iOS開發仿電商類APP首頁實例
現在淘寶,京東應用很廣泛,今天就效仿做一個類似電商APP首頁的實例。
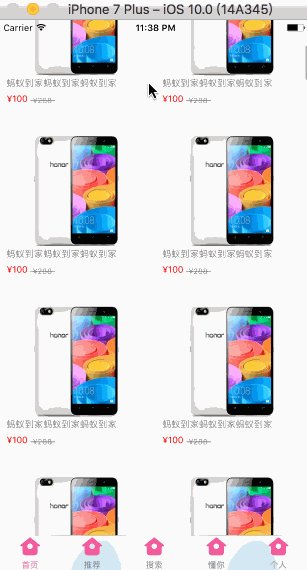
一、Gif效果圖:

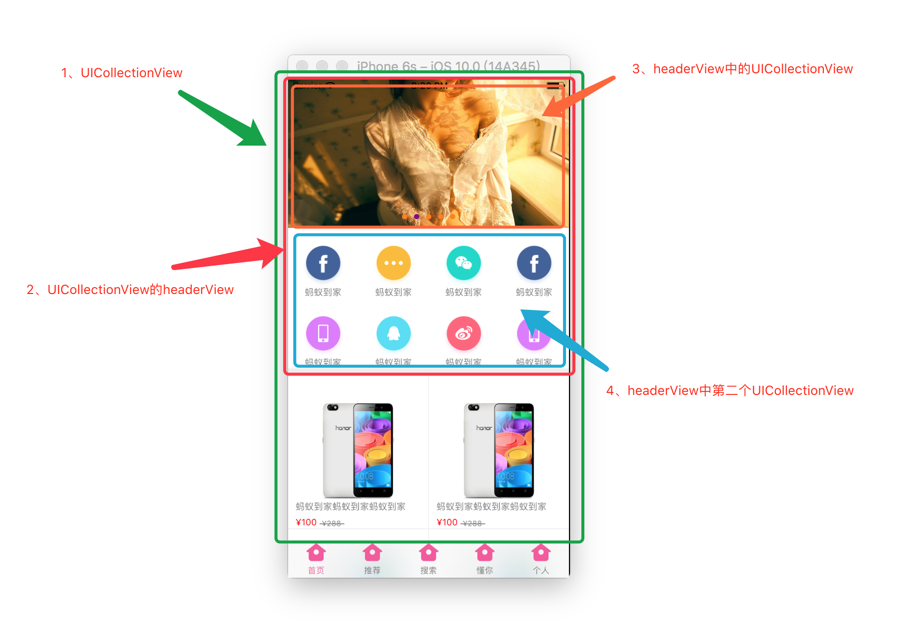
二、UI布局:
看下圖的層級關系,除去最下方的TabBar,首頁其余部分全是用UICollectionView實現;其分兩大部分,實現三種功能。上方是父UICollectionView的headerView,在此headerView中添加了兩個UICollectionView,分別實現圖片無限輪播器和一個橫向滑動的功能菜單按鈕。然後下面就是父UICollectionView的cell,上下滑動展示商品內容。
三、代碼:
因為這篇文章主要是講如何實現電商類APP首頁布局的,所以如何設置UICollectionView我就不再贅述,網上有很多這方面的章。
下面是主控制器MYIHomeViewController.m文件中的代碼,初始化父UICollectionView的代碼就在這裡面,貼出這部分代碼是有些地方需要特別注意,有需要的可以下載源碼:https://pan.baidu.com/s/1dFsnJpR
#import "MYIHomeViewController.h"
#import "MYIHomeHeaderView.h"
#import "JFConfigFile.h"
#import "MYIHomeLayout.h"
#import "MYIHomeCell.h"
static NSString *ID = @"collectionViewCell";
@interface MYIHomeViewController ()<UICollectionViewDelegate, UICollectionViewDataSource, UICollectionViewDelegateFlowLayout>
@property (nonatomic, strong) UICollectionView *collectionView;
@end
@implementation MYIHomeViewController
- (void)viewDidLoad {
[super viewDidLoad];
//關閉自動調整滾動視圖(不關閉圖片輪播器會出現問題)
self.automaticallyAdjustsScrollViewInsets = NO;
}
- (void)viewWillAppear:(BOOL)animated {
[super viewWillAppear:animated];
//隱藏navigationBar
self.navigationController.navigationBar.hidden = YES;
}
- (void)loadView {
[super loadView];
//添加collectionView
[self.view addSubview:self.collectionView];
}
//懶加載collectionView
- (UICollectionView *)collectionView {
if (!_collectionView) {
_collectionView = [[UICollectionView alloc] initWithFrame:[UIScreen mainScreen].bounds collectionViewLayout:[[MYIHomeLayout alloc] init]];
_collectionView.backgroundColor = JFRGBColor(238, 238, 238);
//注冊cell
[_collectionView registerClass:[MYIHomeCell class] forCellWithReuseIdentifier:ID];
//注冊UICollectionReusableView即headerView(切記要添加headerView一定要先注冊)
[_collectionView registerClass:[MYIHomeHeaderView class] forSupplementaryViewOfKind:UICollectionElementKindSectionHeader withReuseIdentifier:@"headerView"];
_collectionView.delegate = self;
_collectionView.dataSource = self;
}
return _collectionView;
}
#pragma mark ---UICollectionViewDataSource 數據源方法
- (NSInteger)collectionView:(UICollectionView *)collectionView numberOfItemsInSection:(NSInteger)section {
return 80;
}
- (UICollectionViewCell *)collectionView:(UICollectionView *)collectionView cellForItemAtIndexPath:(NSIndexPath *)indexPath {
MYIHomeCell *cell = [collectionView dequeueReusableCellWithReuseIdentifier:ID forIndexPath:indexPath];
cell.iconName = @"goodsimagetest";
cell.describe = @"螞蟻到家螞蟻到家螞蟻到家";
cell.currentPrice = @"¥100";
cell.originalPrice = @"¥288";
return cell;
}
//添加headerView
- (UICollectionReusableView *)collectionView:(UICollectionView *)collectionView viewForSupplementaryElementOfKind:(NSString *)kind atIndexPath:(NSIndexPath *)indexPath {
MYIHomeHeaderView *headerView = [collectionView dequeueReusableSupplementaryViewOfKind:UICollectionElementKindSectionHeader withReuseIdentifier:@"headerView" forIndexPath:indexPath];;
//判斷上面注冊的UICollectionReusableView類型
if (kind == UICollectionElementKindSectionHeader) {
return headerView;
}else {
return nil;
}
}
#pragma mark ---UICollectionViewDelegate
//設置headerView的寬高
-(CGSize)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout *)collectionViewLayout referenceSizeForHeaderInSection:(NSInteger)section {
return CGSizeMake(self.view.bounds.size.width, 380);
}
#pragma mark ---UICollectionViewDelegateFlowLayout
//設置collectionView的cell上、左、下、右的間距
- (UIEdgeInsets)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout*)collectionViewLayout insetForSectionAtIndex:(NSInteger)section {
return UIEdgeInsetsMake(14, 0, 0, 0);
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@end
注意:
1、在主控制器中最好將automaticallyAdjustsScrollViewInsets屬性設置為NO這個原因我在上一篇文章一行代碼實現圖片無限輪播器中有說明,如果在有NavigationBar的情況下如果不設置就會自動調整滾動視圖的frame,這樣會導致輪播器imageView顯示錯位。
- (void)viewDidLoad {
[super viewDidLoad];
//關閉自動調整滾動視圖(不關閉圖片輪播器會出現問題)
self.automaticallyAdjustsScrollViewInsets = NO;
}
2、UICollectionView的UICollectionReusableView就相當於UITableView的headerView和footerView,要想給UICollectionView追加headerView就必須先注冊,且追加的類型是UICollectionElementKindSectionHeader相對應的UICollectionElementKindSectionFooter就是追加footerView
實例化UICollectionView時的注冊UICollectionReusableView代碼
//注冊UICollectionReusableView即headerView(切記要添加headerView一定要先注冊)
[_collectionView registerClass:[MYIHomeHeaderView class] forSupplementaryViewOfKind:UICollectionElementKindSectionHeader withReuseIdentifier:@"headerView"];
3、實現UICollectionView的數據源代理方法- (UICollectionReusableView *)collectionView:(UICollectionView *)collectionView viewForSupplementaryElementOfKind:(NSString *)kind atIndexPath:(NSIndexPath *)indexPath;
//添加headerView
- (UICollectionReusableView *)collectionView:(UICollectionView *)collectionView viewForSupplementaryElementOfKind:(NSString *)kind atIndexPath:(NSIndexPath *)indexPath {
MYIHomeHeaderView *headerView = [collectionView dequeueReusableSupplementaryViewOfKind:UICollectionElementKindSectionHeader withReuseIdentifier:@"headerView" forIndexPath:indexPath];
//判斷上面注冊的UICollectionReusableView類型
if (kind == UICollectionElementKindSectionHeader) {
return headerView;
}else {
return nil;
}
}
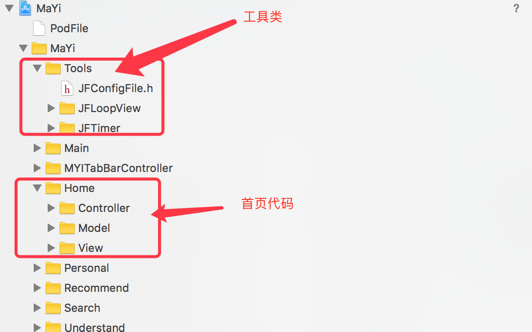
下面是項目文件夾說明:

下載完成解壓後請打開這個文件運行項目:

四、總結:
1、實現這種首頁布局其實還可以用UITableView,原理差不多就看功能需求,這裡就簡單的實現了此類電商APP的首頁,像淘寶和京東那樣更復雜的UI布局,有興趣的同學可以研究一下,希望這篇文章可以給你帶來收獲和啟發,歡迎評論交流。
最後:源碼下載