IOS xib布局小技巧-邊框設置
編輯:IOS開發綜合
IOS xib布局小技巧-邊框設置
在xib或storyboard中為UIView添加邊框或圓角
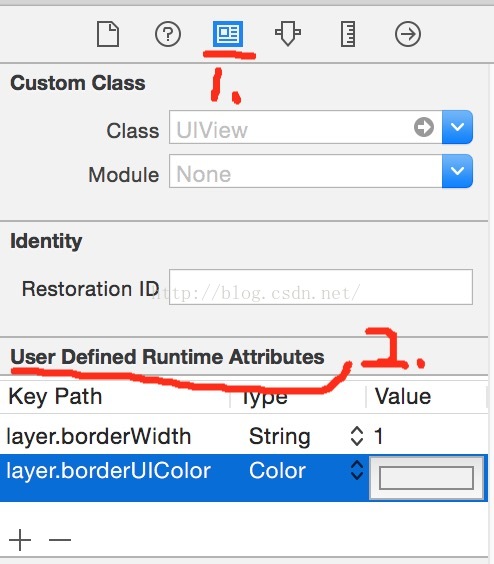
view的圓角半徑(cornerRadius)和邊框寬度可以在右側標識符檢測器(第三個)上的User Defined Runtime Attributes內進行設置,如圖

注:圖中未設置圓角方法同上圖邊線寬度設置相同 Key Path : layer.cornerRadius Value 處設置想要的半徑即可
但是默認情況下邊框的顏色是不能設置的,因為這裡設置的顏色類型是UIColor而borderColor是CGColor因此顯示不出來(個人觀點,路過的大牛們要是覺得不對請指出,先謝過了),解決辦法:為CALayer寫個類目添加個屬性 UIColor *borderUIColor 利用setter方法設置borderColor。
代碼如下:
// // CALayer+XibConfiguration.h // // // Created by MLS on 15/10/12. // Copyright © 2015年 MLS. All rights reserved. // #import <QuartzCore/QuartzCore.h> @interface CALayer (XibConfiguration) // This assigns a CGColor to borderColor. @property(nonatomic, assign) UIColor *borderUIColor; @end
//
// CALayer+XibConfiguration.m
//
//
// Created by MLS on 15/10/12.
// Copyright © 2015年 MLS. All rights reserved.
//
#import "CALayer+XibConfiguration.h"
@implementation CALayer (XibConfiguration)
-(void)setBorderUIColor:(UIColor*)color
{
self.borderColor = color.CGColor;
}
-(UIColor*)borderUIColor
{
return [UIColor colorWithCGColor:self.borderColor];
}
@end
感謝閱讀,希望能幫助到大家,謝謝大家對本站的支持!
相關文章
+