iOS快速實現環形漸變進度條
編輯:IOS開發綜合
前言
進度條相信我們大家都不陌生,往往我們很多時候需要使用到圓形進度條。這篇文章給大家分享了利用iOS如何快速實現環形進度條,下面來一起看看。
一:先制作一個不帶顏色漸變的進度條
自定義一個cycleView,在.m 中實現drawRect方法
- (void)drawRect:(CGRect)rect {
CGContextRef ctx = UIGraphicsGetCurrentContext();//獲取上下文
CGPoint center = CGPointMake(100, 100); //設置圓心位置
CGFloat radius = 90; //設置半徑
CGFloat startA = - M_PI_2; //圓起點位置
CGFloat endA = -M_PI_2 + M_PI * 2 * _progress; //圓終點位置
UIBezierPath *path = [UIBezierPath bezierPathWithArcCenter:center radius:radius startAngle:startA endAngle:endA clockwise:YES];
CGContextSetLineWidth(ctx, 10); //設置線條寬度
[[UIColor blueColor] setStroke]; //設置描邊顏色
CGContextAddPath(ctx, path.CGPath); //把路徑添加到上下文
CGContextStrokePath(ctx); //渲染
}
因為drawRect方法只是在視圖剛剛出現的時候執行一次,所以我們需要使用
[self setNeedsDisplay];
這個方法來進行重新繪制,
在控制器裡面加一個slider,滑動slider來控制進度變化
- (void)drawProgress:(CGFloat )progress
{
_progress = progress;
[self setNeedsDisplay];
}
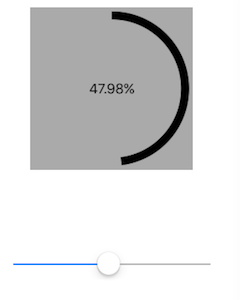
看一下效果

如果進度條不需要加漸變色,那麼這兒幾行代碼就完成了。
下面來實現一下帶有漸變色的進度條,原理很簡單,剛剛畫的是一條默認是黑色的線條,我們把黑色替換成一條漸變色的線條就可以了。
環形漸變色線條的制作:
第一步
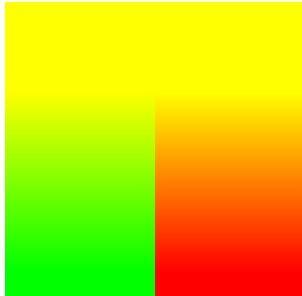
使用CAShapeLayer繪制出漸變層,應為它只能指定兩個點之間進行漸變,所以這裡需要兩個CAShapeLayer,左邊一個和右邊一個,看一下效果圖

代碼實現
//生成漸變色 CALayer *gradientLayer = [CALayer layer]; //左側漸變色 CAGradientLayer *leftLayer = [CAGradientLayer layer]; leftLayer.frame = CGRectMake(0, 0, self.bounds.size.width / 2, self.bounds.size.height); // 分段設置漸變色 leftLayer.locations = @[@0.3, @0.9, @1]; leftLayer.colors = @[(id)[UIColor yellowColor].CGColor, (id)[UIColor greenColor].CGColor]; [gradientLayer addSublayer:leftLayer]; //右側漸變色 CAGradientLayer *rightLayer = [CAGradientLayer layer]; rightLayer.frame = CGRectMake(self.bounds.size.width / 2, 0, self.bounds.size.width / 2, self.bounds.size.height); rightLayer.locations = @[@0.3, @0.9, @1]; rightLayer.colors = @[(id)[UIColor yellowColor].CGColor, (id)[UIColor redColor].CGColor]; [gradientLayer addSublayer:rightLayer];
這個漸變層只是一個中間變量,是不能顯示出來的,我這裡只是演示一下,現在我們已經拿到了漸變層gradientLayer。
第二步
我們需要制作一個環形路徑
先看一下效果:

代碼實現:
CGPoint center = CGPointMake(100, 100); CGFloat radius = 90; CGFloat startA = - M_PI_2; //設置進度條起點位置 CGFloat endA = -M_PI_2 + M_PI * 2 * _progress; //設置進度條終點位置 //獲取環形路徑(畫一個圓形,填充色透明,設置線框寬度為10,這樣就獲得了一個環形) _progressLayer = [CAShapeLayer layer];//創建一個track shape layer _progressLayer.frame = self.bounds; _progressLayer.fillColor = [[UIColor clearColor] CGColor]; //填充色為無色 _progressLayer.strokeColor = [[UIColor redColor] CGColor]; //指定path的渲染顏色,這裡可以設置任意不透明顏色 _progressLayer.opacity = 1; //背景顏色的透明度 _progressLayer.lineCap = kCALineCapRound;//指定線的邊緣是圓的 _progressLayer.lineWidth = 10;//線的寬度 UIBezierPath *path = [UIBezierPath bezierPathWithArcCenter:center radius:radius startAngle:startA endAngle:endA clockwise:YES];//上面說明過了用來構建圓形 _progressLayer.path =[path CGPath]; //把path傳遞給layer,然後layer會處理相應的渲染,整個邏輯和CoreGraph是一致的。 [self.layer addSublayer:_progressLayer];
第三步,也是最後一步了
用我們在第二步生成的環形路徑去截取第一步生成的漸變層
[gradientLayer setMask:_progressLayer]; //用progressLayer來截取漸變層 self.layer addSublayer:gradientLayer];
截取的layer層就是我們最後需要的,看一看我們最後截取後得到的

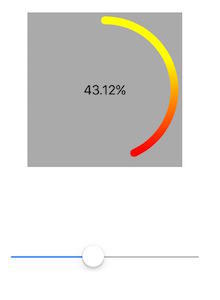
到這裡,我們已經完成了99%了,最後一步,根據自己的需要讓它顯示多少的比例就完成了。比例的控制在第二部的progress屬性,比例在0-1之間,看一看最後的效果。

總結
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習和工作能帶來一定的幫助,如果有疑問大家可以留言交流。
- 上一頁:cmake ios終端下執行提示錯誤 iOS version not found, tested: [5.0;5.1;6.0;6.1;7.0;8.3]的解決方案
- 下一頁:iOS10 推送完整剖析和注意事項
相關文章
+