iOS實現富文本編輯器的方法詳解
編輯:IOS開發綜合
前言
富文本編輯器不同於文本編輯器,國內做的比較好的比如有百度的UEditor和kindEditor。但是這兩個也有它的缺點:界面過於復雜、不夠簡潔、UI設計也比較落後、不夠輕量化,這篇文章我們將給大家介紹利用iOS如何實現富文本編輯器。
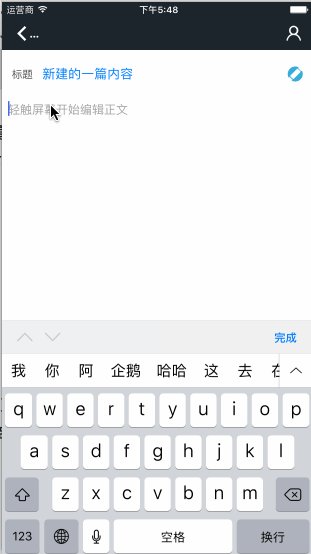
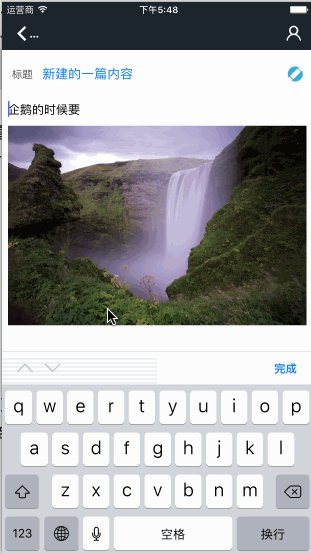
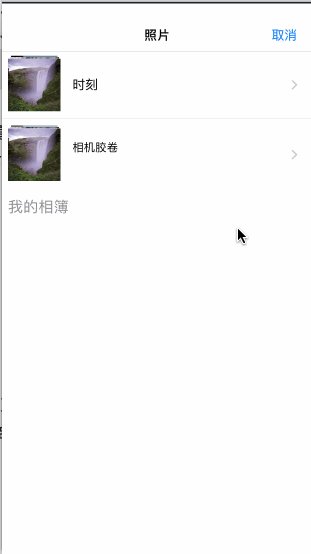
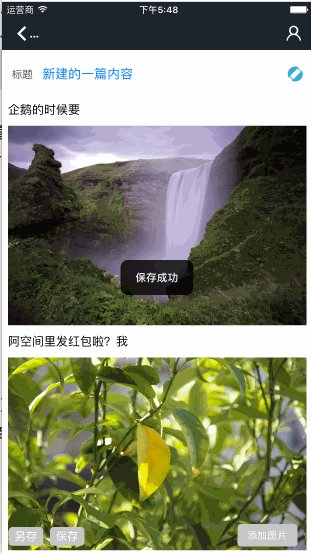
實現的效果

解決思路
采用webview加載一個本地html文件,該html內部編寫好js方法用於與oc相互調用 最終輸出該富文本字符串傳輸給服務器
為什麼選擇這樣的方式
服務端要求我最終返回的數據格式為:
{
@"Id":"當時新建模板這個不傳,更新模板必須傳",
@"title":"模板標題",
@"text":"<p dir="ltr">測試文字</p>
<p><p>",
@"sendstr":"22372447516929 如果模板要保存同時發送給患者,這個值必須傳,可以多個患者發送患者id以逗號隔開"
@"1457968280769.jpg":
@"文件名":"BACES64 數據 這個是多個圖片或語音一起上傳"
}
其中text字段即為富文本字段.
同時又需要編輯已有文本等功能.倘若用原生代碼寫較為復雜,最終選擇了使用本地html代碼實現
解決步驟
新建一個richTextEditor.html文件
1.頁面設計
/*界面不要太簡單 一個簡單的輸入框*/
<style>
img
{
display: block;
width: 100%;
margin-top: 10px;
margin-bottom: 10px;
}
[contenteditable=true]:empty:before
{
content: attr(placeholder);
color: #a6a6a6;
}
#content
{
padding: 10px 0;
font-family:Helvetica;
-webkit-tap-highlight-color: rgba(0,0,0,0);
min-height:100px;
}
<div id="content" contenteditable="true" onmouseup="saveSelection();" onkeyup="saveSelection();" onfocus="restoreSelection();" placeholder="輕觸屏幕開始編輯正文" ></div>
2.js方法設計
插入圖片
function insertImage(imageName, imagePath)
{
restoreSelection();
var imageElement = document.createElement('img');
var breakElement = document.createElement('div');
imageElement.setAttribute('src', imagePath);
imageElement.setAttribute('id', imageName);
breakElement.innerHTML = "<br>";
editableContent.appendChild(imageElement);
editableContent.appendChild(breakElement);
}
function updateImageURL(imageName, imageURL) {
var selectedElement = document.getElementById(imageName);
selectedElement.setAttribute('src', imageURL);
}
獲取html代碼
function placeHTMLToEditor(html)
{
editableContent.innerHTML = html;
}
4.oc與js相互調用
oc端實例一個webview加載該html和一個按鈕用於添加圖片
self.webView = [[UIWebView alloc]initWithFrame:CGRectMake(0, 64+50, [UIScreen mainScreen].bounds.size.width, self.view.frame.size.height - 50)]; self.webView.delegate = self; [self.view addSubview:self.webView]; NSBundle *bundle = [NSBundle mainBundle]; NSURL *indexFileURL = [bundle URLForResource:@"richTextEditor" withExtension:@"html"]; [self.webView setKeyboardDisplayRequiresUserAction:NO]; [self.webView loadRequest:[NSURLRequest requestWithURL:indexFileURL]]; UIButton *btn = [UIButton buttonWithType:UIButtonTypeCustom]; [btn addTarget:self action:@selector(addImage:) forControlEvents:UIControlEventTouchUpInside]; [self.view addSubview:btn];
添加完圖片後與html對接
//以時間戳重命名圖片
NSString *imageName = [NSString stringWithFormat:@"iOS%@.jpg", [self stringFromDate:[NSDate date]]];
NSString *imagePath = [documentsDirectory stringByAppendingPathComponent:imageName];
NSString *mediaType = [info objectForKey:UIImagePickerControllerMediaType];
UIImage *image = [info objectForKey:UIImagePickerControllerOriginalImage];
NSInteger userid = [[NSString stringWithFormat:@"%@", [[NSUserDefaults standardUserDefaults] objectForKey:@"userID"]] integerValue];
NSString *url = [NSString stringWithFormat:@"http://pic.baikemy.net/apps/kanghubang/%@/%@/%@",[NSString stringWithFormat:@"%ld",userid%1000],[NSString stringWithFormat:@"%ld",(long)userid ],imageName];
NSString *script = [NSString stringWithFormat:@"window.insertImage('%@', '%@')", url, imagePath];
NSDictionary *dic = @{@"url":url,@"image":image,@"name":imageName};
[_imageArr addObject:dic];//全局數組用於保存加上的圖片
[self.webView stringByEvaluatingJavaScriptFromString:script];
編輯完成後拿出html代碼
NSString *html = [self.webView stringByEvaluatingJavaScriptFromString:@"document.getElementById('content').innerHTML"];
編輯服務器中的富文本
NSString *place = [NSString stringWithFormat:@"window.placeHTMLToEditor('%@')",self.inHtmlString];
[webView stringByEvaluatingJavaScriptFromString:place];
5.與服務端對接
此時我們取出的富文本如下:
企鵝的時候要[站外圖片上傳中……(4)]<div>阿空間裡發紅包啦?我</div>[站外圖片上傳中……(5)]<div><br></div>
其中id部分為我處理的特殊部分
處理方法如下
-(NSString *)changeString:(NSString *)str
{
NSMutableArray * marr = [NSMutableArray arrayWithArray:[str componentsSeparatedByString:@"\""]];
for (int i = 0; i < marr.count; i++)
{
NSString * subStr = marr[i];
if ([subStr hasPrefix:@"/var"] || [subStr hasPrefix:@" id="])
{
[marr removeObject:subStr];
i --;
}
}
NSString * newStr = [marr componentsJoinedByString:@"\""];
return newStr;
}
總結
好了,至此可實現一個富文本編輯器的新增與編輯。以上就是本文的全部內容,希望對大家的學習或者工作能帶來一定的幫助,如果有疑問大家可以留言交流。
相關文章
+