iOS評分(評價)星星圖打分功能
編輯:IOS開發綜合
下載地址:https://github.com/littleSunZheng/StarGradeView

起因:項目中往往涉及到用戶的評分反饋,在我的“E中醫”項目中,涉及到幾處。對此我參考了美團和滴滴的評分圖。
評分視圖分為展示和評分兩種:
(1)多數情況下“評分功能”是要簡介易用的。那種 星星准確顯示百分比(分數)的功能反而不好用,這種多數用在顯示評分上,不需要用戶去點擊,因為用戶想評價“9.8分”,手指頭是不能准確點擊的。但是顯示的時候你根據數據可以完美的顯示出來。實現原理就是兩圖片,一張是“灰色”星星五顆,一張是“金色”星星五顆。讓imageView的模式設置好(多余的照片不顯示)。按照比例將 上層 金色星星imageView的長調整好,星星比例就自然顯示好了。
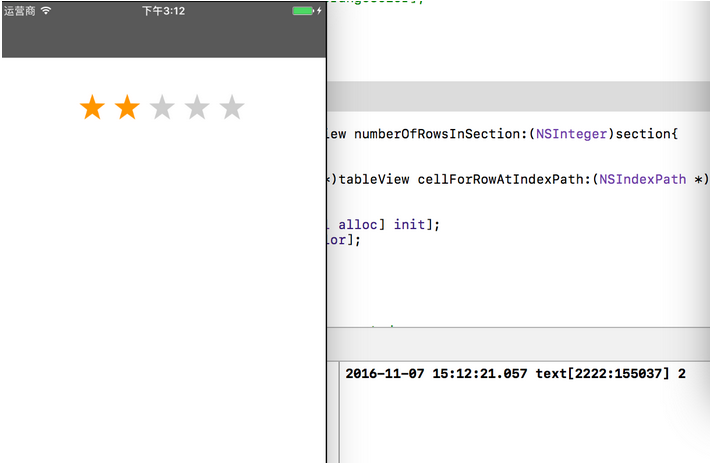
(2)用戶操作打分的星星視圖:我這裡做的就是打分的。實現原理很簡單,當你操作其他軟件的功能時就能結合想到手勢。
上源碼:
//
// StarGradeView.h
// EcmCustomer
//
// Created by 鄭鵬 on 2016/11/4.
// Copyright © 2016年 張進. All rights reserved.
//
#import <UIKit/UIKit.h>
@protocol StarGradeViewDelegate <NSObject>
- (void)didSelectedIndex:(NSString *)index;
@end
@interface StarGradeView : UIView
@property (nonatomic, assign) id <StarGradeViewDelegate> delegate;
// 視圖frame 和 想有幾個星星(取決於設計 5個常用 或者10個 )
- (instancetype)initWithFrame:(CGRect)frame withtNumberOfPart:(NSInteger)num;
@end
//
// StarGradeView.m
// EcmCustomer
//
// Created by 鄭鵬 on 2016/11/4.
// Copyright © 2016年 張進. All rights reserved.
//
#import "StarGradeView.h"
@interface StarGradeView(){
UIView *_btnView;//放星星的背景view
UIView *_shouView;//放星星的背景view
CGFloat _height;//星星的高
NSInteger _btnNum;//按鈕的數量
NSInteger _index;//第幾個
}
@end
@implementation StarGradeView
- (instancetype)initWithFrame:(CGRect)frame withtNumberOfPart:(NSInteger)num{
self = [super initWithFrame:frame];
_height = frame.size.height;
_btnNum = num;
CGFloat selfW = frame.size.width;
CGFloat starW = frame.size.height;
_btnView = [[UIView alloc] initWithFrame:CGRectMake((selfW - starW*num)/2 , 0, starW*num, starW)];
for (int i = 0; i< num; i++) {
UIButton *starBtn = [UIButton buttonWithType:UIButtonTypeCustom];
starBtn.frame = CGRectMake(starW * i, 0, starW, starW);
[starBtn setImage:[UIImage imageNamed:@"star_off"] forState:UIControlStateNormal];
[starBtn setImage:[UIImage imageNamed:@"star_on"] forState:UIControlStateSelected];
starBtn.tag = 1991+i;
[starBtn setAdjustsImageWhenHighlighted:NO];
[_btnView addSubview:starBtn];
}
_shouView = [[UIView alloc] initWithFrame:CGRectMake(0 , 0, starW*num, starW)];
[_btnView addSubview:_shouView];
[self addSubview:_btnView];
return self;
}
//滑動需要的。
- (void)touchesBegan:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event{
CGPoint point = [self getTouchPoint:touches];
int j = (int)(point.x/_height);
_index = j;
for (NSInteger i = 0; i < _btnNum; i++) {
if (i<=j) {
UIButton *btn = [_btnView viewWithTag:i+1991];
btn.selected = YES;
}else{
UIButton *btn = [_btnView viewWithTag:i+1991];
btn.selected = NO;
}
}
}
//滑動需要的。
- (void)touchesMoved:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event{
CGPoint point = [self getTouchPoint:touches];
int j = (int)(point.x/_height);
_index = j;
for (NSInteger i = 0; i < _btnNum; i++) {
if (i<=j) {
UIButton *btn = [_btnView viewWithTag:i+1991];
btn.selected = YES;
}else{
UIButton *btn = [_btnView viewWithTag:i+1991];
btn.selected = NO;
}
}
}
//滑動需要的。
- (void)touchesEnded:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event{
if ([self.delegate respondsToSelector:@selector(didSelectedIndex:)]) {
[self.delegate didSelectedIndex:[NSString stringWithFormat:@"%ld",_index+1]];
}
}
//取到 手勢 在屏幕上點的 位置point
- (CGPoint)getTouchPoint:(NSSet<UITouch *>*)touches{
UITouch *touch = [touches anyObject];
CGPoint point = [touch locationInView:_shouView];
return point;
}
//如果點擊的范圍在 按鈕的區域
- (BOOL)pointInBtn:(UIButton *)btn WithPoint:(CGPoint)point{
if (CGRectContainsPoint(btn.frame, point)) {
return YES;
}else{
return NO;
}
return nil;
}
/*
// Only override drawRect: if you perform custom drawing.
// An empty implementation adversely affects performance during animation.
- (void)drawRect:(CGRect)rect {
// Drawing code
}
*/
@end
使用時:
StarGradeView *view = [[StarGradeView alloc] initWithFrame:CGRectMake(0, 100, 375, 40) withtNumberOfPart:5];
view.delegate = self;
[self.view addSubview:view];
//並實現代理方法
- (void)didSelectedIndex:(NSString *)index{
NSLog(@"%@",index);
}
注釋:這裡切圖時注意:只要一個星星,並且要求是 正方形 星星圖片有留白。看代碼就明白為什麼要這麼切圖。1是美觀 2是 容易計算。
以上所述是小編給大家介紹的iOS評分(評價)星星圖打分功能,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對本站網站的支持!
- 上一頁:iOS開發之手勢識別實例
- 下一頁:iOS 撥打電話代碼的三種方式
相關文章
+