iOS圖片界面翻頁切換效果
編輯:IOS開發綜合
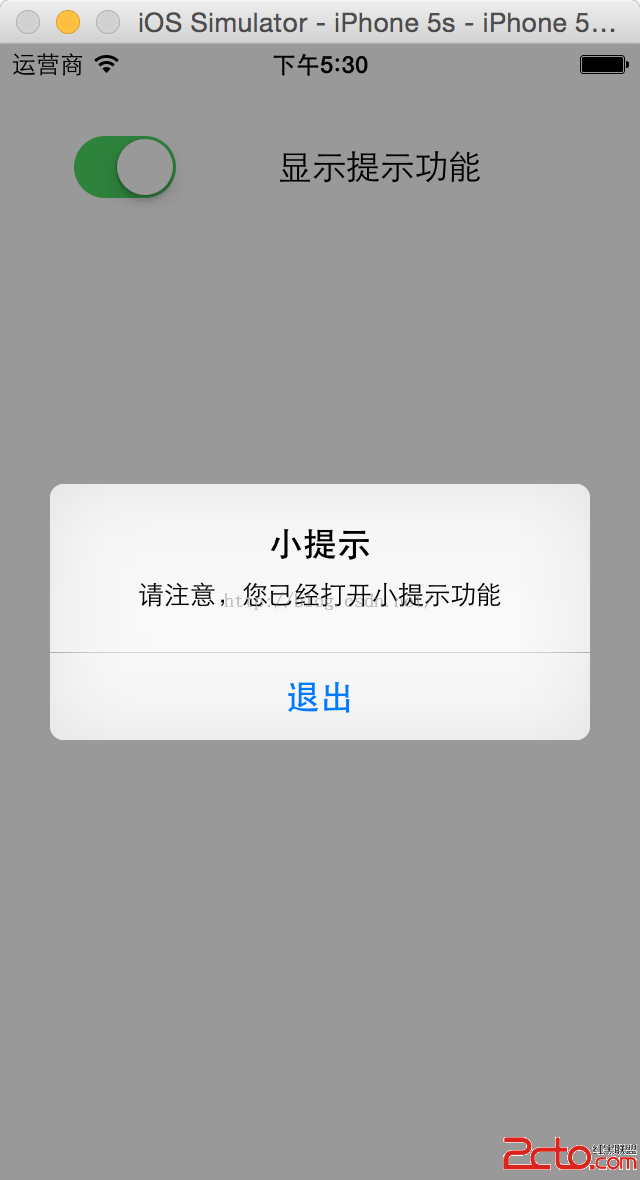
先看效果:

下面貼代碼:
#import "ViewController.h"
@interface ViewController ()
@property (weak, nonatomic) IBOutlet UIImageView *backgroundView;
@property (strong,nonatomic) NSArray *array;
@end
@implementation ViewController
-(NSArray *)array {
if (_array == nil) {
UIImage *image1 = [UIImage imageNamed:@"01.jpg"];
UIImage *image2 = [UIImage imageNamed:@"02.jpg"];
_array = @[image1,image2];
}
return _array;
}
- (void)viewDidLoad {
[super viewDidLoad];
self.backgroundView.image = self.array[0];
// Do any additional setup after loading the view, typically from a nib.
}
-(void)changeImage {
if (self.backgroundView.image == self.array[0]) {
self.backgroundView.image = self.array[1];
}else {
self.backgroundView.image = self.array[0];
}
}
- (IBAction)pushClick:(id)sender {
[self changeImage];
CATransition *transtion = [[CATransition alloc] init];
transtion.type = @"push";
transtion.subtype = kCATransitionFromBottom;
transtion.startProgress = 0.5;
transtion.endProgress = 0.8;
[self.view.layer addAnimation:transtion forKey:nil];
}
/*
效果有好多種,上面代碼只貼出了其中一種,如果需要其他效果,只需要將
transtion.type = @"push";中的type改一下就行。
比如:
transtion.type = @"fade";
type的類型還有以下幾種:
fade,reveal,moveIn,cube,suckEffect,oglFlip,rippleEffect,pageCurl,pageCurl,cameraIrisHollowOpen,cameraIrisHollowClose,pageUnCurl,pageCurl,pageCurl,pageCurl
*/
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
- 上一頁:IOS中對Url進行編碼和解碼示例
- 下一頁:詳解IOS四種保存數據的方式
相關文章
+