IOS 開發之自定義按鈕實現文字圖片位置隨意定制
IOS 開發之自定義按鈕實現文字圖片位置隨意定制
可能有些看到這篇文章的朋友會覺得很不屑:“按鈕誰不會自定義?還需要看你的?” 也確實,按鈕是我們項目中最常見的控件之一,天天在使用。對於不同類型的按鈕,我們是否有更加簡便的方法來實現需求是我們需要做的。這裡我提出自己的兩種方法,您可以對你自己平時自定義按鈕的方法做一下對比,看看哪種方法更加簡單。
多說一句,千萬不要覺得知識簡單,覺得自己會了,沒必要學習。'往往簡單的東西存在大智慧'(這個比給滿分),知識都是慢慢積累出來的。
按鈕是應用中最常見的,最基本的一個控件。按鈕的樣式多種多樣,系統默認樣式為左右結構,圖片在左邊,文字在右邊。系統按鈕完全無法滿足開發的需求,我們只能自己定制出想要的樣式。既包含文字又包含圖片的按鈕有下面四種樣式:
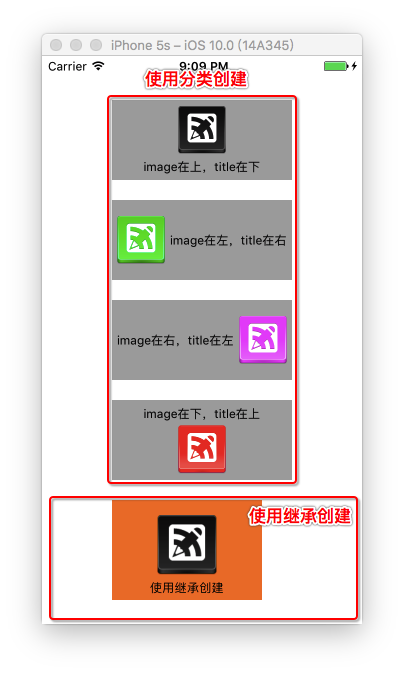
- 圖片在上,文字在下
- 圖片在左,文字在右
- 圖片在下,文字在上
- 圖片在右,文字在左
我們都知道,在按鈕中可以通過設置圖片和文字的內邊距(UIEdgeInsetsMake)來改變圖片和文字的位置來滿足我們的需求。當然這只是其中一個方法。還有一種方法是使用繼承,創建一個類繼承自UIButton,通過重寫layoutSubviews方法,來改變按鈕內部子控件的位置,從而達到我們的需求。 話不多說, 開整。
方法一:通過分類的方式實現
新建一個UIButton的分類,下面是具體聲明和實現
#import <UIKit/UIKit.h>
// 定義一個枚舉(包含了四種類型的button)
typedef NS_ENUM(NSUInteger, MKButtonEdgeInsetsStyle) {
MKButtonEdgeInsetsStyleTop, // image在上,label在下
MKButtonEdgeInsetsStyleLeft, // image在左,label在右
MKButtonEdgeInsetsStyleBottom, // image在下,label在上
MKButtonEdgeInsetsStyleRight // image在右,label在左
};
@interface UIButton (ImageTitleSpacing)
/**
* 設置button的titleLabel和imageView的布局樣式,及間距
*
* @param style titleLabel和imageView的布局樣式
* @param space titleLabel和imageView的間距
*/
- (void)layoutButtonWithEdgeInsetsStyle:(MKButtonEdgeInsetsStyle)style
imageTitleSpace:(CGFloat)space;
@end
再來看看實現文件
#import "UIButton+ImageTitleSpacing.h"
@implementation UIButton (ImageTitleSpacing)
- (void)layoutButtonWithEdgeInsetsStyle:(MKButtonEdgeInsetsStyle)style
imageTitleSpace:(CGFloat)space {
/**
* 知識點:titleEdgeInsets是title相對於其上下左右的inset,跟tableView的contentInset是類似的,
* 如果只有title,那它上下左右都是相對於button的,image也是一樣;
* 如果同時有image和label,那這時候image的上左下是相對於button,右邊是相對於label的;title的上右下是相對於button,左邊是相對於image的。
*/
// 1. 得到imageView和titleLabel的寬、高
CGFloat imageWith = self.imageView.frame.size.width;
CGFloat imageHeight = self.imageView.frame.size.height;
CGFloat labelWidth = 0.0;
CGFloat labelHeight = 0.0;
if ([UIDevice currentDevice].systemVersion.floatValue >= 8.0) {
// 由於iOS8中titleLabel的size為0,用下面的這種設置
labelWidth = self.titleLabel.intrinsicContentSize.width;
labelHeight = self.titleLabel.intrinsicContentSize.height;
} else {
labelWidth = self.titleLabel.frame.size.width;
labelHeight = self.titleLabel.frame.size.height;
}
// 2. 聲明全局的imageEdgeInsets和labelEdgeInsets
UIEdgeInsets imageEdgeInsets = UIEdgeInsetsZero;
UIEdgeInsets labelEdgeInsets = UIEdgeInsetsZero;
// 3. 根據style和space得到imageEdgeInsets和labelEdgeInsets的值
/**
MKButtonEdgeInsetsStyleTop, // image在上,label在下
MKButtonEdgeInsetsStyleLeft, // image在左,label在右
MKButtonEdgeInsetsStyleBottom, // image在下,label在上
MKButtonEdgeInsetsStyleRight // image在右,label在左
*/
switch (style) {
case MKButtonEdgeInsetsStyleTop:
{
imageEdgeInsets = UIEdgeInsetsMake(-labelHeight-space/2.0, 0, 0, -labelWidth);
labelEdgeInsets = UIEdgeInsetsMake(0, -imageWith, -imageHeight-space/2.0, 0);
}
break;
case MKButtonEdgeInsetsStyleLeft:
{
imageEdgeInsets = UIEdgeInsetsMake(0, -space/2.0, 0, space/2.0);
labelEdgeInsets = UIEdgeInsetsMake(0, space/2.0, 0, -space/2.0);
}
break;
case MKButtonEdgeInsetsStyleBottom:
{
imageEdgeInsets = UIEdgeInsetsMake(0, 0, -labelHeight-space/2.0, -labelWidth);
labelEdgeInsets = UIEdgeInsetsMake(-imageHeight-space/2.0, -imageWith, 0, 0);
}
break;
case MKButtonEdgeInsetsStyleRight:
{
imageEdgeInsets = UIEdgeInsetsMake(0, labelWidth+space/2.0, 0, -labelWidth-space/2.0);
labelEdgeInsets = UIEdgeInsetsMake(0, -imageWith-space/2.0, 0, imageWith+space/2.0);
}
break;
default:
break;
}
// 4. 賦值
self.titleEdgeInsets = labelEdgeInsets;
self.imageEdgeInsets = imageEdgeInsets;
}
@end
使用方法:只需要新建一個分類將上面的代碼拷貝,直接導入到需要使用的類中,調用方法就可以了,具體見下
// 導入頭文件 #import "UIButton+ImageTitleSpacing.h" // 我們隨意創建一個按鈕比如button,在設置完按鈕的圖片、標題和frame後,只需要加上如下代碼: [button layoutButtonWithEdgeInsetsStyle: 這裡填樣式 imageTitleSpace: 這裡填寫圖片和文字的間距];
這樣是不是很方便呢?
方法二:通過繼承的方式實
新建一個繼承自UIButton的類,重寫layoutSubviews 方法,自己設置圖片和文字的位置。
#import "TSSquareButton.h"
@implementation TSSquareButton
- (instancetype)initWithFrame:(CGRect)frame {
if (self = [super initWithFrame:frame]) {
// 設置圖片的其他屬性
self.titleLabel.textAlignment = NSTextAlignmentCenter;
self.titleLabel.font = [UIFont systemFontOfSize:12.0];
[self setBackgroundColor:[UIColor whiteColor]];
[self setTitleColor:[UIColor blackColor] forState:UIControlStateNormal];
}
return self;
}
// 重寫layoutSubviews方法,手動設置按鈕子控件的位置
- (void)layoutSubviews {
[super layoutSubviews];
self.imageView.TS_width = self.TS_width * 0.4;
self.imageView.TS_height = self.imageView.TS_width;
self.imageView.TS_y = self.TS_height * 0.25;
self.imageView.TS_centerX = self.TS_width * 0.5;
self.titleLabel.TS_width = self.TS_width;
self.titleLabel.TS_y = self.imageView.TS_buttom ;
self.titleLabel.TS_height = 25;
self.titleLabel.TS_x = 0;
}
@end

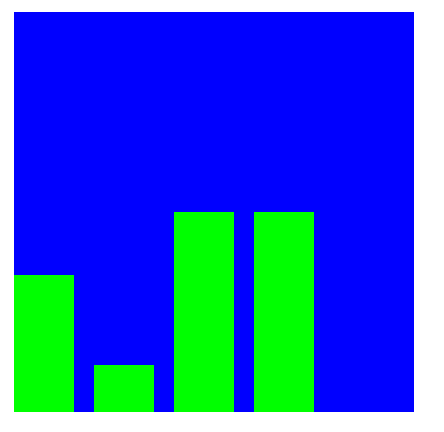
兩種方式運行結果
總結:
至此,設置圖片的兩種方法就已經講完了。對比一下:
第一種通過分類的方式設置按鈕非常方便,只需要一行代碼就足夠了,不需要我們自己計算UIEngeInsetsMake,適用於純代碼創建的按鈕。 如果是Xib創建的按鈕就用不了了。
第二種通過繼承的方式重寫layoutSubviews的方式設置按鈕好處是既適用於純代碼創建的按鈕,也適用於Xib創建的按鈕,但是這種方法有一定的局限性,它只適用於同一類型的按鈕。一類比如我一個界面中有幾種不同類型的按鈕,這時候就需要我們創建不同的繼承UIButton 的按鈕類,在layoutSubviews設置不同的位置關系。這樣就相對復雜了。
兩種方法各有利弊,各位可以根據自己的實際情況來選擇使用。當然設置按鈕圖片和文字的位置並不止這兩種方法,還有其他更好的方法等著我們去發現。如果你有什麼更好的建議,也可以聯系我,我們一同探討學習。
感謝閱讀,希望能幫助到大家,謝謝大家對本站的支持!
- iphone5s死機黑屏怎麼辦?
- 越獄必裝插件IntelliScreenX 7詳細功能介紹
- iPhone7怎麼修改手機名稱
- AddressBook.Framework應用之ABAddressBookRef,ABRecordRef,ABMutableMultiValueRef,ABMultiValueRef
- 蘋果手機appstore無法更新解決方法
- iPhone丟失後如何關閉Apple Pay?iPhone丟失後關閉Apple Pay方法
- 港版MacBook Pro 15低配版怎麼樣?價格多少錢?
- 蘋果ios7.1.1已正式更新發布 附ios7.1.1所有型號設備固件下載地址[多圖]
- 越獄插件BetterWiFi7:增強iOS7的WiFi無線功能
- 手動解析CrashLog之