iOS實現圓角箭頭矩形的提示框
編輯:IOS開發綜合
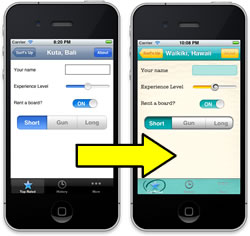
先來看看我們見過的一些圓角箭頭矩形的提示框效果圖


一、了解CGContextRef
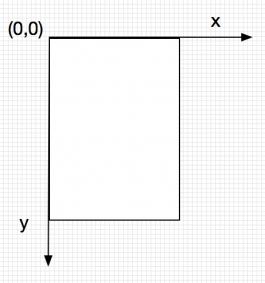
首先需要對 CGContextRef 了解, 作者有機會再進行下詳細講解, 這篇中簡單介紹下, 方便後文閱讀理解. 先了解 CGContextRef 坐標系

坐標系
舉例說明 : 對於 商城類App 有很多原價, 現價對比 .那 原件的橫線怎麼畫, 就可以用CGContextRef

- (void)drawRect:(CGRect)rect {
// Drawing code
[super drawRect:rect];
// 獲取文本
CGContextRef context = UIGraphicsGetCurrentContext();
// 設置起始點坐標 (x軸: 0 . y軸: 控件高度一半)
CGContextMoveToPoint(context, 0, rect.size.height * 0.5);
// 設置直線連接點 (x軸:控件全長. y軸:控件高度一半 )
CGContextAddLineToPoint(context, rect.size.width, rect.size.height * 0.5);
//設置顏色 寬度
[[UIColor redColor] set];
CGContextSetLineWidth(context, 1);
CGContextStrokePath(context);
}
說明 : 從上面例子可以看到 是由兩點確定一條直線.
二、自定義UILabel
進入正文. 控件可以自定義 UIView . 作者為了簡單直接 自定義UILabel.
CustomLabel *customLabel = [[CustomLabel alloc] initWithFrame:CGRectMake(0, 200, 400, 500)]; [self.view addSubview:view]; view.backgroundColor = [UIColor orangeColor];
首先 .h文件
.h文件沒什麼說的, 定義的 字符串一會再解釋說明
#import <UIKit/UIKit.h> @interface CustomLabel : UILabel @property (nonatomic, copy) NSString *fillColorStr; @end
.m文件
我們用 - (void)drawRect:(CGRect)rect; 繪制 圓角箭頭
#import "CustomLabel.h"
@implementation CustomLabel
- (instancetype)initWithFrame:(CGRect)frame
{
self = [super initWithFrame:frame];
if (self) {
// 自定義你需要的屬性
}
return self;
}
// 主要講解
- (void)drawRect:(CGRect)rect {
// 隨便設置個 長寬
float w = rect.size.width - 20;
float h = rect.size.height - 20;
// 獲取文本
CGContextRef context = UIGraphicsGetCurrentContext();
// 設置 邊線寬度
CGContextSetLineWidth(context, 0.2);
//邊框顏色
CGContextSetStrokeColorWithColor(context, [UIColor grayColor].CGColor);
//矩形填充顏色
CGContextSetFillColorWithColor(context, [UIColor cyanColor].CGColor);
/** 先介紹 CGContextAddArcToPoint 參數
* CGContextRef : 為獲取的文本
* x1, y1 : 第一點
* x2, y2 : 第二點
* radius : 圓角弧度
* 說明 : 兩點連線 如同矢量線, 有方向性.
*/
// [開始點] 坐標從左上角開始 (6, 0)
CGContextMoveToPoint(context, 6, 0);
// 設置 第一點 第二點 弧度. 詳解 : [開始點]到[第一點], 確定一條直線 (6, 0) -> (w, 0); [第一點]到[第二點]確定一條直線(w, 0)->(w, 10)
// 兩條線連接與方向 為直角 設置弧度
CGContextAddArcToPoint(context, w, 0, w, 10, 6); // 右上角圓弧設置完
// 現在 [開始點] 坐標變為 (w, 10). 第一條線(w, 10) -> (w , h) ; 第二條線(w, h) -> (w - 10, h).
CGContextAddArcToPoint(context, w , h , w - 10, h, 6); // 右下角圓弧設置完
// 現在 [開始點] 坐標變為 (w - 10, h) . 由 (w - 10, h) -> (30, h) 向左畫直線
CGContextAddLineToPoint(context, 30, h ); // 向左畫線
// 現在 [開始點] 坐標變為 (30, h). 由(30, h) -> (25, h + 8) 向左下畫直線
CGContextAddLineToPoint(context, 25, h + 8); // 左下直線
// 現在 [開始點] 坐標變為 (25, h + 8). 由 (25, h + 8)-> (20, h) 向左上畫直線
CGContextAddLineToPoint(context, 20, h ); // 左上直線
// 現在 [開始點] 坐標變為 (20, h ). 第一條線(20, h)-> (0, h) ; 第二條線(0, h)->(0, h - 10)
CGContextAddArcToPoint(context, 0, h, 0, h - 10, 6); // 左下角圓弧設置完
// 現在 [開始點] 坐標變為 (0, h - 10 ). 第一條線(0, h - 10)-> (0, 0) ; 第二條線(0, 0)->(6, 0)
// 說明: 最開始設置的坐標點為(6, 0) 不為(0, 0). 就是為了最後可以連接上, 不然 畫的線不能連接上 , 讀者可自行試驗
CGContextAddArcToPoint(context, 0, 0, 6, 0, 6); // 左上角圓弧設置完
CGContextDrawPath(context, kCGPathFillStroke); //根據坐標繪制路徑
}
三、簡單封裝
看到上面 你可以畫出 圓角箭頭矩形
還記得 .h 中 定義的屬性 fillColorStr, 可以進行調用, 隨意更改填充顏色, 圓弧角度等.
僅簡單封裝下 (讀者自行嚴謹封裝)
- (void)drawRect:(CGRect)rect {
// 默認圓角角度
float r = 4;
// 居中偏移量(箭頭高度)
float offset = 5;
// 設置 箭頭位置
float positionNum = 20;
// 定義坐標點 移動量
float changeNum = r + offset;
// 設置畫線 長 寬
float w = self.frame.size.width ;
float h = self.frame.size.height;
// 獲取文本
CGContextRef context = UIGraphicsGetCurrentContext();
// 設置 邊線寬度
CGContextSetLineWidth(context, 0.2);
//邊框顏色
CGContextSetStrokeColorWithColor(context, [UIColor grayColor].CGColor);
//矩形填充顏色
if ([self.fillColorStr isEqualToString:@"fillColorChange"]) {
CGContextSetFillColorWithColor(context, [UIColor blueColor].CGColor);
}else{
CGContextSetFillColorWithColor(context, [UIColor redColor].CGColor);
}
CGContextMoveToPoint(context, r, offset); // 開始坐標左邊開始
CGContextAddArcToPoint(context, w, offset, w, changeNum, r); // 右上角角度
CGContextAddArcToPoint(context, w , h - offset, w - changeNum, h - offset, r); // 右下角角度
CGContextAddLineToPoint(context, positionNum + 10, h - offset); // 向左劃線
CGContextAddLineToPoint(context, positionNum + 5, h); // 向下斜線
CGContextAddLineToPoint(context, positionNum, h - offset); // 向上斜線
CGContextAddArcToPoint(context, 0, h - offset, 0, h - changeNum, r); // 左下角角度
CGContextAddArcToPoint(context, 0, offset, r, offset, r); // 左上角角度
CGContextDrawPath(context, kCGPathFillStroke); //根據坐標繪制路徑
/** 父類調用 放在畫完邊線 後. 不然 設置的文字會被覆蓋 */
[super drawRect:rect];
}
// 當 要改變填充顏色 可以進行調用改變
-(void)setFillColorStr:(NSString *)fillColorStr{
_fillColorStr = fillColorStr;
// 調用- (void)drawRect:(CGRect)rect; 重繪填充顏色
[self setNeedsDisplay];
}

將控件顏色 設置為透明, 一個 自定義的提示框完成. 作者僅提供一種方法, 讀者也可用 UIBezierPath等 去實現.
四、補充說明
有人說 直接用圖片實現, 都可以 , 看工程需求. 此文主要聊的是
用 - (void)drawRect:(CGRect)rect; 繪制 圓角箭頭
介紹CGContextAddArcToPoint的使用
對用圖片實現 , 形變問題.
UIImage 類提供
(UIImage*)stretchableImageWithLeftCapWidth:(NSInteger)leftCapWidth topCapHeight;
簡單說明下
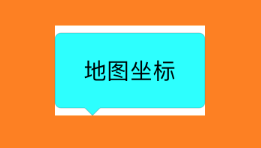
圖片為 100 * 56 像素
UIImage *tempImage = [UIImage imageNamed:@"tip.png"]; /** 說明 : 創建一個內容可拉伸,邊角不拉伸的圖片, 單位為像素 * LeftCapWidth: 左邊不拉伸區域的寬度 * topCapHeight: 上面不拉伸區域高度 * 之後沿此區域 橫縱拉伸, 邊角不變 */ tempImage = [tempImage stretchableImageWithLeftCapWidth:80 topCapHeight:20]; UIImageView *imgView=[[UIImageView alloc]initWithImage:tempImage]; imgView.frame = CGRectMake(100, 100, 200, 56); [self. view addSubview:imgView];
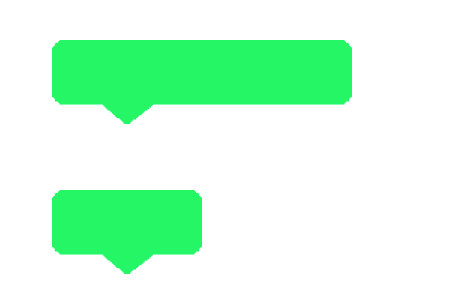
拉伸後與原圖對比

總結
以上就是這篇文章的全部內容了,希望本文的內容對各位iOS開發者們能有所幫助,如果有疑問大家可以留言交流。
相關文章
+