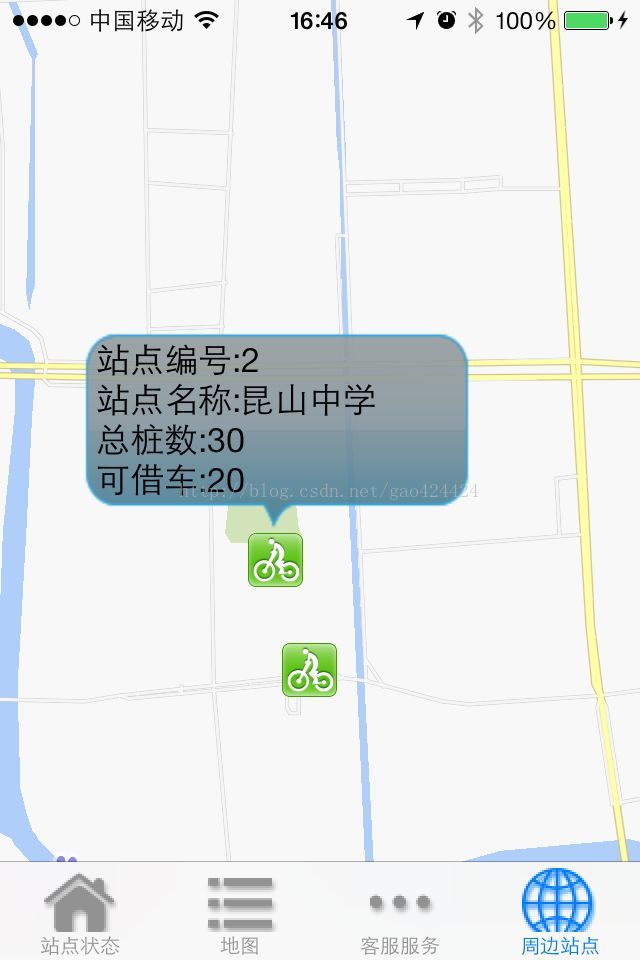
if ([annotation.titleisEqualToString:@"1"]) { //假設title的標題為1,那麼就把添加上這個自定義氣泡內容
UILabel * labelNo = [[UILabelalloc]initWithFrame:CGRectMake(10, 0, 200, 30)];
labelNo.text =[NSStringstringWithFormat:@"站點編號:%@"];
labelNo.textColor = [UIColorblackColor];
labelNo.backgroundColor = [UIColorclearColor];
[areaPaoViewaddSubview:labelNo];
UILabel * labelStationName = [[UILabelalloc]initWithFrame:CGRectMake(10, 20, 200, 30)];
labelStationName.text = [NSStringstringWithFormat:@"站點名稱:昆山中學"];
labelStationName.textColor = [UIColorblackColor];
labelStationName.backgroundColor = [UIColorclearColor];
[areaPaoViewaddSubview:labelStationName];
UILabel * labelSumNum = [[UILabelalloc]initWithFrame:CGRectMake(10, 40, 200, 30)];
labelSumNum.text = [NSStringstringWithFormat:@"總樁數:30"];
labelSumNum.textColor = [UIColorblackColor];
labelSumNum.backgroundColor = [UIColorclearColor];
[areaPaoViewaddSubview:labelSumNum];
UILabel * labelBicycleNum = [[UILabelalloc]initWithFrame:CGRectMake(10, 60, 200, 30)];
labelBicycleNum.text = [NSStringstringWithFormat:@"可借車:20"];
labelBicycleNum.textColor = [UIColorblackColor];
labelBicycleNum.backgroundColor = [UIColorclearColor];
[areaPaoViewaddSubview:labelBicycleNum];
}
BMKActionPaopaoView *paopao=[[BMKActionPaopaoViewalloc]initWithCustomView:areaPaoView];
annotationView.paopaoView=paopao;
return annotationView;
}
三、添加標注自定義氣泡
1.首先實現添加多個標注和自定義氣泡
添加自定義標注
[_mapView addAnnotations:array];
arry 中放入標注(BMKPointAnnotation)的數組,此方法添加多個標注。
當添加多個標注時就觸發以下代理方法
#pragma mark -- BMKMapdelegate
/**
*根據anntation生成對應的View
*@param mapView 地圖View
*@param annotation 指定的標注
*@return 生成的標注View
*/
-(BMKAnnotationView *)mapView:(BMKMapView *)mapView viewForAnnotation:(id <BMKAnnotation>)annotation
{
if ([annotation isKindOfClass:[BMKPointAnnotation class]]) {
BMKPinAnnotationView *newAnnotationView = [[BMKPinAnnotationView alloc]initWithAnnotation:annotation reuseIdentifier:@"myAnnotation"];
newAnnotationView.animatesDrop = YES;
newAnnotationView.annotation = annotation;
//這裡我根據自己需要,繼承了BMKPointAnnotation,添加了標注的類型等需要的信息
MyBMKPointAnnotation *tt = (MyBMKPointAnnotation *)annotation;
//判斷類別,需要添加不同類別,來賦予不同的標注圖片
if (tt.profNumber == 100000) {
newAnnotationView.image = [UIImage imageNamed:@"ic_map_mode_category_merchants_normal.png"];
}else if (tt.profNumber == 100001){
}
//設定popView的高度,根據是否含有縮略圖
double popViewH = 60;
if (annotation.subtitle == nil) {
popViewH = 38;
}
UIView *popView = [[UIView alloc]initWithFrame:CGRectMake(0, 0, ScreenWidth-100, popViewH)];
popView.backgroundColor = [UIColor whiteColor];
[popView.layer setMasksToBounds:YES];
[popView.layer setCornerRadius:3.0];
popView.alpha = 0.9;
// //設置彈出氣泡圖片
// UIImageView *image = [[UIImageView alloc]initWithImage:[UIImage imageNamed:tt.imgPath]];
// image.frame = CGRectMake(0, 160, 50, 60);
// [popView addSubview:image];
//自定義氣泡的內容,添加子控件在popView上
UILabel *driverName = [[UILabel alloc]initWithFrame:CGRectMake(8, 4, 160, 30)];
driverName.text = annotation.title;
driverName.numberOfLines = 0;
driverName.backgroundColor = [UIColor clearColor];
driverName.font = [UIFont systemFontOfSize:15];
driverName.textColor = [UIColor blackColor];
driverName.textAlignment = NSTextAlignmentLeft;
[popView addSubview:driverName];
UILabel *carName = [[UILabel alloc]initWithFrame:CGRectMake(8, 30, 180, 30)];
carName.text = annotation.subtitle;
carName.backgroundColor = [UIColor clearColor];
carName.font = [UIFont systemFontOfSize:11];
carName.textColor = [UIColor lightGrayColor];
carName.textAlignment = NSTextAlignmentLeft;
[popView addSubview:carName];
if (annotation.subtitle != nil) {
UIButton *searchBn = [[UIButton alloc]initWithFrame:CGRectMake(170, 0, 50, 60)];
[searchBn setTitle:@"查看路線" forState:UIControlStateNormal];
searchBn.backgroundColor = mainColor;
searchBn.titleLabel.numberOfLines = 0;
[searchBn addTarget:self action:@selector(searchLine)];
[popView addSubview:searchBn];
}
BMKActionPaopaoView *pView = [[BMKActionPaopaoView alloc]initWithCustomView:popView];
pView.frame = CGRectMake(0, 0, ScreenWidth-100, popViewH);
((BMKPinAnnotationView*)newAnnotationView).paopaoView = nil;
((BMKPinAnnotationView*)newAnnotationView).paopaoView = pView;
return newAnnotationView;
}
return nil;
}
點擊標注和氣泡響應方法
/**
* 當選中一個annotation views時,調用此接口
* @param mapView 地圖View
* @param views 選中的annotation views
*/
- (void)mapView:(BMKMapView *)mapView didSelectAnnotationView:(BMKAnnotationView *)view
{
_shopCoor = view.annotation.coordinate;
}
/**
* 選中氣泡調用方法
* @param mapView 地圖
* @param view annotation
*/
- (void)mapView:(BMKMapView *)mapView annotationViewForBubble:(BMKAnnotationView *)view
{
MyBMKPointAnnotation *tt = (MyBMKPointAnnotation *)view.annotation;
if (tt.shopID) {
BusinessIfonUVC *BusinessIfonVC = [[BusinessIfonUVC alloc]init];
BusinessIfonVC.shopId = tt.shopID;
[self.navigationController pushViewController:BusinessIfonVC animated:YES];
}
}
2.實現路線搜索,路徑規劃,獲取街道名稱等功能
通過經緯度獲取地址,逆地理編碼
-(void)getStartAddress
{
//起點地址
CLGeocoder *Geocoder = [[CLGeocoder alloc]init];
CLGeocodeCompletionHandler handler = ^(NSArray *place,NSError *error){
for(CLPlacemark *placemark in place){
NSString *tmp = [[NSString alloc]init];
tmp = placemark.subThoroughfare;
if (tmp == nil) {
tmp = @"";
}
NSString *startAdr = [[NSString alloc]initWithFormat:@"%@%@",placemark.thoroughfare,tmp];
_startCityText.text = placemark.locality;
if ([startAdr isEqualToString:@"(null)"]) {
_startAddrText.text = @"獲取地址失敗";
}else{
_startAddrText.text = startAdr;
}
}
};
CLLocation *loc = [[CLLocation alloc]initWithLatitude:self.startCoor.latitude longitude:self.startCoor.longitude];
[Geocoder reverseGeocodeLocation:loc completionHandler:handler];
}
路徑檢索,該部分沒有整理,將乘車和換乘信息放到了LineInfo,steps等模型中。
- (void)onGetTransitRouteResult:(BMKRouteSearch*)searcher result:(BMKTransitRouteResult*)result errorCode:(BMKSearchErrorCode)error
{
NSMutableArray *lineArr = [[NSMutableArray alloc]init];
NSArray* array = [NSArray arrayWithArray:_mapView.annotations];
[_mapView removeAnnotations:array];
array = [NSArray arrayWithArray:_mapView.overlays];
[_mapView removeOverlays:array];
if (error == BMK_SEARCH_NO_ERROR) {
for(int j = 0; j < [result.routes count];j++)
{
NSMutableArray *busTitleArr = [[NSMutableArray alloc]init];
NSMutableArray *lineStepsArr = [[NSMutableArray alloc]init];
NSMutableArray *stepsArr = [[NSMutableArray alloc]init];
//生成數據模型
LineInfoModel *lineInfo = [[LineInfoModel alloc]init];
BMKTransitRouteLine* plan = (BMKTransitRouteLine*)[result.routes objectAtIndex:j];
//數據模型:獲得路線長度
lineInfo.distance = plan.distance;
//數據模型:獲得路線消耗時間
lineInfo.dates = plan.duration.dates;
lineInfo.hours = plan.duration.hours;
lineInfo.minutes = plan.duration.minutes;
lineInfo.seconds = plan.duration.seconds;
// 獲得軌跡點
lineInfo.planStepsArr = plan.steps;
// 計算路線方案中的路段數目
int size = [plan.steps count];
int planPointCounts = 0;
for (int i = 0; i < size; i++) {
BMKTransitStep* transitStep = [plan.steps objectAtIndex:i];
//數據模型:獲得乘坐公交數組
DLog(@"%@",transitStep.vehicleInfo.title);
if (transitStep.vehicleInfo.title) {
[busTitleArr addObject:transitStep.vehicleInfo.title];
}
//數據模型:獲取換乘信息
if (transitStep.instruction) {
transitStep.instruction = [transitStep.instruction stringByReplacingOccurrencesOfString:@"<font color=\"#313233\">" withString:@""];
[lineStepsArr addObject:transitStep.instruction];
}
DLog(@"%@ %@",transitStep.vehicleInfo.title,transitStep.instruction);
if(i==0){
RouteAnnotation* item = [[RouteAnnotation alloc]init];
item.coordinate = plan.starting.location;
item.title = @"起點";
item.type = 0;
// [_mapView addAnnotation:item]; // 添加起點標注
//
//
[stepsArr addObject:item];
}else if(i==size-1){
RouteAnnotation* item = [[RouteAnnotation alloc]init];
item.coordinate = plan.terminal.location;
item.title = @"終點";
item.type = 1;
[stepsArr addObject:item];
// [_mapView addAnnotation:item]; // 添加起點標注
//
}
RouteAnnotation* item = [[RouteAnnotation alloc]init];
item.coordinate = transitStep.entrace.location;
item.title = transitStep.instruction;
transitStep.instruction = [transitStep.instruction stringByReplacingOccurrencesOfString:@"<font color=\"#313233\">" withString:@""];
item.type = 3;
[stepsArr addObject:item];
// [_mapView addAnnotation:item];
//
//
// //軌跡點總數累計
planPointCounts += transitStep.pointsCount;
}
lineInfo.vehicleInfoArr = busTitleArr;
lineInfo.lineStepsArr = lineStepsArr;
lineInfo.stepsArr = stepsArr;
lineInfo.planPointCounts = planPointCounts;
[lineArr addObject:lineInfo];
// //軌跡點
// BMKMapPoint * temppoints = new BMKMapPoint[planPointCounts];
// int i = 0;
// for (int j = 0; j < size; j++) {
// BMKTransitStep* transitStep = [plan.steps objectAtIndex:j];
// int k=0;
// for(k=0;k<transitStep.pointsCount;k++) {
// temppoints[i].x = transitStep.points[k].x;
// temppoints[i].y = transitStep.points[k].y;
// i++;
// }
}
self.lineStatusArr = lineArr;
// 通過points構建BMKPolyline
// BMKPolyline* polyLine = [BMKPolyline polylineWithPoints:temppoints count:planPointCounts];
// [_mapView addOverlay:polyLine]; // 添加路線overlay
// delete []temppoints;
// }
[_tableView reloadData];
}
}
- (void)onGetDrivingRouteResult:(BMKRouteSearch*)searcher result:(BMKDrivingRouteResult*)result errorCode:(BMKSearchErrorCode)error
{
NSArray* array = [NSArray arrayWithArray:_mapView.annotations];
[_mapView removeAnnotations:array];
array = [NSArray arrayWithArray:_mapView.overlays];
[_mapView removeOverlays:array];
if (error == BMK_SEARCH_NO_ERROR) {
BMKDrivingRouteLine* plan = (BMKDrivingRouteLine*)[result.routes objectAtIndex:0];
// 計算路線方案中的路段數目
int size = [plan.steps count];
int planPointCounts = 0;
for (int i = 0; i < size; i++) {
BMKDrivingStep* transitStep = [plan.steps objectAtIndex:i];
if(i==0){
RouteAnnotation* item = [[RouteAnnotation alloc]init];
item.coordinate = plan.starting.location;
item.title = @"起點";
item.type = 0;
[_mapView addAnnotation:item]; // 添加起點標注
}else if(i==size-1){
RouteAnnotation* item = [[RouteAnnotation alloc]init];
item.coordinate = plan.terminal.location;
item.title = @"終點";
item.type = 1;
[_mapView addAnnotation:item]; // 添加起點標注
}
//添加annotation節點
RouteAnnotation* item = [[RouteAnnotation alloc]init];
item.coordinate = transitStep.entrace.location;
item.title = transitStep.entraceInstruction;
item.degree = transitStep.direction * 30;
item.type = 4;
[_mapView addAnnotation:item];
//軌跡點總數累計
planPointCounts += transitStep.pointsCount;
}
// 添加途經點
if (plan.wayPoints) {
for (BMKPlanNode* tempNode in plan.wayPoints) {
RouteAnnotation* item = [[RouteAnnotation alloc]init];
item = [[RouteAnnotation alloc]init];
item.coordinate = tempNode.pt;
item.type = 5;
item.title = tempNode.name;
[_mapView addAnnotation:item];
}
}
//軌跡點
BMKMapPoint * temppoints = new BMKMapPoint[planPointCounts];
int i = 0;
for (int j = 0; j < size; j++) {
BMKDrivingStep* transitStep = [plan.steps objectAtIndex:j];
int k=0;
for(k=0;k<transitStep.pointsCount;k++) {
temppoints[i].x = transitStep.points[k].x;
temppoints[i].y = transitStep.points[k].y;
i++;
}
}
// 通過points構建BMKPolyline
BMKPolyline* polyLine = [BMKPolyline polylineWithPoints:temppoints count:planPointCounts];
[_mapView addOverlay:polyLine]; // 添加路線overlay
delete []temppoints;
}
}
- (void)onGetWalkingRouteResult:(BMKRouteSearch*)searcher result:(BMKWalkingRouteResult*)result errorCode:(BMKSearchErrorCode)error
{
NSArray* array = [NSArray arrayWithArray:_mapView.annotations];
[_mapView removeAnnotations:array];
array = [NSArray arrayWithArray:_mapView.overlays];
[_mapView removeOverlays:array];
if (error == BMK_SEARCH_NO_ERROR) {
BMKWalkingRouteLine* plan = (BMKWalkingRouteLine*)[result.routes objectAtIndex:0];
int size = [plan.steps count];
int planPointCounts = 0;
for (int i = 0; i < size; i++) {
BMKWalkingStep* transitStep = [plan.steps objectAtIndex:i];
if(i==0){
RouteAnnotation* item = [[RouteAnnotation alloc]init];
item.coordinate = plan.starting.location;
item.title = @"起點";
item.type = 0;
[_mapView addAnnotation:item]; // 添加起點標注
}else if(i==size-1){
RouteAnnotation* item = [[RouteAnnotation alloc]init];
item.coordinate = plan.terminal.location;
item.title = @"終點";
item.type = 1;
[_mapView addAnnotation:item]; // 添加起點標注
}
//添加annotation節點
RouteAnnotation* item = [[RouteAnnotation alloc]init];
item.coordinate = transitStep.entrace.location;
item.title = transitStep.entraceInstruction;
item.degree = transitStep.direction * 30;
item.type = 4;
[_mapView addAnnotation:item];
//軌跡點總數累計
planPointCounts += transitStep.pointsCount;
}
//軌跡點
BMKMapPoint * temppoints = new BMKMapPoint[planPointCounts];
int i = 0;
for (int j = 0; j < size; j++) {
BMKWalkingStep* transitStep = [plan.steps objectAtIndex:j];
int k=0;
for(k=0;k<transitStep.pointsCount;k++) {
temppoints[i].x = transitStep.points[k].x;
temppoints[i].y = transitStep.points[k].y;
i++;
}
}
// 通過points構建BMKPolyline
BMKPolyline* polyLine = [BMKPolyline polylineWithPoints:temppoints count:planPointCounts];
[_mapView addOverlay:polyLine]; // 添加路線overlay
delete []temppoints;
}
}
3.畫路徑
我這裡實現是跳轉到另一個控制器中了,下面是他一些需要的數據
//路線長度 @property (nonatomic,assign) int distance; //路線消耗時間 @property (nonatomic,assign) int dates; @property (nonatomic,assign) int hours; @property (nonatomic,assign) int minutes; @property (nonatomic,assign) int seconds; //交通工具數組 @property (nonatomic,strong) NSArray *vehicleInfoArr; //換乘信息 @property (nonatomic,strong) NSArray *lineStepsArr; //節點 @property (nonatomic,strong) NSArray *stepsArr; //軌跡點個數 @property (nonatomic,assign) int planPointCounts; //軌跡點 @property (nonatomic,strong) NSArray *planStepsArr;
接下來是畫路經,關於乘車數據的展示,就是一個tableview上添加了手勢,不做解釋。
-(void)drawMap
{
BMKPointAnnotation* item = [[BMKPointAnnotation alloc]init];
item = [_lineInfo.stepsArr firstObject];
[_mapView setCenterCoordinate:item.coordinate];
[_mapView addAnnotations:_lineInfo.stepsArr];
BMKMapPoint* temppoints = (BMKMapPoint *)malloc(sizeof(CLLocationCoordinate2D) * _lineInfo.planPointCounts);
int i = 0;
for (int j = 0; j < [_lineInfo.planStepsArr count]; j++) {
BMKTransitStep* transitStep = [_lineInfo.planStepsArr objectAtIndex:j];
int k=0;
for(k=0;k<transitStep.pointsCount;k++) {
temppoints[i].x = transitStep.points[k].x;
temppoints[i].y = transitStep.points[k].y;
i++;
}
}
BMKPolyline* polyLine =[BMKPolyline polylineWithPoints:temppoints count:_lineInfo.planPointCounts];
if (nil != polyLine) {
[_mapView addOverlay:polyLine]; // 添加路線overlay
}
free(temppoints);
}
- (BMKOverlayView*)mapView:(BMKMapView *)map viewForOverlay:(id<BMKOverlay>)overlay
{
if ([overlay isKindOfClass:[BMKPolyline class]]) {
BMKPolylineView* polylineView = [[BMKPolylineView alloc] initWithOverlay:overlay];
polylineView.fillColor = [[UIColor cyanColor] colorWithAlphaComponent:1];
polylineView.strokeColor = [[UIColor blueColor] colorWithAlphaComponent:0.7];
polylineView.lineWidth = 3.0;
return polylineView;
}
return nil;
}
// 判斷標注類型,來處理
- (BMKAnnotationView*)getRouteAnnotationView:(BMKMapView *)mapview viewForAnnotation:(MyBMKPointAnnotation*)routeAnnotation
{
BMKAnnotationView* view = nil;
switch (routeAnnotation.type) {
case 0:
{
view = [mapview dequeueReusableAnnotationViewWithIdentifier:@"start_node"];
if (view == nil) {
view = [[BMKAnnotationView alloc]initWithAnnotation:routeAnnotation reuseIdentifier:@"start_node"];
view.image = [UIImage imageWithContentsOfFile:[self getMyBundlePath1:@"images/icon_nav_start.png"]];
view.centerOffset = CGPointMake(0, -(view.frame.size.height * 0.5));
view.canShowCallout = TRUE;
}
view.annotation = routeAnnotation;
}
break;
case 1:
{
view = [mapview dequeueReusableAnnotationViewWithIdentifier:@"end_node"];
if (view == nil) {
view = [[BMKAnnotationView alloc]initWithAnnotation:routeAnnotation reuseIdentifier:@"end_node"];
view.image = [UIImage imageWithContentsOfFile:[self getMyBundlePath1:@"images/icon_nav_end.png"]];
view.centerOffset = CGPointMake(0, -(view.frame.size.height * 0.5));
view.canShowCallout = TRUE;
}
view.annotation = routeAnnotation;
}
break;
case 2:
{
view = [mapview dequeueReusableAnnotationViewWithIdentifier:@"bus_node"];
if (view == nil) {
view = [[BMKAnnotationView alloc]initWithAnnotation:routeAnnotation reuseIdentifier:@"bus_node"];
view.image = [UIImage imageWithContentsOfFile:[self getMyBundlePath1:@"images/icon_nav_bus.png"]];
view.canShowCallout = TRUE;
}
view.annotation = routeAnnotation;
}
break;
case 3:
{
view = [mapview dequeueReusableAnnotationViewWithIdentifier:@"rail_node"];
if (view == nil) {
view = [[BMKAnnotationView alloc]initWithAnnotation:routeAnnotation reuseIdentifier:@"rail_node"];
view.image = [UIImage imageWithContentsOfFile:[self getMyBundlePath1:@"images/icon_nav_rail.png"]];
view.canShowCallout = TRUE;
}
view.annotation = routeAnnotation;
}
break;
case 4:
{
view = [mapview dequeueReusableAnnotationViewWithIdentifier:@"route_node"];
if (view == nil) {
view = [[BMKAnnotationView alloc]initWithAnnotation:routeAnnotation reuseIdentifier:@"route_node"];
view.canShowCallout = TRUE;
} else {
[view setNeedsDisplay];
}
UIImage* image = [UIImage imageWithContentsOfFile:[self getMyBundlePath1:@"images/icon_direction.png"]];
view.image = [image imageRotatedByDegrees:routeAnnotation.degree];
view.annotation = routeAnnotation;
}
break;
case 5:
{
view = [mapview dequeueReusableAnnotationViewWithIdentifier:@"waypoint_node"];
if (view == nil) {
view = [[BMKAnnotationView alloc]initWithAnnotation:routeAnnotation reuseIdentifier:@"waypoint_node"];
view.canShowCallout = TRUE;
} else {
[view setNeedsDisplay];
}
UIImage* image = [UIImage imageWithContentsOfFile:[self getMyBundlePath1:@"images/icon_nav_waypoint.png"]];
view.image = [image imageRotatedByDegrees:routeAnnotation.degree];
view.annotation = routeAnnotation;
}
break;
default:
break;
}
return view;
}
- (BMKAnnotationView *)mapView:(BMKMapView *)view viewForAnnotation:(id <BMKAnnotation>)annotation
{
if ([annotation isKindOfClass:[BMKPointAnnotation class]]) {
return [self getRouteAnnotationView:view viewForAnnotation:(MyBMKPointAnnotation *)annotation];
}
return nil;
}
- (UIImage*)imageRotatedByDegrees:(CGFloat)degrees
{
CGFloat width = CGImageGetWidth(self.CGImage);
CGFloat height = CGImageGetHeight(self.CGImage);
CGSize rotatedSize;
rotatedSize.width = width;
rotatedSize.height = height;
UIGraphicsBeginImageContext(rotatedSize);
CGContextRef bitmap = UIGraphicsGetCurrentContext();
CGContextTranslateCTM(bitmap, rotatedSize.width/2, rotatedSize.height/2);
CGContextRotateCTM(bitmap, degrees * M_PI / 180);
CGContextRotateCTM(bitmap, M_PI);
CGContextScaleCTM(bitmap, -1.0, 1.0);
CGContextDrawImage(bitmap, CGRectMake(-rotatedSize.width/2, -rotatedSize.height/2, rotatedSize.width, rotatedSize.height), self.CGImage);
UIImage* newImage = UIGraphicsGetImageFromCurrentImageContext();
UIGraphicsEndImageContext();
return newImage;
}
四、另一種方法
///////////////////////////////
if ([annotation isKindOfClass:[SiteAnnotation class]]) {
static NSString *identifier = @"MKAnnotationView";
BMKAnnotationView *pin = [mapView dequeueReusableAnnotationViewWithIdentifier:identifier];
if (pin == nil) {
pin = [[BMKAnnotationView alloc] initWithAnnotation:annotation reuseIdentifier:identifier];
//在圖中我們可以看到圖標的上方,有個氣泡彈窗裡面寫著當前用戶的位置所在地
pin.image = [UIImage imageNamed:@"default_marker.png"];
}
pin.annotation = annotation;
pin.paopaoView = [[BMKActionPaopaoView alloc]initWithCustomView:[[UIView alloc] init]];
return pin;
}
以上所述是小編給大家介紹的IOS實現百度地圖自定義大頭針和氣泡樣式,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對本站網站的支持!
相關文章
+- ios UITableView單元格多選框的完成
- IOS研究之多個UITextField的鍵盤處理
- ios開發:UINavigationController反方向滑動push
- OC - 9.基於Quartz2D繪制下載進度條(demo)
- 掃描二維碼控件的封裝iOS實現
- iOS8新特性IBDesignable
- iOS消息機制
- iOS整合Unity項目參加SceneKit報錯Undefined symbols for architecture arm64: _OBJC_CLASS_$_SCNLight
- 詳解iOS開發中Keychain的相關使用
- iOS - assign copy retain...含義