iOS如何用100行代碼實現簡單的抽屜效果
編輯:IOS開發綜合
前言
iOS中抽屜效果的簡單實現現在很多應用中都使用到了,網上也有很多了例子,本文主要是通過簡單的一些代碼來實現的,有需要的可以一起學習學習。
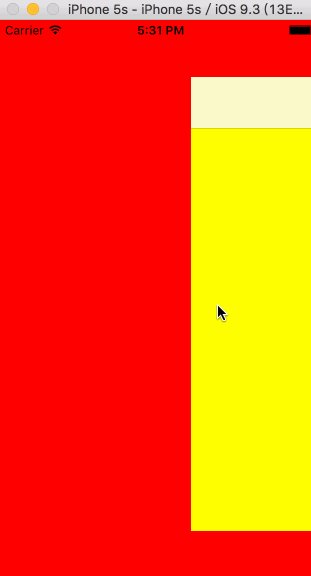
下面是效果圖

示例代碼如下
#import <UIKit/UIKit.h> @interface MainViewController : UIViewController + (instancetype)mainViewControllerWithLeftViewController:(UIViewController *)leftViewController withMainPageViewController:(UIViewController *)mainPageViewController; @end
#import "MainViewController.h"
#define KWidth self.view.frame.size.width
#define KHeight self.view.frame.size.height
@interface MainViewController ()
@property (nonatomic,strong)UIViewController *leftVC;
@property (nonatomic,strong)UIViewController *centerVC;
@property (nonatomic,assign)BOOL isSlider;
@property (nonatomic,strong)UIView *corverView;
@end
@implementation MainViewController
+ (instancetype)mainViewControllerWithLeftViewController:(UIViewController *)leftViewController withMainPageViewController:(UIViewController *)mainPageViewController{
MainViewController *mainVC = [[MainViewController alloc] init];
mainVC.leftVC = leftViewController;
mainVC.centerVC = mainPageViewController;
return mainVC;
}
- (void)viewDidLoad{
[super viewDidLoad];
self.isSlider = NO;
self.view.backgroundColor = [UIColor whiteColor];
[self addChildViewController:self.leftVC];
[self.view addSubview:self.leftVC.view];
[self addChildViewController:self.centerVC];
[self.view addSubview:self.centerVC.view];
// 給左視圖和主視圖添加手勢
[self addGestureForView];
}
// 給主視圖添加遮蓋
- (void)addCorverView{
if (self.corverView) {
[self.corverView removeFromSuperview];
self.corverView = nil;
}
self.corverView = [[UIView alloc] initWithFrame:self.centerVC.view.bounds];
_corverView.backgroundColor = [[UIColor blackColor] colorWithAlphaComponent:0.0];
[self.centerVC.view addSubview:self.corverView];
}
// 移除主視圖遮蓋
- (void)removeCoverView{
if (self.corverView) {
[self.corverView removeFromSuperview];
self.corverView = nil;
}
}
// 給左視圖和主視圖添加手勢
- (void)addGestureForView{
UISwipeGestureRecognizer *rightGesture = [[UISwipeGestureRecognizer alloc] initWithTarget:self action:@selector(swipeRightAction:)];
rightGesture.direction = UISwipeGestureRecognizerDirectionRight;
[self.centerVC.view addGestureRecognizer:rightGesture];
UISwipeGestureRecognizer *leftGesture = [[UISwipeGestureRecognizer alloc] initWithTarget:self action:@selector(swipeLeftAction:)];
leftGesture.direction = UISwipeGestureRecognizerDirectionLeft;
[self.centerVC.view addGestureRecognizer:leftGesture];
UISwipeGestureRecognizer *leftVCLeftSwipeGesture = [[UISwipeGestureRecognizer alloc] initWithTarget:self action:@selector(leftVCLeftSwipeAction:)];
leftVCLeftSwipeGesture.direction = UISwipeGestureRecognizerDirectionLeft;
[self.leftVC.view addGestureRecognizer:leftVCLeftSwipeGesture];
}
- (void)swipeRightAction:(id)sender{
[self moveView:self.centerVC.view scale:0.8 panValue:KWidth];
self.isSlider = YES;
[self addCorverView];
}
- (void)swipeLeftAction:(id)sender{
[self moveView:self.centerVC.view scale:1 panValue:KWidth / 2];
self.isSlider = NO;
[self removeCoverView];
}
- (void)leftVCLeftSwipeAction:(id)sender{
[self moveView:self.centerVC.view scale:1 panValue:KWidth / 2];
self.isSlider = NO;
[self removeCoverView];
}
// 平移和縮放一個視圖
- (void)moveView:(UIView *)view scale:(CGFloat)scale panValue:(CGFloat)value{
[UIView beginAnimations:nil context:nil];
view.transform = CGAffineTransformScale(CGAffineTransformIdentity,scale,scale);
view.center = CGPointMake(value, view.center.y);
[UIView commitAnimations];
}
@end
總結
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作能有所幫助,如果有疑問大家可以留言交流。
- 上一頁:iOS實現簡單的二級菜單效果
- 下一頁:Xcode 8新特性的使用和遇到的坑
相關文章
+- ios 點擊UITextfield不讓鍵盤彈出,並且彈出UIPicker的方法
- iOS改變UITextField占位文字顏色的三種方法
- IOS 圖文混排(CoreText.framework)詳解及實例
- 如何點擊按鈕修改文本的尺寸
- iOS App中UILabel的自定義及在Auto Layout中的使用
- iOS TextField輸入框點擊鍵盤時隨著鍵盤上移
- iOS10添加本地推送(Local Notification)實例
- iOS應用設計模式開發中對簡單工廠和工廠方法模式的運用
- iOS Reading from private effective user settings?
- iOS7的適配