IOS 貝塞爾曲線(UIBezierPath)屬性、方法整理
IOS 貝塞爾曲線詳解
開發IOS的朋友都知道IOS 貝塞爾曲線的重要性,由於經常會用到這樣的東西,索性抽時間就把相應所有的屬性,方法做一個總結。
UIBezierPath主要用來繪制矢量圖形,它是基於Core Graphics對CGPathRef數據類型和path繪圖屬性的一個封裝,所以是需要圖形上下文的(CGContextRef),所以一般UIBezierPath在drawRect中使用。
UIBezierPath的屬性介紹:
1.CGPath:將UIBezierPath類轉換成CGPath,類似於UIColor的CGColor
2.empty:只讀類型,路徑上是否有有效的元素
3.bounds:和view的bounds是不一樣的,它獲取path的X坐標、Y坐標、寬度,但是高度為0
4.currentPoint:當前path的位置,可以理解為path的終點
5.lineWidth:path寬度
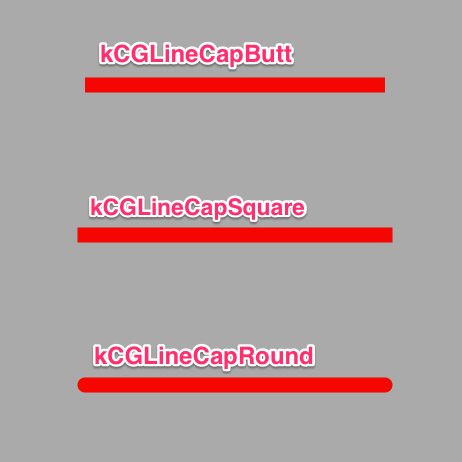
6.lineCapStyle:path端點樣式,有3種樣式
kCGLineCapButt:無端點
kCGLineCapRound:圓形端點
kCGLineCapSquare:方形端點(樣式上和kCGLineCapButt是一樣的,但是比kCGLineCapButt長一點)
效果圖:

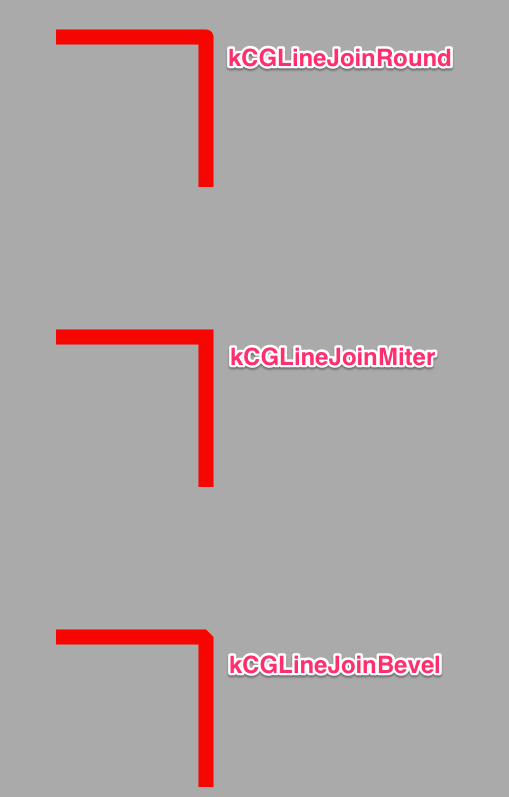
7.lineJoinStyle:拐角樣式
kCGLineJoinMiter:尖角
kCGLineJoinRound:圓角
kCGLineJoinBevel:缺角
效果圖:

8.miterLimit:最大斜接長度(只有在使用kCGLineJoinMiter是才有效), 邊角的角度越小,斜接長度就會越大

為了避免斜接長度過長,使用lineLimit屬性限制,如果斜接長度超過miterLimit,邊角就會以KCALineJoinBevel類型來顯示

9.flatness:彎曲路徑的渲染精度,默認為0.6,越小精度越高,相應的更加消耗性能。
10.usesEvenOddFillRule:單雙數圈規則是否用於繪制路徑,默認是NO。
11. UIRectCorner:角
UIRectCornerTopLeft:左上角
UIRectCornerTopRight:右上角
UIRectCornerBottomLeft:左下角
UIRectCornerBottomRight:右下角
UIRectCornerAllCorners:所有四個角
UIBezierPath的方法介紹:
1.創建UIBezierPath對象:
+ (instancetype)bezierPath:
2.創建在rect內的矩形:
+ (instancetype)bezierPathWithRect:(CGRect)rect:
參數:rect->矩形的Frame
3.創建在rect裡的內切曲線:
+ (instancetype)bezierPathWithOvalInRect:(CGRect)rect:
參數:rect->矩形的Frame
4.創建帶有圓角的矩形,當矩形變成正圓的時候,Radius就不再起作用:
+ (instancetype)bezierPathWithRoundedRect:(CGRect)rect cornerRadius:(CGFloat)cornerRadius
參數:rect->矩形的Frame
cornerRadius->圓角大小
5.設定特定的角為圓角的矩形:
+ (instancetype)bezierPathWithRoundedRect:(CGRect)rect byRoundingCorners:(UIRectCorner)corners cornerRadii:(CGSize)cornerRadii
參數:rect->矩形的Frame
corners->指定的圓角
cornerRadii->圓角的大小
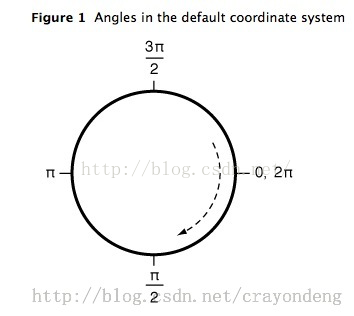
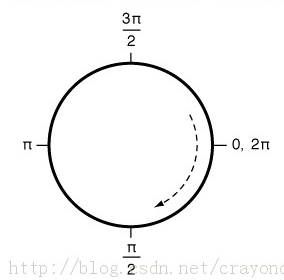
6.創建圓弧+ (instancetype)bezierPathWithArcCenter:(CGPoint)center radius:(CGFloat)radius startAngle:(CGFloat)startAngle endAngle:(CGFloat)endAngle clockwise:(BOOL)clockwise
參數:center->圓點
radius->半徑
startAngle->起始位置
endAngle->結束為止
clockwise->是否順時針方向
起始位置參考圖:

7.通過已有路徑創建路徑:
B+ (instancetype)bezierPathWithCGPath:(CGPathRef)CGPath
參數:CGPath->已有路徑
8.init方法:
- (instancetype)init
9.initWiteCoder方法:
- (nullable instancetype)initWithCoder:(NSCoder *)aDecoder
10.轉換成CGPath:
- (CGPathRef)CGPath
11.移動到某一點:
- (void)moveToPoint:(CGPoint)point
參數:point->目標位置
12.繪制一條線:
- (void)addLineToPoint:(CGPoint)point
參數:point->目標位置
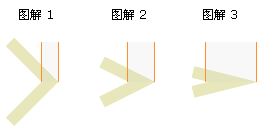
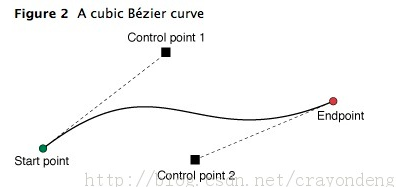
13.創建三次貝塞爾曲線:
- (void)addCurveToPoint:(CGPoint)endPoint controlPoint1:(CGPoint)controlPoint1 controlPoint2:(CGPoint)controlPoint2
參數:endPoint->終點
controlPoint1->控制點1
controlPoint2->控制點2
參照圖:

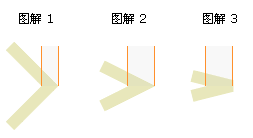
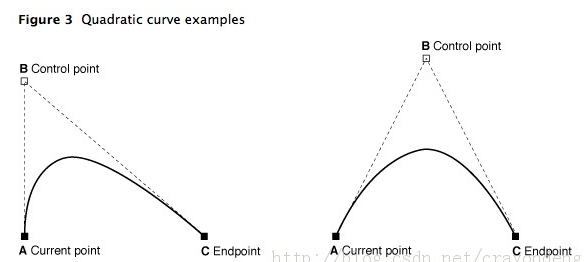
14.創建二次貝塞爾曲線:
- (void)addQuadCurveToPoint:(CGPoint)endPoint controlPoint:(CGPoint)controlPoint
參數:endPoint->終點
controlPoint->控制點
參照圖:

15.添加圓弧:
- (void)addArcWithCenter:(CGPoint)center radius:(CGFloat)radius startAngle:(CGFloat)startAngle endAngle:(CGFloat)endAngle clockwise:(BOOL)clockwise
參數:參看創建圓弧
16.閉合路徑,即在終點和起點連一根線:
- (void)closePath;
17.清空路徑:
- (void)removeAllPoints;
18.追加路徑:
- (void)appendPath:(UIBezierPath *)bezierPath
參數:bezierPath->追加的路徑
19.扭轉路徑,即起點變成終點,終點變成起點:
- (UIBezierPath *)bezierPathByReversingPath
20.路徑進行仿射變換:
- (void)applyTransform:(CGAffineTransform)transform;
參數:transform->仿射變換
21.繪制虛線:
- (void)setLineDash:(nullable const CGFloat *)pattern count:(NSInteger)count phase:(CGFloat)phase
參數:pattern->C類型線性數據
count->pattern中數據個數
phase-> 起始位置
22.填充:
- (void)fill
23.描邊,路徑創建需要描邊才能顯示出來:
- (void)stroke;
24.設置描邊顏色,需要在設置後調用描邊方法:
[[UIColor blackColor] setStroke];
25.設置填充顏色,需要在設置後調用填充方法
[[UIColor redColor] setFill];
26.設置描邊的混合模式:
- (void)fillWithBlendMode:(CGBlendMode)blendMode alpha:(CGFloat)alpha
參數:blendMode->混合模式
alpha->透明度
27.設置填充的混合模式:
- (void)strokeWithBlendMode:(CGBlendMode)blendMode alpha:(CGFloat)alpha;
參數:blendMode->混合模式
alpha->透明度
28.修改當前圖形上下文的繪圖區域可見,隨後的繪圖操作導致呈現內容只有發生在指定路徑的填充區域
- (void)addClip;
GitHub地址:https://github.com/Locking-Xu/UIBezierPath
感謝閱讀,希望能幫助到大家,謝謝大家對本站的支持!