iOS仿熱門話題熱點輪播界面tableView
編輯:IOS開發綜合
廢話不多說直接上代碼:

這個功能應該是挺常見的, 一個tableView到另一個tableView, 類似segment的一個東西, 我把它封裝起來了:
//
// ViewController.m
//
//
// Created by 高雅馨 on 16/6/3.
// Copyright © 2016年 高雅馨. All rights reserved.
//
#import "DCNavTabBarController.h"
#import "HTMacro.h"
@interface DCNavTabBarController ()<UIScrollViewDelegate>
@property (nonatomic, weak) UIButton *oldBtn;
@property(nonatomic,strong) NSArray *VCArr;
@property (nonatomic, weak) UIScrollView *contentView;
@property (nonatomic, weak) UIScrollView *topBar;
@property(nonatomic,assign) CGFloat btnW ;
@property (nonatomic, weak) UIView *slider;
@end
@implementation DCNavTabBarController
-(UIColor *)sliderColor
{
if(_sliderColor == nil)
{
_sliderColor = [UIColor colorWithRed:1.00 green:0.36 blue:0.25 alpha:1.00];
}
return _sliderColor;
}
-(UIColor *)btnTextNomalColor
{
if(_btnTextNomalColor == nil)
{
_btnTextNomalColor = [UIColor colorWithWhite:0.205 alpha:1.000];
}
return _btnTextNomalColor;
}
-(UIColor *)btnTextSeletedColor
{
if(_btnTextSeletedColor == nil)
{
_btnTextSeletedColor = [UIColor colorWithRed:1.00 green:0.36 blue:0.25 alpha:1.00];
}
return _btnTextSeletedColor;
}
-(UIColor *)topBarColor
{
if(_topBarColor == nil)
{
_topBarColor = [UIColor whiteColor];
}
return _topBarColor;
}
-(instancetype)initWithSubViewControllers:(NSArray *)subViewControllers
{
if(self = [super init])
{
_VCArr = subViewControllers;
}
return self;
}
- (void)viewDidLoad {
[super viewDidLoad];
//添加上面的導航條
[self addTopBar];
//添加子控制器
[self addVCView];
//添加滑塊
[self addSliderView];
}
-(void)addSliderView
{
if(self.VCArr.count == 0) return;
UIView *slider = [[UIView alloc]initWithFrame:CGRectMake(25,41,self.btnW - 50, 3)];
slider.backgroundColor = self.sliderColor;
[self.topBar addSubview:slider];
self.slider = slider;
}
-(void)addTopBar
{
if(self.VCArr.count == 0) return;
NSUInteger count = self.VCArr.count;
UIScrollView *scrollView = [[UIScrollView alloc]initWithFrame:CGRectMake(0, 0, SCREEN_WIDTH, 44)];
scrollView.backgroundColor = self.topBarColor;
self.topBar = scrollView;
self.topBar.bounces = NO;
[self.view addSubview:self.topBar];
if(count <= 5) {
self.btnW = SCREEN_WIDTH / count;
} else {
self.btnW = SCREEN_WIDTH / 5.0;
}
//添加button
for (int i = 0; i<count; i++) {
UIViewController *vc = self.VCArr[i];
UIButton *btn = [[UIButton alloc]initWithFrame:CGRectMake(i*self.btnW, 0, self.btnW, 44)];
btn.titleLabel.font = [UIFont systemFontOfSize:15];
btn.titleLabel.numberOfLines = 0;
btn.titleLabel.textAlignment = 1;
btn.tag = 10000+i;
[btn setTitleColor:self.btnTextNomalColor forState:UIControlStateNormal];
[btn setTitleColor:self.btnTextSeletedColor forState:UIControlStateSelected];
[btn setTitle:vc.title forState:UIControlStateNormal];
[btn addTarget:self action:@selector(click:) forControlEvents:UIControlEventTouchUpInside];
[self.topBar addSubview:btn];
if(i == 0)
{
btn.selected = YES;
self.oldBtn = btn;
}
}
self.topBar.contentSize = CGSizeMake(self.btnW *count, -64);
}
-(void)addVCView
{
UIScrollView *contentView = [[UIScrollView alloc]initWithFrame:CGRectMake(0, 0+44, SCREEN_WIDTH, SCREEN_HEIGHT -44)];
self.contentView = contentView;
self.contentView.bounces = NO;
contentView.delegate = self;
contentView.backgroundColor = [UIColor colorWithWhite:0.859 alpha:1.000];
[self.view addSubview:contentView];
NSUInteger count = self.VCArr.count;
for (int i=0; i<count; i++) {
UIViewController *vc = self.VCArr[i];
[self addChildViewController:vc];
vc.view.frame = CGRectMake(i*SCREEN_WIDTH, 0, SCREEN_WIDTH, SCREEN_HEIGHT -44);
[contentView addSubview:vc.view];
}
contentView.contentSize = CGSizeMake(count*SCREEN_WIDTH, SCREEN_HEIGHT - 44);
contentView.pagingEnabled = YES;
}
-(void)click:(UIButton *)sender
{
if(sender.selected) return;
self.oldBtn.selected = NO;
sender.selected = YES;
self.contentView.contentOffset = CGPointMake((sender.tag - 10000) *SCREEN_WIDTH, 0);
self.oldBtn.transform = CGAffineTransformIdentity;
self.oldBtn = sender;
//判斷導航條是否需要移動
CGFloat maxX = CGRectGetMaxX(self.slider.frame);
if(maxX >=SCREEN_WIDTH && sender.tag != self.VCArr.count + 10000 - 1)
{
[UIView animateWithDuration:0.3 animations:^{
self.topBar.contentOffset = CGPointMake(maxX - SCREEN_WIDTH + self.btnW, -64);
}];
}else if(maxX < SCREEN_WIDTH)
{
[UIView animateWithDuration:0.3 animations:^{
self.topBar.contentOffset = CGPointMake(0, 0);
}];
}
}
-(void)scrollViewDidScroll:(UIScrollView *)scrollView
{
//滑動導航條
self.slider.frame = CGRectMake(scrollView.contentOffset.x / SCREEN_WIDTH *self.btnW + 25 , 41, self.btnW - 50, 3);
}
//判斷是否切換導航條按鈕的狀態
-(void)scrollViewDidEndDecelerating:(UIScrollView *)scrollView
{
CGFloat offX = scrollView.contentOffset.x;
int tag = (int)(offX /SCREEN_WIDTH + 0.5) + 10000;
UIButton *btn = [self.view viewWithTag:tag];
if(tag != self.oldBtn.tag)
{
[self click:btn];
}
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
}
@end
這個很容易看懂的, 是不是, 就不在這裡多解釋.

上面這張呢, 則是把導航欄隱藏, 自定義一個小UIView截取網絡圖片作為導航欄, 又自定義一個大View作為tableView頭視圖.並且我還運用了觀察者注冊消息通知, 代碼有點長, 不過我寫注釋了哦, 可以看懂的.
//
// BookMarksViewController.m
// HotTopic
//
// Created by dllo on 16/9/7.
// Copyright © 2016年 高雅馨. All rights reserved.
//
#import "BookMarksViewController.h"
#import "HTMacro.h"
#import "UIView+Extension.h"
#import "BookTableViewCell.h"
#import "EssayViewController.h"
#import "SubscriberViewController.h"
#import "UMSocial.h"
#import "DCNavTabBarController.h"
#import "UIImageView+WebCache.h"
#import "AFNetworking.h"
#import "HotTopicsModel.h"
#import "TopicModel.h"
#import "NodeModel.h"
#import "UserModel.h"
#import "Source.h"
#import "DisposeViewController.h"
#import "HeadImageView.h"
static CGFloat const headViewHeight = 280;
@interface BookMarksViewController ()<UITableViewDelegate,UITableViewDataSource>
@property (nonatomic, strong) BookTableViewCell * mainTableView;
@property (nonatomic, strong) HeadImageView * headImageView;//頭部圖片
@property (nonatomic, strong) UIImageView * avatarImage;
@property (nonatomic, strong) UILabel * countentLabel;
@property (nonatomic, strong) UIImageView *img;
@property (nonatomic, strong) HotTopicsModel *hotTopic;
@property (nonatomic, strong) UILabel *titleLabel;
@property (nonatomic, assign) BOOL canScroll;
@property (nonatomic, assign) BOOL isTopIsCanNotMoveTabView;
@property (nonatomic, assign) BOOL isTopIsCanNotMoveTabViewPre;
@property (nonatomic, strong) UIView *barView;
@property (nonatomic, strong) UILabel *titleText;
@end
@implementation BookMarksViewController
@synthesize mainTableView;
- (void)viewWillAppear:(BOOL)animated {
[super viewWillAppear:animated];
[self.navigationController setNavigationBarHidden:YES];
}
- (void)viewDidLoad {
[super viewDidLoad];
// 這個api功能就是在NavigationController堆棧內的UIViewController可以支持右滑手勢,也就是不用點擊右上角的返回按鈕,輕輕在屏幕左邊一
滑,屏幕就會返回,隨著ios設備屏幕的增大,這個小功能讓手指短,拇指大和手殘人士看到了福音。
self.navigationController.interactivePopGestureRecognizer.delegate = (id)self;
[self.navigationController setNavigationBarHidden:YES];
self.automaticallyAdjustsScrollViewInsets = NO;
[self.view addSubview:self.mainTableView];
// 設置tableView頭視圖
self.mainTableView.tableHeaderView = self.headImageView;
// 將導航欄隱藏使其變為透明
[self.navigationController.navigationBar setBackgroundImage:[UIImage new] forBarMetrics:UIBarMetricsDefault];
// 將導航欄那條黑線隱藏
[self.navigationController.navigationBar setShadowImage:[UIImage new]];
/** 觀察者注冊消息通知 */
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(leaveTop:) name:@"leaveTop" object:nil];
[self creatView];
}
// 把導航欄寫成自定義View
- (void)creatView {
_barView = [[UIView alloc] initWithFrame:CGRectMake(0, 0, SCREEN_WIDTH, 64)];
UIButton *backButton = [UIButton buttonWithType:UIButtonTypeCustom];
backButton.frame = CGRectMake(10, 30, 30, 30);
[backButton setImage:[UIImage imageNamed:@"backBar"] forState:UIControlStateNormal];
[backButton addTarget:self action:@selector(clickBackBtn:) forControlEvents:UIControlEventTouchUpInside];
UIButton *shareBtn = [UIButton buttonWithType:UIButtonTypeCustom];
shareBtn.frame = CGRectMake(SCREEN_WIDTH - 50, 30, 30, 30);
[shareBtn setImage:[UIImage imageNamed:@"shareBar"] forState:UIControlStateNormal];
[shareBtn addTarget:self action:@selector(clickShareBtn:) forControlEvents:UIControlEventTouchUpInside];
_titleText = [[UILabel alloc] initWithFrame:CGRectMake(50, 30, SCREEN_WIDTH - 100, 30)];
_titleText.text = @"收藏夾";
_titleText.textAlignment = 1;
_titleText.textColor = [UIColor whiteColor];
// 毛玻璃效果
UIBlurEffect *blur = [UIBlurEffect effectWithStyle:UIBlurEffectStyleExtraLight];
UIVisualEffectView *effectview = [[UIVisualEffectView alloc] initWithEffect:blur];
effectview.backgroundColor = [UIColor colorWithWhite:0.508 alpha:1.000];
effectview.alpha = 0.65;
effectview.frame = CGRectMake(0, 0, SCREEN_WIDTH, 64);
[_barView addSubview:effectview];
[_barView addSubview:backButton];
[_barView addSubview:shareBtn];
[_barView addSubview:_titleText];
[self.view addSubview:_barView];
}
/**
* notificationObserver 觀察者 : self
* notificationSelector 處理消息的方法名: getUserProfileSuccess
* notificationName 消息通知的名字: Notification_GetUserProfileSuccess
* notificationSender 消息發送者 : 表示接收哪個發送者的通知,如果第四個參數為nil,接收所有發送者的通知
*/
- (void)leaveTop:(NSNotification *)notification{
NSDictionary *userInfo = notification.userInfo;
NSString *canScroll = userInfo[@"canScroll"];
if ([canScroll isEqualToString:@"1"]) {
_canScroll = YES;
}
}
/** 將自定義View的背景圖設置tableView頭視圖的背景圖*/
- (UIImage *)clipImageInOffsetY:(CGFloat)y
{
if (_headImageView.image == nil) {
return [UIImage new];
}
CGRect rect = CGRectMake(0, y, SCREEN_WIDTH, 64);
CGImageRef imageRef = CGImageCreateWithImageInRect([_headImageView.image CGImage], rect);
self.blurView.frame = CGRectMake(0, 0, SCREEN_WIDTH, 64);
self.blurView.alpha = 0.7;
[self.navigationController.navigationBar addSubview:_blurView];
UIImage *thumbScale = [UIImage imageWithCGImage:imageRef];
return thumbScale;
}
// 用scrollView的偏移量來判斷
- (void)scrollViewDidScroll:(UIScrollView *)scrollView{
CGFloat yOffset = scrollView.contentOffset.y;
if (yOffset >= _headImageView.height - 64) {
yOffset = _headImageView.height - 64;
}
UIImage *image = [self clipImageInOffsetY:yOffset];
_barView.backgroundColor = [UIColor colorWithPatternImage:image];
//獲取滾動視圖y值的偏移量
self.navigationController.navigationBar.alpha = (headViewHeight+yOffset)/(headViewHeight-64);
CGFloat tabOffsetY = [mainTableView rectForSection:0].origin.y - 64.0f;
CGFloat offsetY = scrollView.contentOffset.y;
_isTopIsCanNotMoveTabViewPre = _isTopIsCanNotMoveTabView;
if (offsetY >= tabOffsetY) {
//不能滑動
scrollView.contentOffset = CGPointMake(0, tabOffsetY);
_isTopIsCanNotMoveTabView = YES;
_titleText.text = self.urlTitle;
}else{
//可以滑動
_isTopIsCanNotMoveTabView = NO;
_titleText.text = @"收藏夾";
}
if (_isTopIsCanNotMoveTabView != _isTopIsCanNotMoveTabViewPre) {
if (!_isTopIsCanNotMoveTabViewPre && _isTopIsCanNotMoveTabView) {
[[NSNotificationCenter defaultCenter] postNotificationName:@"goTop" object:nil userInfo:@{@"canScroll":@"1"}];
_canScroll = NO;
}
if(_isTopIsCanNotMoveTabViewPre && !_isTopIsCanNotMoveTabView){
if (!_canScroll) {
scrollView.contentOffset = CGPointMake(0, tabOffsetY);
}
}
}
}
// 頭視圖
- (UIImageView *)headImageView
{
if (_headImageView == nil)
{
_headImageView = [[HeadImageView alloc]initWithFrame:CGRectMake(0, 0,SCREEN_WIDTH,headViewHeight)];
_headImageView.userInteractionEnabled = YES;
[_headImageView sd_setImageWithURL:[NSURL URLWithString:self.urlHeadImg] placeholderImage:[UIImage imageNamed:@"touxiang"]completed:^(UIImage *image, NSError *error, SDImageCacheType cacheType, NSURL *imageURL) {
}];
UIBlurEffect *blur = [UIBlurEffect effectWithStyle:UIBlurEffectStyleExtraLight];
UIVisualEffectView *effectview = [[UIVisualEffectView alloc] initWithEffect:blur];
effectview.backgroundColor = [UIColor colorWithWhite:0.508 alpha:1.000];
effectview.alpha = 0.7;
effectview.frame = CGRectMake(0, 0, SCREEN_WIDTH, headViewHeight);
[_headImageView addSubview:effectview];
self.navigationController.hidesBarsOnSwipe = NO;
_avatarImage = [[UIImageView alloc] initWithFrame:CGRectMake(20, 20 + 64, SCREEN_WIDTH / 3.3, SCREEN_WIDTH / 3.3)];
[_headImageView addSubview:_avatarImage];
_avatarImage.userInteractionEnabled = YES;
_avatarImage.layer.masksToBounds = YES;
[ _avatarImage sd_setImageWithURL:[NSURL URLWithString:self.urlHeadImg] placeholderImage:[UIImage imageNamed:@"detailViewDefaultMidImage"]];
_countentLabel = [[UILabel alloc] initWithFrame:CGRectMake(_avatarImage.frame.size.width + 40, 20 + 64, SCREEN_WIDTH - (SCREEN_WIDTH / 3 + 20 + 10), _avatarImage.frame.size.height / 4)];
_countentLabel.font = [UIFont systemFontOfSize:15];
_countentLabel.textColor = [UIColor whiteColor];
_countentLabel.lineBreakMode = NSLineBreakByWordWrapping;
_countentLabel.numberOfLines = 0;
_countentLabel.text = self.urlTitle;
[_headImageView addSubview:_countentLabel];
_img = [[UIImageView alloc] initWithFrame:CGRectMake(_countentLabel.frame.origin.x, _countentLabel.frame.size.height + _avatarImage.frame.origin.y + 10, 30, 30)];
_img.layer.cornerRadius = 15;
_img.layer.masksToBounds = YES;
_img.backgroundColor = [UIColor yellowColor];
[_headImageView addSubview:_img];
_titleLabel = [[UILabel alloc] initWithFrame:CGRectMake(_img.frame.size.width + _img.frame.origin.x + 5, _img.frame.origin.y, SCREEN_WIDTH / 1.9 , 30)];
_titleLabel.textColor = [UIColor whiteColor];
_titleLabel.lineBreakMode = NSLineBreakByWordWrapping;
_titleLabel.numberOfLines = 0;
_titleLabel.font = [UIFont systemFontOfSize:12];
[_headImageView addSubview:_titleLabel];
UILabel *contextLabel = [[UILabel alloc] initWithFrame:CGRectMake(_img.frame.origin.x , _img.frame.origin.y + _img.frame.size.height + 6, SCREEN_WIDTH / 2 , SCREEN_WIDTH / 8)];
contextLabel.textColor = [UIColor whiteColor];
contextLabel.text = self.urlContect;
contextLabel.lineBreakMode = NSLineBreakByWordWrapping;
contextLabel.numberOfLines = 0;
contextLabel.font = [UIFont systemFontOfSize:12];
[_headImageView addSubview:contextLabel];
UIButton *takeBtn = [UIButton buttonWithType:UIButtonTypeSystem];
takeBtn.frame = CGRectMake(_img.frame.origin.x - 20 , contextLabel.frame.size.height + contextLabel.frame.origin.y + 10, SCREEN_WIDTH / 4, _avatarImage.frame.size.height / 3.2);
[takeBtn setTitle:@"+ 訂閱" forState:UIControlStateNormal];
[takeBtn setTitleColor:[UIColor whiteColor] forState:UIControlStateNormal];
takeBtn.backgroundColor = [UIColor colorWithRed:1.00 green:0.36 blue:0.25 alpha:1.00];
takeBtn.titleLabel.font = [UIFont systemFontOfSize:14];
takeBtn.layer.cornerRadius = 10;
[_headImageView addSubview:takeBtn];
UIButton *contributeBtn = [UIButton buttonWithType:UIButtonTypeSystem];
contributeBtn.frame = CGRectMake(takeBtn.frame.origin.x + takeBtn.frame.size.width + 5, contextLabel.frame.size.height + contextLabel.frame.origin.y + 10, SCREEN_WIDTH / 8, _avatarImage.frame.size.height / 3.2);
[contributeBtn setTitle:@"投稿" forState:UIControlStateNormal];
[contributeBtn setTitleColor:[UIColor whiteColor] forState:UIControlStateNormal];
contributeBtn.layer.borderWidth = 1.0;
contributeBtn.titleLabel.font = [UIFont systemFontOfSize:14];
contributeBtn.layer.borderColor = [UIColor whiteColor].CGColor;
contributeBtn.layer.cornerRadius = 5;
[_headImageView addSubview:contributeBtn];
UIButton *manageLabel = [[UIButton alloc] initWithFrame:CGRectMake(contributeBtn.frame.size.width + contributeBtn.frame.origin.x, contributeBtn.frame.origin.y + 5, SCREEN_WIDTH / 5 , 30)];
[manageLabel setTitleColor:[UIColor whiteColor] forState:UIControlStateNormal];
[manageLabel setTitle:@"0未處理☞" forState:UIControlStateNormal];
manageLabel.titleLabel.textAlignment = 0;
manageLabel.titleLabel.font = [UIFont systemFontOfSize:12];
[manageLabel addTarget:self action:@selector(clickManageBtn:) forControlEvents:UIControlEventTouchUpInside];
[_headImageView addSubview:manageLabel];
}
return _headImageView;
}
// 大tableView
-(UITableView *)mainTableView
{
if (mainTableView == nil)
{
mainTableView= [[BookTableViewCell alloc]initWithFrame:CGRectMake(0, 0, SCREEN_WIDTH,SCREEN_HEIGHT)];
mainTableView.delegate = self;
mainTableView.dataSource=self;
mainTableView.bounces = NO;
mainTableView.separatorStyle = UITableViewCellSeparatorStyleNone;
mainTableView.showsVerticalScrollIndicator = NO;
mainTableView.backgroundColor = [UIColor clearColor];
mainTableView.rowHeight = SCREEN_HEIGHT;
}
return mainTableView;
}
#pragma marl -tableDelegate
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView{
return 1;
}
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section{
return 1;
}
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath{
return SCREEN_HEIGHT;
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath{
UITableViewCell *cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:nil];
cell.selectionStyle = UITableViewCellSelectionStyleNone;
//添加pageView
[cell.contentView addSubview:self.setPageViewControllers];
return cell;
}
// 調用兩個小VC
-(UIView *)setPageViewControllers{
EssayViewController *essay = [[EssayViewController alloc] init];
essay.urlStr = self.urlStr;
essay.title = [NSString stringWithFormat:@"文章\n%@", self.articleCount];
SubscriberViewController *subscribe = [[SubscriberViewController alloc] init];
subscribe.urlStr = self.urlStr;
subscribe.title = [NSString stringWithFormat:@"訂閱者\n%@", self.subscriberCount];
NSArray *subViewControllers=@[essay, subscribe];
DCNavTabBarController *tabBarVC = [[DCNavTabBarController alloc]initWithSubViewControllers:subViewControllers];
tabBarVC.view.frame = CGRectMake(0, 0, SCREEN_WIDTH, SCREEN_HEIGHT);
[self.view addSubview:tabBarVC.view];
[self addChildViewController:tabBarVC];
return tabBarVC.view;
}
@end
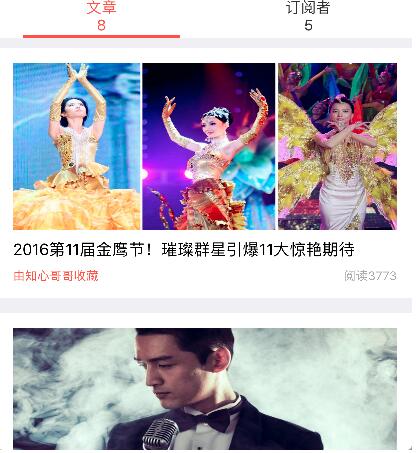
寫到這裡, 就完成了, 下面讓我們來看一下成果吧!

是不是特別棒呢, 喜歡的話就來試試看吧!
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
相關文章
+