iOS新浪微博、騰訊微博分享功能實例
一個是新浪微博,騰訊微博的分享按鈕,一個是他們的綁定情況(其實就是是否授權)。點擊微博分享中新浪或騰訊按鈕,就進行相應的授權(若沒授權),顯示微博內容,而後發布微博。設置界面中的綁定,就是相關的應用授權。 呵呵,其實也蠻簡單滴。
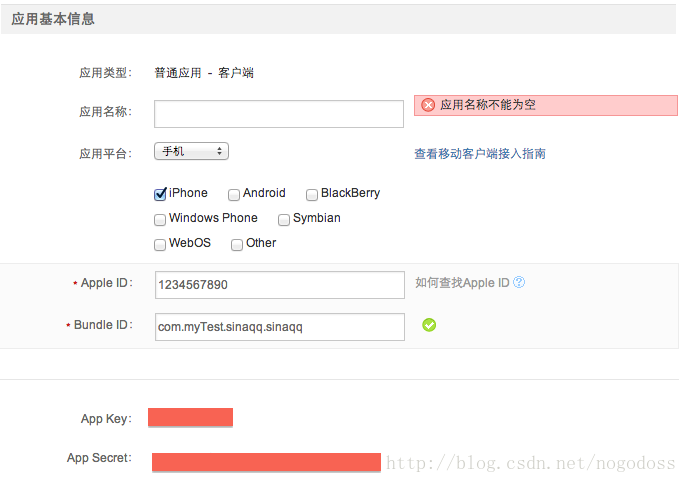
首先分別從新浪微博開放平台(http://open.weibo.com/)、騰訊微博開放平台(http://dev.t.qq.com/)中注冊應用,獲取到Appkey,AppSecret和AppURL(其中
AppURL是要自己填寫的)。

然後分別下載相關的SDK.
http://wiki.open.t.qq.com/index.PHP/SDK%E4%B8%8B%E8%BD%BD#iOS_SDK

http://open.weibo.com/wiki/SDK

呵呵,上面這些都是些預備工作。下面正式開發。
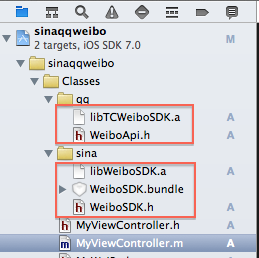
建立一個工程,取名sinaqqbo,加入相關sdk文件。 總共5個文件:sina:libWeiboSDK.a,WeiboSDK.bundle 和WeiboSDK.h qq:libTCWeiboSDK.a WeiboApi.h

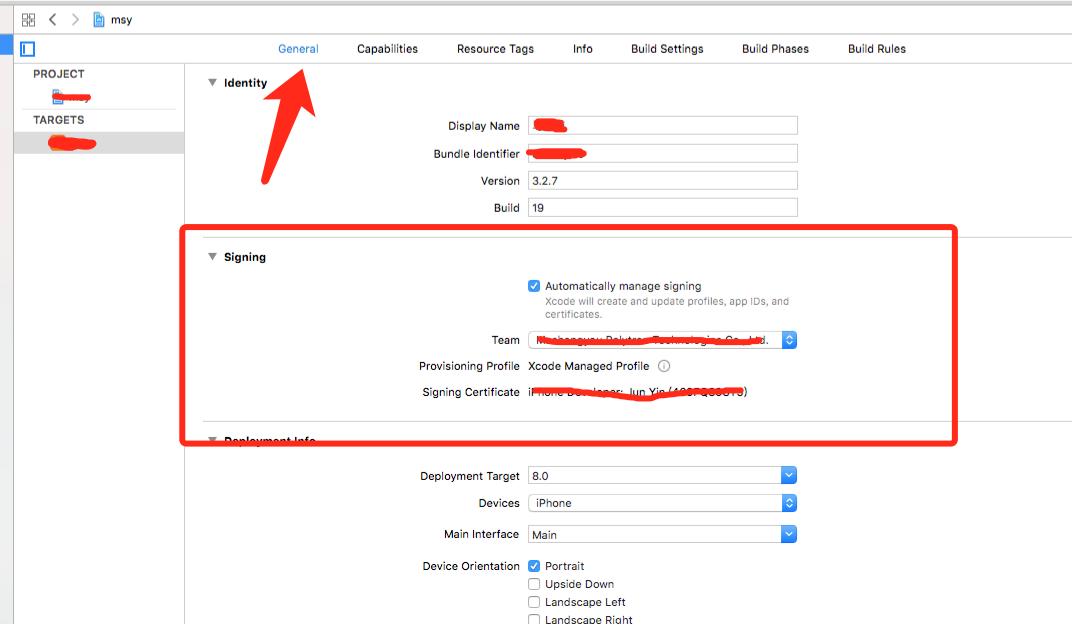
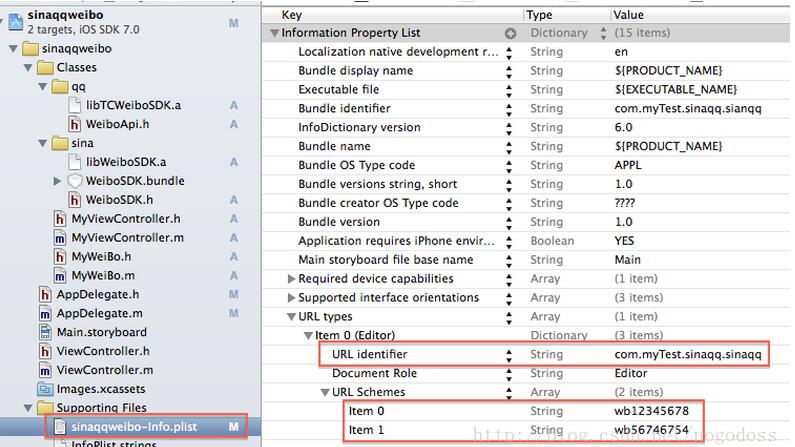
然後設置Info.plist文件的URL types鍵值,這個的作用是新浪客戶端或騰訊客戶端能回調到我們的程序來。他們通過一個bundle id 和這裡設置的URL Schemes鍵值就會相應我們app的AppDelete中的 (BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation委托 函數。

URL Schemes 的鍵值為 wb + AppKey。 騰訊和新浪兩個就要建立兩個數值。
以上就是工程上設置。
下面具體代碼
// AppDelegate.h
#import "WeiboSDK.h"
#import "WeiboApi.h"
@interface AppDelegate : UIResponder <UIApplicationDelegate,WeiboSDKDelegate,WBHttpRequestDelegate> {
BOOL bSinaWB;
NSString *sinaAccessToken;
}
@property (strong,nonatomic) WeiboApi *qqwbAppDelete; //對騰訊微博的處理。做一個全局的變量
//////////////////////////////////////////
// AppDelegate.m
#define sinaAppKey @"yyyyyyyy"
#define sinaAppSecret @"yyyyyyyyyyyyyyyyyyyyyyyyyy"
#define sinaAppURL @"https://api.weibo.com/oauth2/default.html"
#define qqAppKey @"xxxxxx"
#define qqAppSecret @"xxxxxxxxxxxxxxxxxxxxxxxxx"
#define qqAppURL @"https://api.weibo.com/oauth2/default.html"
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
[WeiboSDK enableDebugMode:YES];
[WeiboSDK registerApp:sinaAppKey];
}
//新浪,騰訊客戶端調用接口
- (BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString*)sourceApplication annotation:(id)annotation
{
if (bSinaWB) {
return [WeiboSDKhandleOpenURL:url delegate:self];
}
else {
return [_qqwbAppDeletehandleOpenURL:url];
}
}
- (BOOL)application:(UIApplication *)application handleOpenURL:(NSURL *)url
{
if (bSinaWB) {
return [WeiboSDKhandleOpenURL:url delegate:self];
}
else {
return [_qqwbAppDeletehandleOpenURL:url] ;
}
}
以下處理sina的相關
- (void)didReceiveWeiboRequest:(WBBaseRequest *)request
{
}
- (void)didReceiveWeiboResponse:(WBBaseResponse *)response {
if ([responseisKindOfClass:WBSendMessageToWeiboResponse.class])
{
switch (response.statusCode) {
caseWeiboSDKResponseStatusCodeSuccess: {//成功
}
break;
}
}
elseif ([response isKindOfClass:WBAuthorizeResponse.class])
{
if (0 == response.statusCode) {
//授權成功
}
else {
//授權失敗
}
}
}
- (void)recvNotificationData:(NSNotification *)notification {
NSString *sName = notification.name;
if ([sName isEqualToString:@"Auth"]) {
//sina 的授權請求--》新浪微博客戶端和網頁版通用的命令
/*
新浪微博客戶端,就是sso,通過新浪微博客戶端授權和發布微博內容
網頁版,就是組合命令直接發送到新浪微博服務端。
*/
WBAuthorizeRequest *request = [WBAuthorizeRequestrequest];
request.redirectURI = sinaAppURL;
request.scope = @"all";
[WeiboSDK sendRequest:request];
}
else if ([sNameisEqualToString:@"Data"]) {
if ([WeiboSDKisWeiboAppInstalled])
{
//安裝了新浪微博客戶端
WBMessageObject *message = [WBMessageObjectmessage];
message.text = @"文本";
WBImageObject *image = [WBImageObjectobject];
image.imageData = @"圖片";//jpeg格式的圖片,為NSData形式
message.imageObject = image;
WBSendMessageToWeiboRequest *request = [WBSendMessageToWeiboRequestrequestWithMessage:message];
[WeiboSDK sendRequest:request];
}
else {
BOOL bText = YES;
if (bText) {
NSMutableDictionary* parameters = [NSMutableDictionarydictionary];
[parameters setObject:@"文本"forKey:@"status"];
[WBHttpRequestrequestWithAccessToken:sinaAccessTokenurl:[NSStringstringWithFormat:@"%@",@"https://api.weibo.com/2/statuses/update.json"]httpMethod:@"POST"params:parametersdelegate:selfwithTag:@"1"];
}
else {
NSMutableDictionary* parameters = [NSMutableDictionarydictionary];
[parameters setObject:@"文本"forKey:@"status"];
[parameters setObject:@"圖片"forKey:@"pic"]; //jpeg的 NSData 格式,
[WBHttpRequestrequestWithAccessToken:sinaAccessTokenurl:[NSStringstringWithFormat:@"%@",@"https://api.weibo.com/2/statuses/upload.json"]httpMethod:@"POST"params:parametersdelegate:selfwithTag:[NSStringstringWithFormat:@"1"]];
}
}
}
else if ([sNameisEqualToString:@"LogOut"]) {
[WeiboSDK logOutWithToken:sinaAccessTokendelegate:selfwithTag:@"1"];
}
}
#pragma Mark WBHttpRequestDelegate
- (void)request:(WBHttpRequest *)request didFailWithError:(NSError *)error {
//發布失敗
}
- (void)request:(WBHttpRequest *)request didFinishLoadingWithResult:(NSString *)result {
//發布成功
}
騰訊的實現方式和新浪的不一樣。下面是騰訊的調用方式
// MyViewController.h
#import "WeiboApi.h"
@interface MyViewController :UIViewController<WeiboAuthDelegate,WeiboRequestDelegate> {
}
@property(nonatomic,retain)WeiboApi *qqwb;
@end
// MyViewController.m
#import "AppDelegate.h"
- (void)viewDidLoad
{
[superviewDidLoad];
AppDelegate *delegate = (AppDelegate*)[UIApplicationsharedApplication].delegate;
if (nil != delegate.qqwbAppDelete) {
self.qqwb = delegate.qqwbAppDelete;
}
else {
self.qqwb = [[WeiboApialloc]initWithAppKey:qqAppKeyandSecret:qqAppSecretandRedirectUri:qqAppURL];
delegate.qqwbAppDelete = _qqwb;
}
}
- (void)buttonAction:(id)sender {
UIButton *button = (UIButton *)sender;
if (0 == button.tag) {
//新浪
[selfsendAuthWithType:0];
}
else {
//騰訊
[selfsendAuthWithType:1];
}
}
- (void)sendAuthWithType:(NSInteger)aIndex {
if (0 == aIndex) {
if ([self isAuthValid]) {
//顯示內容界面
}
else {
[[NSNotificationCenterdefaultCenter] postNotificationName:@"Auth"object:nil];
}
}
else {
if ([self isAuthValid]) {
//顯示內容界面
}
else {
[_qqwb loginWithDelegate:selfandRootController:self];
}
}
}
- (void)sendDataWithPic:(NSString *)sText ImageData:(NSData *)aImageData {
NSMutableDictionary* parameters = [NSMutableDictionarydictionary];
[parameters setObject:@"xml"forKey:@"format"];
[parameters setObject:sText forKey:@"content"];
[parameters setObject:aImageData forKey:@"pic"];
[_qqwb requestWithParams:parameters
apiName:[NSStringstringWithFormat:@"%@",@"t/add_pic"]
httpMethod:@"POST"delegate:self];
}
- (void)sendText:(NSString *)sText {
NSMutableDictionary* parameters = [NSMutableDictionarydictionary];
[parameters setObject:@"xml"forKey:@"format"];
[parameters setObject:sText forKey:@"content"];
[_qqwb requestWithParams:parameters
apiName:[NSStringstringWithFormat:@"%@",@"t/add"]
httpMethod:@"POST"delegate:self];
}
#pragma Mark WeiboAuthDelegate
- (void)DidAuthFinished:(WeiboApi *)wbapi {
//授權成功,後顯示內容界面
}
#pragma Mark WeiboRequestDelegate
- (void)didReceiveRawData:(NSData *)data reqNo:(int)reqno {
//發布成功
}
- (void)didFailWithError:(NSError *)error reqNo:(int)reqno {
//發布失敗
}
//以下是處理sina的授權驗證函數,qq的未寫。
- (void)removeAuthData
{
self.sinaid = nil;
self.sinatoken =nil;
self.sinadate =nil;
}
- (BOOL)isLoggedIn
{
returnsinaid && sinatoken && sinadate;
}
- (BOOL)isAuthorizeExpired
{
NSDate *now = [NSDatedate];
/*if (0 == bSina) {*/
return ([nowcompare:sinadate] ==NSOrderedDescending);
//}
/*else {
AppDelegate *delegate = (AppDelegate*)[UIApplication sharedApplication].delegate;
return [delegate.qqwbAppDelete isAuthorizeExpired];
}*/
}
- (BOOL)isAuthValid
{
return ([selfisLoggedIn] && ![selfisAuthorizeExpired]);
}
以下是網上資源
新浪:
http://www.jb51.net/article/98044.htm
騰訊:
https://github.com/heloyue/TCWeiboSDK-LightVersion
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。