iOS開發 widget構建詳解及實現代碼
iOS開發之widget實現
前言
iOS extension的出現,方便了用戶查看應用的服務,比如用戶可以在Today的widgets中查看應用的簡略信息,然後點擊進入相關的應用界面。
暫且不表網絡上現有的widget文章,本篇文章主要說明本人具體實現widget的步驟,希望能夠幫助到需要實現widget的同行朋友。

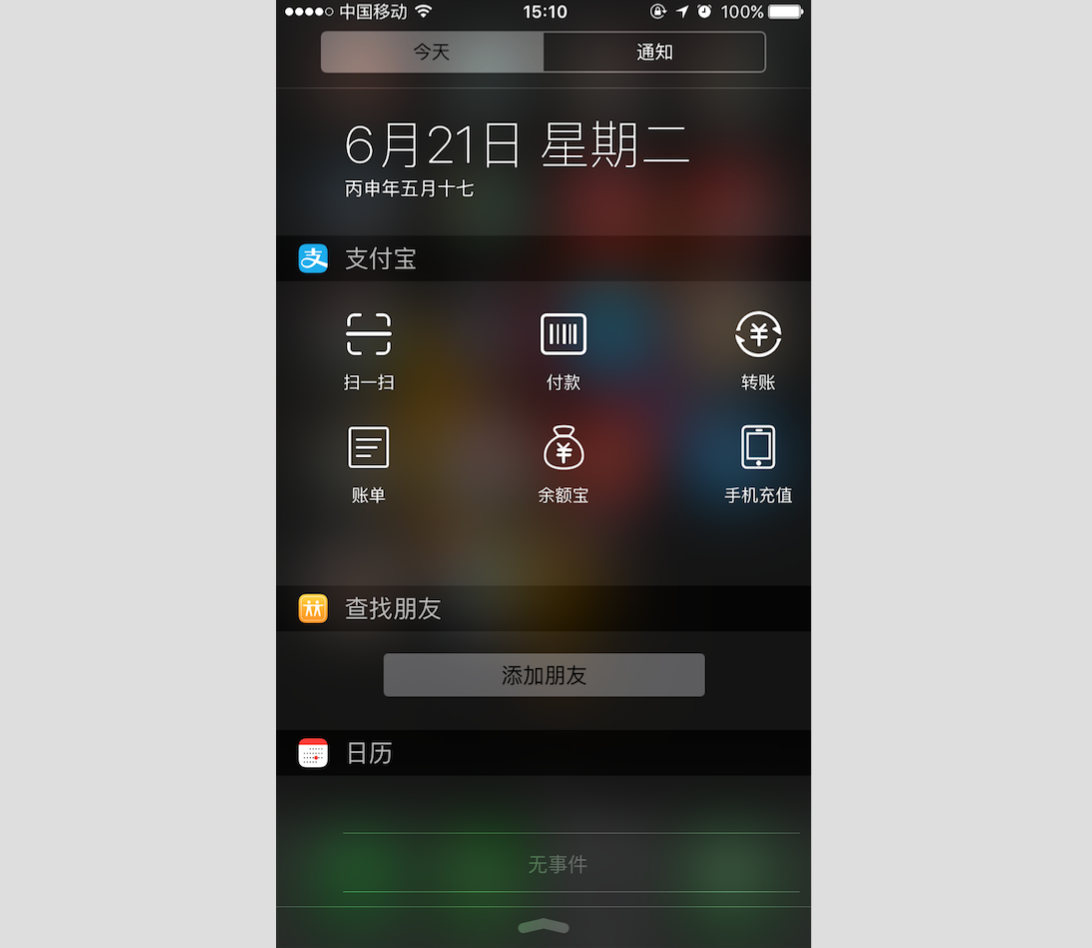
圖1 Today的widget展示----以支付寶為例說明
文章將依次從以下幾個問題著手,進行詳細說明:
1、如何為現有的工程添加widget;
2、如何繪制UI;
3、如何調起app;
4、如何與host app共享數據。
添加Today Extension

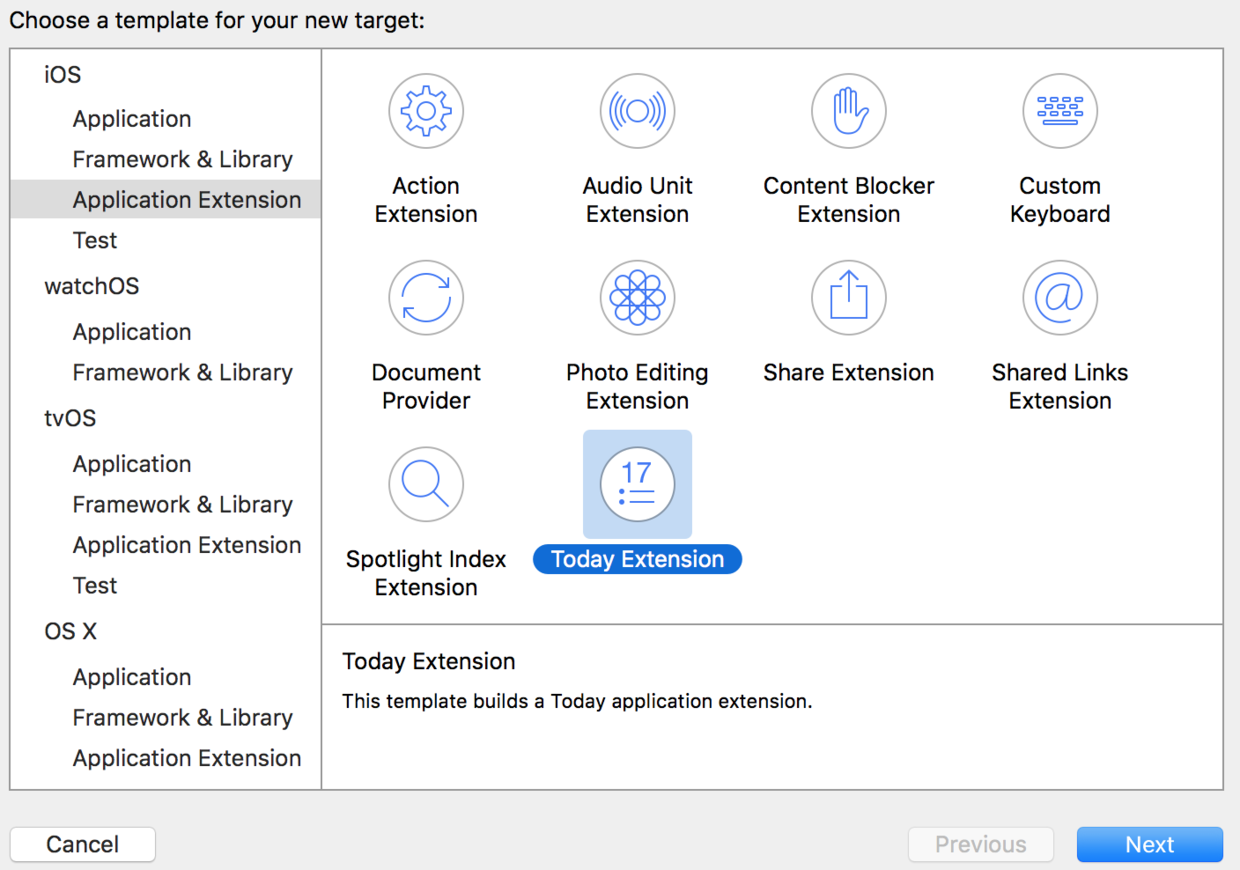
圖2 添加today的target
如圖,為現有的工程添加Today Extension,命名這裡不贅述了,大家都懂的。

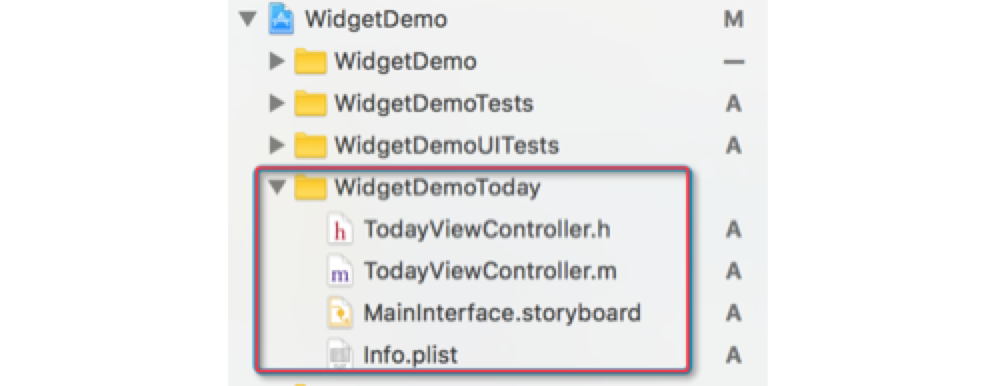
圖3 添加today之後的工程目錄
這是添加Today Extension之後的工程目錄。
到這裡,為現有的工程添加Today Extension算是完成了,運行程序就可以看到類似圖1的簡單的效果了,很簡單哈。
繪制UI
與網上發表文章的童鞋們一樣,我也是個代碼控(裝B一下),習慣用純代碼來繪制Today的UI。

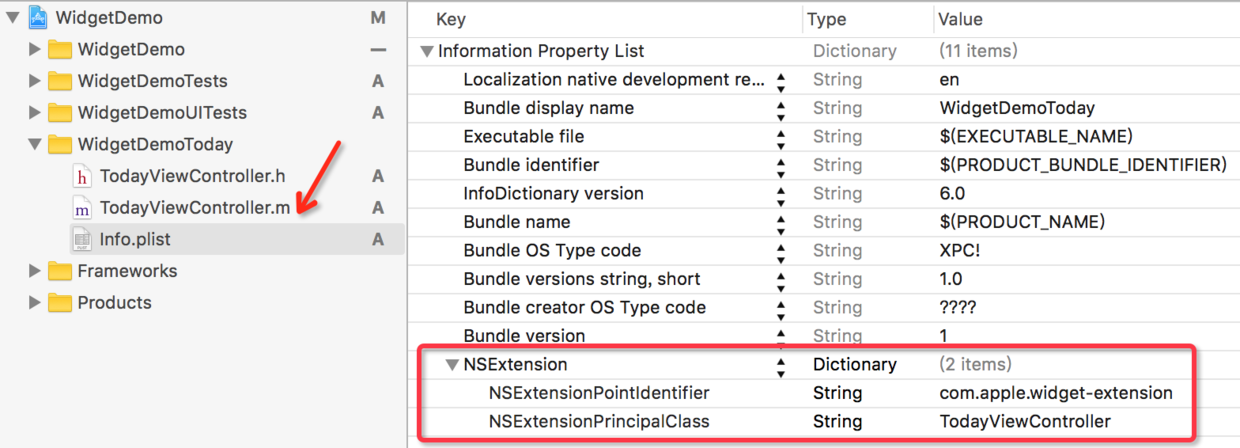
圖4 刪除默認創建的MainInterface並修改Info.plist
這裡,刪除默認創建的MainInterface.storyboard,並按圖4所示修改Info.plist文件。(當然,習慣使用storyboard的童鞋可以略過,直接操作storyboard即可)

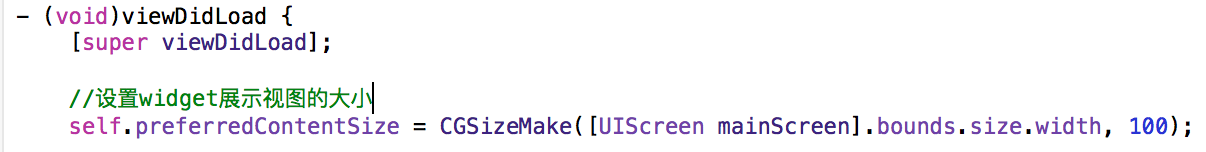
圖5 設置widget展示視圖的大小
首先,設置widget展示視圖的大小。關於widget的背景色,以及具體展示的內容大家按需繪制,這裡暫且不表。

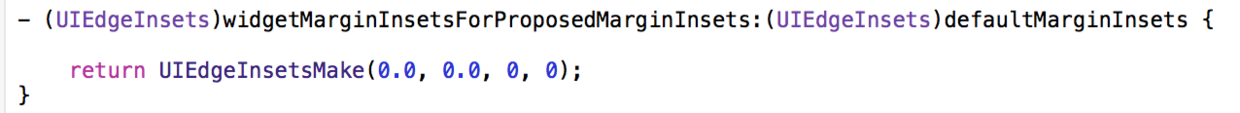
圖6 設置widget視圖距離左側邊界距離為0
運行程序後,會發現一個問題:繪制的內容與左側邊界有一定距離(約30px)。如何解決這個問題呢,如圖6所示,TodayViewController遵守的NCWidgetProviding協議給出了解決方案。
調起app
因為extension和containing app是兩個完全獨立的進程,所以它們之間不能直接通信(不能像應用內部點擊按鈕,跳轉到指定頁面)。為了實現widget調起app,這裡通過openURL的方式來啟動containing app。
- (void)openURLContainingAPP{ //通過extensionContext借助host app調起app [self.extensionContext openURL:[NSURL URLWithString:@"appextension://xxx"] completionHandler:^(BOOL success) { NSLog(@"open url result:%d",success); }]; }
數據共享

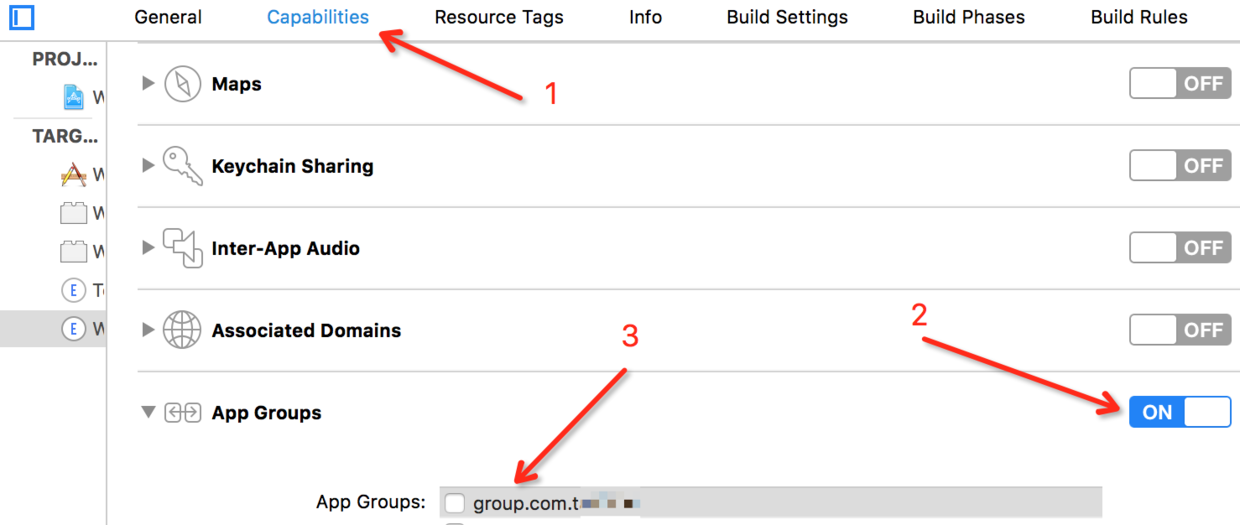
圖7 添加App Groups
通過App Groups提供的同一group內app共同讀寫區域,可以用NSUserDefaults和NSFileManager兩種方式實現extension和containing app之間的數據共享。
1 通過NSUserDefaults共享數據
保存數據
- (void)saveDataByNSUserDefaults{ NSUserDefaults *shared = [[NSUserDefaults alloc] initWithSuiteName:@"group.c om.xxx"]; [shared setObject:@"asdfasdf" forKey:@"widget"]; [shared synchronize];
}
讀取數據
- (NSString *)readDataFromNSUserDefaults{ NSUserDefaults *shared = [[NSUserDefaults alloc] initWithSuiteName:@"group.c om.xxx"]; NSString *value = [shared valueForKey:@"widget"]; return value;
}
2 通過NSFileManager共享數據
保存數據
- (BOOL)saveDataByNSFileManager{ NSError *err = nil; NSURL *containerURL = [[NSFileManager defaultManager] containerURLForSecuri tyApplicationGroupIdentifier:@"group.com.xxx"]; containerURL = [containerURL URLByAppendingPathComponent:@"Library/Caches/ widget"]; NSString *value = @"asdfasdfasf"; BOOL result = [value writeToURL:containerURL atomically:YES encoding:NSUTF8StringEncoding error:&err]; if (!result) { NSLog(@"%@",err); } else { NSLog(@"save value:%@ success.",value); } return result;
}
讀取數據
- (NSString *)readDataByNSFileManager{ NSError *err = nil; NSURL *containerURL = [[NSFileManager defaultManager] containerURLForSecuri tyApplicationGroupIdentifier:@"group.com.xxx"]; containerURL = [containerURL URLByAppendingPathComponent:@"Library/Caches/ widget"]; NSString *value = [NSString stringWithContentsOfURL:containerURL encoding: NSUTF8StringEncoding error:&err]; return value;
}
到這裡,在Today中添加應用的widget就完成了,從Today中可以浏覽預設的快捷服務.
感謝閱讀,希望能幫助到大家,謝謝大家對本站的支持!