iOS畢業設計之天氣預報App
9月中旬,開始動手做我的畢業設計了,之前一直在糾結做啥,後來想想,既然是做畢業設計,那就大膽地做點自己沒接觸過的東西吧。然後網上查找資料得知做天氣預報需要用到開放的API,而且要用那種現在還在維護的,而且又免費的(對於我們學生黨來說,這個是挺好的)。天氣預報App的核心是從天氣API請求數據,請求得到的一般是JSON數據(這個JSON數據之前都沒接觸過),然後把JSON數據解析,然後在視圖上顯示出來。總得來說,這裡應該涉及到“網絡請求”,“JSON解析”這兩個大塊吧,正好用來學習新的東西,並且練練手,於是就決定做個天氣預報的App了。
第一步,找天氣API
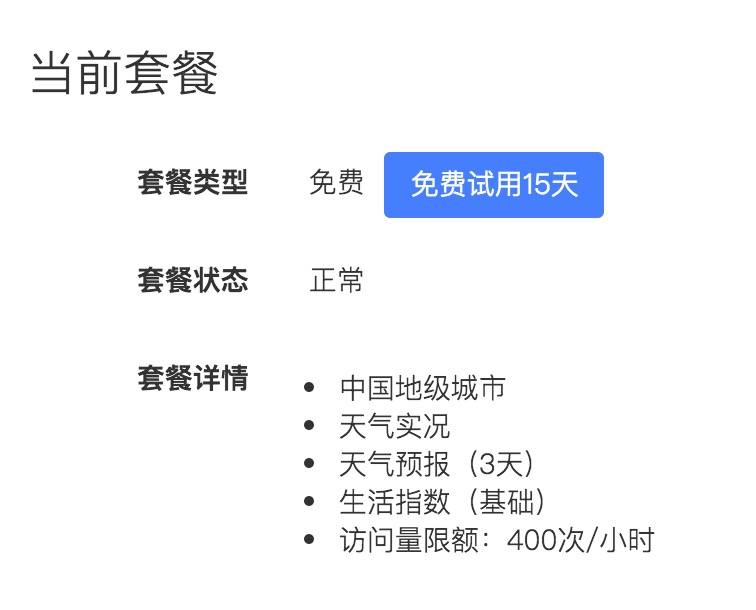
各種百度,然後找到了比較新的網站,分別是“心知天氣”和“和風天氣”。都需要注冊,注冊之後會得到一個key,用來進行數據請求的。兩個網站都有付費和免費的兩種選擇,如圖,比較完之後,二話不說,選擇了和風天氣的API。


第二步,找解析JSON的第三方框架
各種百度之後也找到了大家推薦的一些,如:JSONKit、Mantle、AFNetworking、SBJSON、MJExtension等等等等。。。最後參考一篇教程,還是選擇了Mantle,當然不是說其他不好用,個人喜好而已。
Mantle的使用也很簡單。
1、新建一個繼承自MTLModel的類,並讓他遵循<MTLJSONSerializing>協議,注意這裡還要#import <MTLModel.h>
2、在.h文件定義你的模型,如:
#import <Mantle/Mantle.h> #import <MTLModel.h> @interface TSCondition : MTLModel<MTLJSONSerializing> @property (nonatomic, strong) NSString *cityName; // 城市名字 @property (nonatomic, strong) NSString *nowCond; // 當前天氣狀況 @property (nonatomic, strong) NSString *nowTmp; // 當前溫度 @property (nonatomic, strong) NSString *winddir; // 風向 @property (nonatomic, strong) NSString *windsc; // 風力 @property (nonatomic, strong) NSString *date; // 日期 @property (nonatomic, strong) NSString *maxTmp; // 最高溫度 @property (nonatomic, strong) NSString *minTmp; // 最低溫度 @property (nonatomic, strong) NSString *weatherqlty; // 空氣質量 @end
3、在.m文件中實現類方法,實現JSON數據到模型的映射
+ (NSDictionary *)JSONKeyPathsByPropertyKey
{
return @{
@"cityName": @"basic.city",
@"nowCond": @"now.cond.txt",
@"nowTmp": @"now.tmp",
@"winddir": @"now.wind.dir",
@"windsc": @"now.wind.sc",
@"date": @"basic.update.loc",
@"maxTmp": @"daily_forecast.tmp.max",
@"minTmp": @"daily_forecast.tmp.min",
@"weatherqlty": @"aqi.city.qlty"
};
}
4、當然要接受到JSON數據要調用下面的方法,並且傳入帶有你要的數據的字典
//創建NSDictionary NSData *JSONData = ...//接口的響應數據 NSDictionary *JSONDict = [NSJSONSerialization JSONObjectWithData: JSONData options: 0 error: nil]; //使用MTLJSONSerialization創建模型對象 CATProfile *profile = [MTLJSONAdapter modelOfClass: CATProfile.class fromJSONDictionary: JSONDict error: NULL];
經過重復的練習,熟悉了用Mantle把JSON數據轉模型之後,我就開始搭建App的UI了
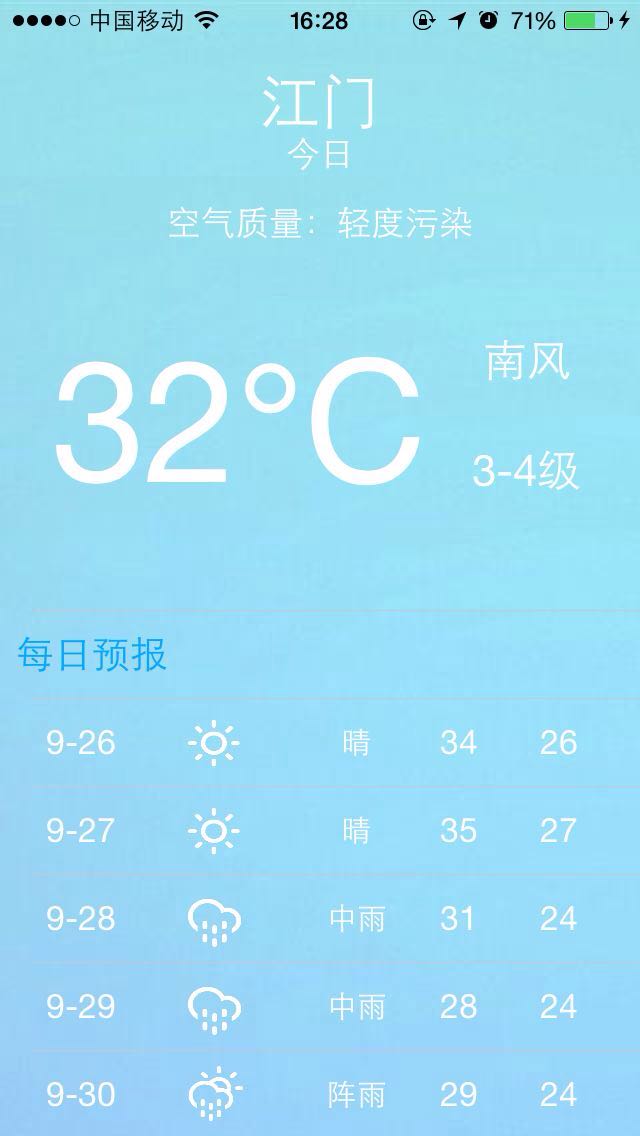
第三步,建立天氣預報頁面(展示天氣頁面)



這裡主要懶加載了一個backgroundView作為背景圖片,一個tableView以及多個XIB文件做成的Cell組成,我參考手機上自帶的天氣App做了一點美化,就是添加一個tableHeaderView,然後在上面添加一個ScrollView,在ScrollView上顯示城市和日期,達到它一直懸浮在最上層的效果,下面的cell都在它底下滑過。(後來發現其實這裡可以不添加tableHeaderView,把tableView的位置下移就好了。。。)
=====================10.12日編輯==============================
對界面進行了調整,繼續ing。。。
第四步,創建UIpagecontrol
基本定好天氣預報信息如何展示之後,就要想,怎麼展示多個天氣頁面呢?為了實現這個需求,我想到了用UIpagecontrol
這裡主要用到一下屬性和方法
@property(nonatomic,strong) NSMutableArray *viewControllerArr; // 存放視圖的數組
@property(nonatomic,assign) NSInteger curPage ; // 記錄當前
@property(nonatomic,assign) NSInteger totalPages ; // 記錄總頁數
// ***翻頁方法
// 往後翻
-(UIViewController *)pageViewController:(UIPageViewController *)pageViewController viewControllerAfterViewController:(UIViewController *)viewController{
self.curPage = ((ViewController *)viewController).page;
UIImage *bgImg = [self createImageWithColor:((ViewController *)viewController).view.backgroundColor];
[self.navigationController.navigationBar setBackgroundImage:bgImg forBarMetrics:UIBarMetricsDefault];
self.pageControl.currentPage = self.curPage;
if (self.curPage < self.totalPages - 1 && self.curPage != self.totalPages) {
return self.viewControllerArr[self.curPage + 1];
}else{
return nil;
}
}
// 往前翻
-(UIViewController *)pageViewController:(UIPageViewController *)pageViewController viewControllerBeforeViewController:(UIViewController *)viewController{
self.curPage = ((ViewController *)viewController).page;
UIImage *bgImg = [self createImageWithColor:((ViewController *)viewController).view.backgroundColor];
[self.navigationController.navigationBar setBackgroundImage:bgImg forBarMetrics:UIBarMetricsDefault];
self.pageControl.currentPage = self.curPage;
if (self.curPage > 0 && self.curPage != self.totalPages) {
return self.viewControllerArr[self.curPage - 1];
}else{
return nil;
}
}
第五步,添加城市,使用searchBar
實現這個需求,我選擇在navigationBar 上添加一個按鈕,跳轉到一個帶搜索欄的視圖,實現輸入城市名字,添加天氣頁面的功能
這裡的難點是,添加視圖後,UIpagecontrol的頁面添加和翻頁邏輯問題,經過一段時間努力還是解決了。


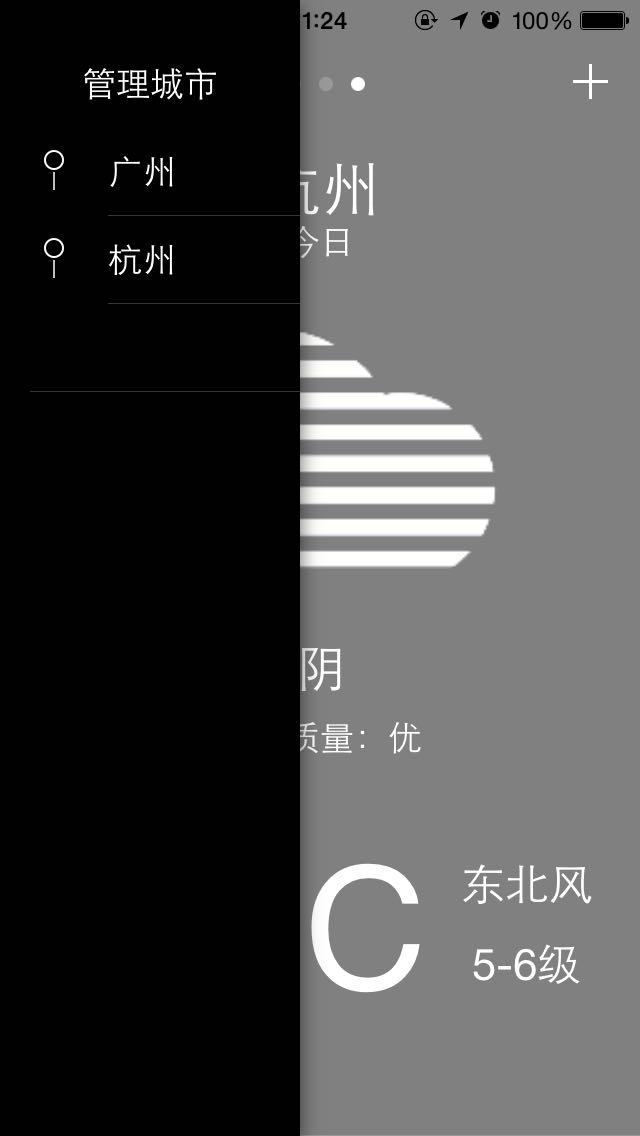
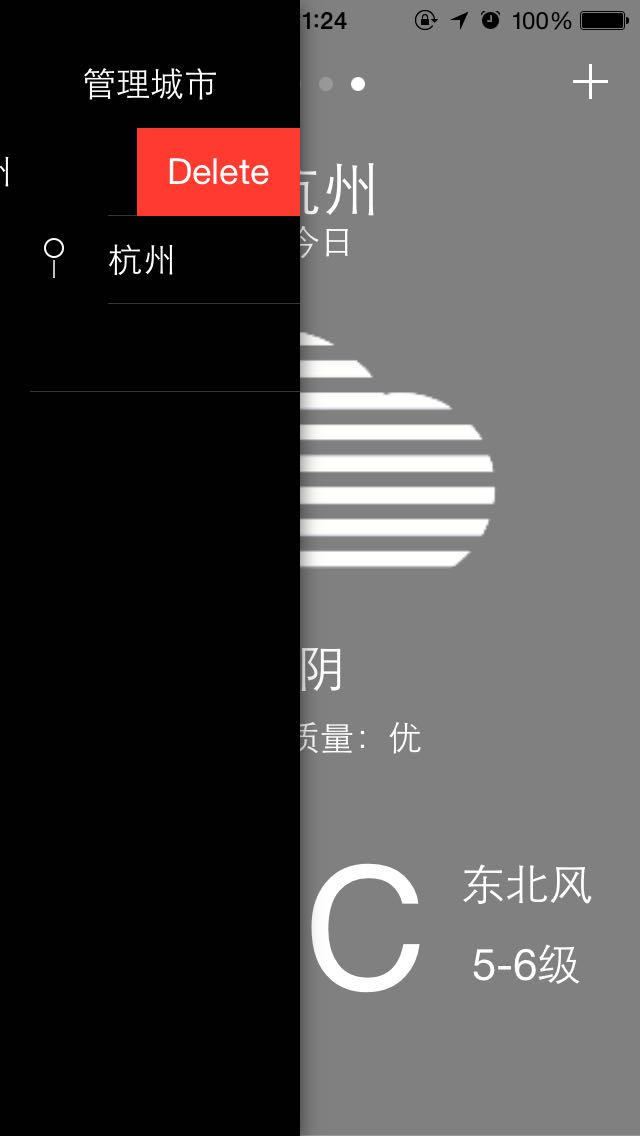
第六步,添加第三方側欄LLSlideMenu
我想使用這個側欄管理天氣頁面,因為我是用一個數組存儲城市名字去加載天氣頁面的,所以我的思路是,在側欄裡面添加一個tableview,然後把數組的每一個元素顯示上去,然後實驗tableviewcell的編輯方法,達到移除相應的cell,即刪除相應的城市名字和城市頁面。


未完待續,不要錯過。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
- 上一頁:iOS輕點、觸摸和手勢代碼開發
- 下一頁:iOS實現爆炸的粒子效果示例代碼