iOS手勢識別的詳細使用方法(拖動,縮放,旋轉,點擊,手勢依賴,自定義手勢)
手勢識別在iOS上非常重要,手勢操作移動設備的重要特征,極大的增加了移動設備使用便捷性。
1、UIGestureRecognizer介紹
手勢識別在iOS上非常重要,手勢操作移動設備的重要特征,極大的增加了移動設備使用便捷性。
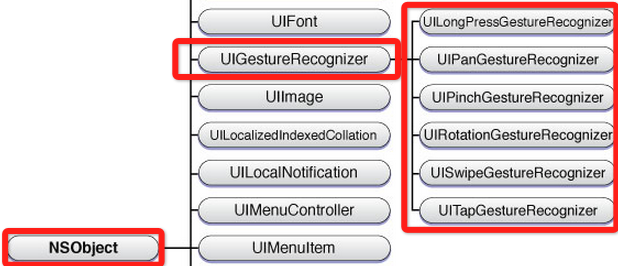
iOS系統在3.2以後,為方便開發這使用一些常用的手勢,提供了UIGestureRecognizer類。手勢識別UIGestureRecognizer類是個抽象類,下面的子類是具體的手勢,開發這可以直接使用這些手勢識別。
- UITapGestureRecognizer
- UIPinchGestureRecognizer
- UIRotationGestureRecognizer
- UISwipeGestureRecognizer
- UIPanGestureRecognizer
- UILongPressGestureRecognizer
上面的手勢對應的操作是:
- Tap(點一下)
- Pinch(二指往內或往外撥動,平時經常用到的縮放)
- Rotation(旋轉)
- Swipe(滑動,快速移動)
- Pan (拖移,慢速移動)
- LongPress(長按)
UIGestureRecognizer的繼承關系如下:
2、使用手勢的步驟
使用手勢很簡單,分為兩步:
創建手勢實例。當創建手勢時,指定一個回調方法,當手勢開始,改變、或結束時,回調方法被調用。
添加到需要識別的View中。每個手勢只對應一個View,當屏幕觸摸在View的邊界內時,如果手勢和預定的一樣,那就會回調方法。
ps:一個手勢只能對應一個View,但是一個View可以有多個手勢。
建議在真機上運行這些手勢,模擬器操作不太方便,可能導致你認為手勢失效。
3、Pan 拖動手勢:
UIImageView *snakeImageView = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"snake.png"]];
snakeImageView.frame = CGRectMake(50, 50, 100, 160);
UIPanGestureRecognizer *panGestureRecognizer = [[UIPanGestureRecognizer alloc]
initWithTarget:self
action:@selector(handlePan:)];
[snakeImageView addGestureRecognizer:panGestureRecognizer];
[self.view setBackgroundColor:[UIColor whiteColor]];
[self.view addSubview:snakeImageView];
新建一個ImageView,然後添加手勢
回調方法:
- (void) handlePan:(UIPanGestureRecognizer*) recognizer
{
CGPoint translation = [recognizer translationInView:self.view];
recognizer.view.center = CGPointMake(recognizer.view.center.x + translation.x,
recognizer.view.center.y + translation.y);
[recognizer setTranslation:CGPointZero inView:self.view];
}
4、Pinch縮放手勢
UIPinchGestureRecognizer *pinchGestureRecognizer = [[UIPinchGestureRecognizer alloc]
initWithTarget:self
action:@selector(handlePinch:)];<p class="p1">[<span class="s1">snakeImageView</span> <span class="s2">addGestureRecognizer</span>:pinchGestureRecognizer];</p>
- (void) handlePinch:(UIPinchGestureRecognizer*) recognizer
{
recognizer.view.transform = CGAffineTransformScale(recognizer.view.transform, recognizer.scale, recognizer.scale);
recognizer.scale = 1;
}
5、Rotation旋轉手勢
UIRotationGestureRecognizer *rotateRecognizer = [[UIRotationGestureRecognizer alloc]
initWithTarget:self
action:@selector(handleRotate:)];
[snakeImageView addGestureRecognizer:rotateRecognizer];
- (void) handleRotate:(UIRotationGestureRecognizer*) recognizer
{
recognizer.view.transform = CGAffineTransformRotate(recognizer.view.transform, recognizer.rotation);
recognizer.rotation = 0;
}

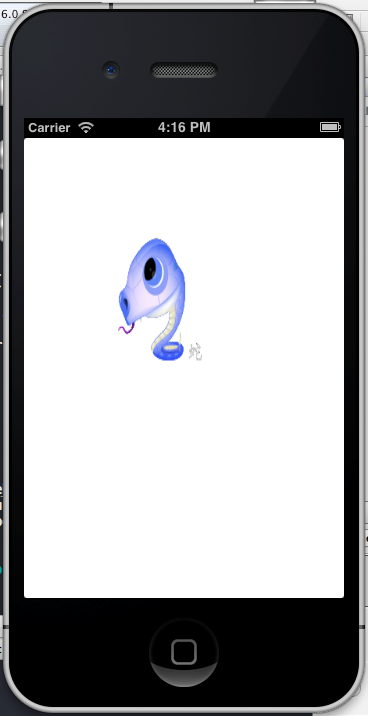
添加了這幾個手勢後,運行看效果,程序中的imageView放了一個
/^\/^\
_|__| O|
\/ /~ \_/ \
\____|__________/ \
\_______ \
`\ \ \
| | \
/ / \
/ / \\
/ / \ \
/ / \ \
/ / _----_ \ \
/ / _-~ ~-_ | |
( ( _-~ _--_ ~-_ _/ |
\ ~-____-~ _-~ ~-_ ~-_-~ /
~-_ _-~ ~-_ _-~
~--______-~ ~-___-~
的圖片,在模擬器上拖動是沒問題的。縮放和旋轉有點問題,估計是因為在模擬器上的模擬的兩個接觸點距離在imageView的邊界外了,所以操作無效果。
建議在真機上運行這個手勢。
在模擬器上縮放和選擇的操作技巧:
可以把imageView的frame值設置大一點,按住alt鍵,按下觸摸板(不按下不行),這樣就可以旋轉和縮放了。
6、添加第二個ImagView並添加手勢
記住:一個手勢只能添加到一個View,兩個View當然要有兩個手勢的實例了
- (void)viewDidLoad
{
[super viewDidLoad];
UIImageView *snakeImageView = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"snake.png"]];
UIImageView *dragonImageView = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"dragon.png"]];
snakeImageView.frame = CGRectMake(120, 120, 100, 160);
dragonImageView.frame = CGRectMake(50, 50, 100, 160);
[self.view addSubview:snakeImageView];
[self.view addSubview:dragonImageView];
for (UIView *view in self.view.subviews) {
UIPanGestureRecognizer *panGestureRecognizer = [[UIPanGestureRecognizer alloc]
initWithTarget:self
action:@selector(handlePan:)];
UIPinchGestureRecognizer *pinchGestureRecognizer = [[UIPinchGestureRecognizer alloc]
initWithTarget:self
action:@selector(handlePinch:)];
UIRotationGestureRecognizer *rotateRecognizer = [[UIRotationGestureRecognizer alloc]
initWithTarget:self
action:@selector(handleRotate:)];
[view addGestureRecognizer:panGestureRecognizer];
[view addGestureRecognizer:pinchGestureRecognizer];
[view addGestureRecognizer:rotateRecognizer];
[view setUserInteractionEnabled:YES];
}
[self.view setBackgroundColor:[UIColor whiteColor]];
}
多添加了一條龍的view,兩個view都能接收上面的三種手勢。運行效果如下:
7、拖動(pan手勢)速度(以較快的速度拖放後view有滑行的效果)
如何實現呢?
- 監視手勢是否結束
- 監視觸摸的速度
- (void) handlePan:(UIPanGestureRecognizer*) recognizer
{
CGPoint translation = [recognizer translationInView:self.view];
recognizer.view.center = CGPointMake(recognizer.view.center.x + translation.x,
recognizer.view.center.y + translation.y);
[recognizer setTranslation:CGPointZero inView:self.view];
if (recognizer.state == UIGestureRecognizerStateEnded) {
CGPoint velocity = [recognizer velocityInView:self.view];
CGFloat magnitude = sqrtf((velocity.x * velocity.x) + (velocity.y * velocity.y));
CGFloat slideMult = magnitude / 200;
NSLog(@"magnitude: %f, slideMult: %f", magnitude, slideMult);
float slideFactor = 0.1 * slideMult; // Increase for more of a slide
CGPoint finalPoint = CGPointMake(recognizer.view.center.x + (velocity.x * slideFactor),
recognizer.view.center.y + (velocity.y * slideFactor));
finalPoint.x = MIN(MAX(finalPoint.x, 0), self.view.bounds.size.width);
finalPoint.y = MIN(MAX(finalPoint.y, 0), self.view.bounds.size.height);
[UIView animateWithDuration:slideFactor*2 delay:0 options:UIViewAnimationOptionCurveEaseOut animations:^{
recognizer.view.center = finalPoint;
} completion:nil];
}
代碼實現解析:
- 計算速度向量的長度(估計大部分都忘了)這些知識了。
- 如果速度向量小於200,那就會得到一個小於的小數,那麼滑行會很短
- 基於速度和速度因素計算一個終點
- 確保終點不會跑出父View的邊界
- 使用UIView動畫使view滑動到終點
運行後,快速拖動圖像view放開會看到view還會在原來的方向滑行一段路。
8、同時觸發兩個view的手勢
手勢之間是互斥的,如果你想同時觸發蛇和龍的view,那麼需要實現協議
UIGestureRecognizerDelegate,
@interface ViewController : UIViewController<UIGestureRecognizerDelegate> @end
並在協議這個方法裡返回YES。
-(BOOL)gestureRecognizer:(UIGestureRecognizer *)gestureRecognizer shouldRecognizeSimultaneouslyWithGestureRecognizer:(UIGestureRecognizer *)otherGestureRecognizer
{
return YES;
}
把self作為代理設置給手勢:
panGestureRecognizer.delegate = self; pinchGestureRecognizer.delegate = self; rotateRecognizer.delegate = self;
這樣可以同時拖動或旋轉縮放兩個view了。
9、tap點擊手勢
這裡為了方便看到tap的效果,當點擊一下屏幕時,播放一個聲音。
為了播放聲音,我們加入AVFoundation.framework這個框架。
- (AVAudioPlayer *)loadWav:(NSString *)filename {
NSURL * url = [[NSBundle mainBundle] URLForResource:filename withExtension:@"wav"];
NSError * error;
AVAudioPlayer * player = [[AVAudioPlayer alloc] initWithContentsOfURL:url error:&error];
if (!player) {
NSLog(@"Error loading %@: %@", url, error.localizedDescription);
} else {
[player prepareToPlay];
}
return player;
}
我會在最後例子代碼給出完整代碼,添加手勢的步驟和前面一樣的。
#import <UIKit/UIKit.h>
#import <AVFoundation/AVFoundation.h>
@interface ViewController : UIViewController<UIGestureRecognizerDelegate>
@property (strong) AVAudioPlayer * chompPlayer;
@property (strong) AVAudioPlayer * hehePlayer;
@end
- (void)handleTap:(UITapGestureRecognizer *)recognizer {
[self.chompPlayer play];
}
運行,點一下某個圖,就會播放一個咬東西的聲音。
不過這個點擊播放聲音有點缺陷,就是在慢慢拖動的時候也會播放。這使得兩個手勢重合了。怎麼解決呢?使用手勢的:
requireGestureRecognizerToFail方法。
10、手勢的依賴性
在viewDidLoad的循環裡添加這段代碼:
[tapRecognizer requireGestureRecognizerToFail:panGestureRecognizer];
意思就是,當如果pan手勢失敗,就是沒發生拖動,才會出發tap手勢。這樣如果你有輕微的拖動,那就是pan手勢發生了。tap的聲音就不會發出來了。
11、自定義手勢
自定義手勢繼承:UIGestureRecognizer,實現下面的方法:
– touchesBegan:withEvent: – touchesMoved:withEvent: – touchesEnded:withEvent: - touchesCancelled:withEvent:
新建一個類,繼承UIGestureRecognizer,代碼如下:
.h文件
#import <UIKit/UIKit.h>
typedef enum {
DirectionUnknown = 0,
DirectionLeft,
DirectionRight
} Direction;
@interface HappyGestureRecognizer : UIGestureRecognizer
@property (assign) int tickleCount;
@property (assign) CGPoint curTickleStart;
@property (assign) Direction lastDirection;
@end
.m文件
#import "HappyGestureRecognizer.h"
#import <UIKit/UIGestureRecognizerSubclass.h>
#define REQUIRED_TICKLES 2
#define MOVE_AMT_PER_TICKLE 25
@implementation HappyGestureRecognizer
- (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event {
UITouch * touch = [touches anyObject];
self.curTickleStart = [touch locationInView:self.view];
}
- (void)touchesMoved:(NSSet *)touches withEvent:(UIEvent *)event {
// Make sure we've moved a minimum amount since curTickleStart
UITouch * touch = [touches anyObject];
CGPoint ticklePoint = [touch locationInView:self.view];
CGFloat moveAmt = ticklePoint.x - self.curTickleStart.x;
Direction curDirection;
if (moveAmt < 0) {
curDirection = DirectionLeft;
} else {
curDirection = DirectionRight;
}
if (ABS(moveAmt) < MOVE_AMT_PER_TICKLE) return;
// 確認方向改變了
if (self.lastDirection == DirectionUnknown ||
(self.lastDirection == DirectionLeft && curDirection == DirectionRight) ||
(self.lastDirection == DirectionRight && curDirection == DirectionLeft)) {
// 撓癢次數
self.tickleCount++;
self.curTickleStart = ticklePoint;
self.lastDirection = curDirection;
// 一旦撓癢次數超過指定數,設置手勢為結束狀態
// 這樣回調函數會被調用。
if (self.state == UIGestureRecognizerStatePossible && self.tickleCount > REQUIRED_TICKLES) {
[self setState:UIGestureRecognizerStateEnded];
}
}
}
- (void)reset {
self.tickleCount = 0;
self.curTickleStart = CGPointZero;
self.lastDirection = DirectionUnknown;
if (self.state == UIGestureRecognizerStatePossible) {
[self setState:UIGestureRecognizerStateFailed];
}
}
- (void)touchesEnded:(NSSet *)touches withEvent:(UIEvent *)event
{
[self reset];
}
- (void)touchesCancelled:(NSSet *)touches withEvent:(UIEvent *)event
{
[self reset];
}
@end
調用自定義手勢和上面一樣,回到這樣寫:
- (void)handleHappy:(HappyGestureRecognizer *)recognizer{
[self.hehePlayer play];
}
手勢成功後播放呵呵笑的聲音。
在真機上運行,按住某個view,快速左右拖動,就會發出笑的聲音了。
代碼解析:
先獲取起始坐標:curTickleStart
通過和ticklePoint的x值對比,得出當前的放下是向左還是向右。再算出移動的x的值是否比MOVE_AMT_PER_TICKLE距離大,如果太則返回。
再判斷是否有三次是不同方向的動作,如果是則手勢結束,回調。
源代碼:源代碼下載。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
- 上一頁:iOS開發系列--通知與消息機制詳解
- 下一頁:iOS自定義控件開發梳理總結