iOS實現動態元素的引導圖效果
編輯:IOS開發綜合
前言
最近越來越多的APP,已經拋棄掉第一次進入的3-4頁的導入頁面,而是另外采取了在功能頁面懸浮一個動態效果來展示相應的功能點。這個模塊主要是實現app首次進入時顯示的動態的引導圖,在用戶進行右滑或者左滑的時候,屏幕上的一些元素做出相應的隱藏消失以及位置移動。
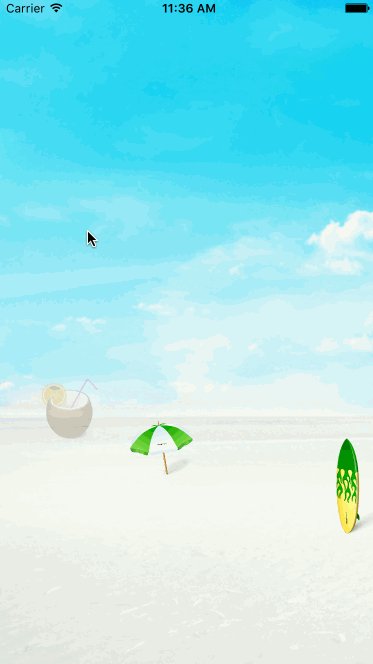
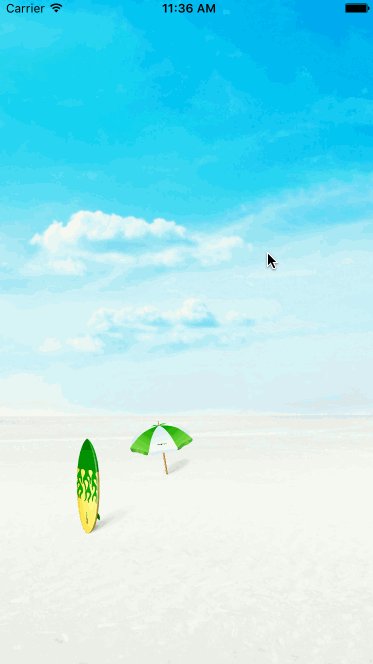
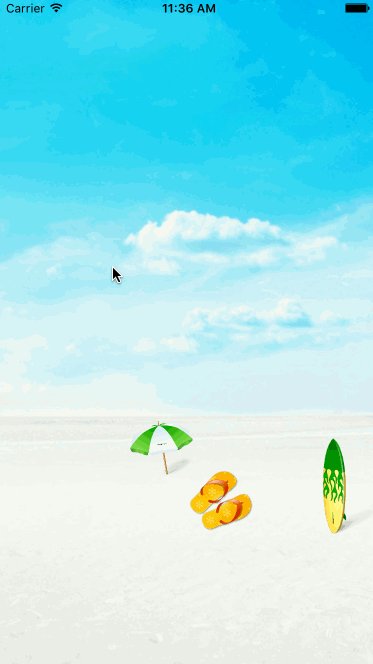
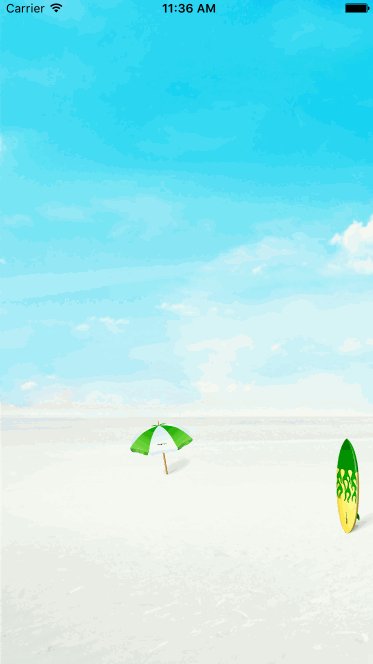
實現效果:

圖片資源來自網絡,侵權即刪
先來看看是如何使用的,然後再介紹相關的方法及屬性
NSMutableArray * elementsDataArr = [[NSMutableArray alloc] init]; /* 動畫元素的創建 */ LMJAnimatedElement * element1 = [[LMJAnimatedElement alloc] initWithImage:[UIImage imageNamed:@"umbrella"]]; element1.belongToScreen = 0; // 設置所屬第幾屏 element1.size = CGSizeMake(64, 64); // 元素大小 element1.startPoint = CGPointMake(130, 420); // 元素在屏幕的起始點位置 element1.endPoint = CGPointMake(130, 420); // 元素在屏幕的終點位置 element1.isGradient = NO; // 是否淡入淡出 [elementsDataArr addObject:element1]; LMJAnimatedElement * element2 = [[LMJAnimatedElement alloc] initWithImage:[UIImage imageNamed:@"cocktail"]]; element2.belongToScreen = 1; element2.size = CGSizeMake(64, 64); element2.startPoint = CGPointMake(40, 350); element2.endPoint = CGPointMake(40, 480); element2.isGradient = YES; [elementsDataArr addObject:element2]; LMJAnimatedElement * element3 = [[LMJAnimatedElement alloc] initWithImage:[UIImage imageNamed:@"flip_flops"]]; element3.belongToScreen = 2; element3.size = CGSizeMake(64, 64); element3.startPoint = CGPointMake(-70, 500); element3.endPoint = CGPointMake(190, 470); element3.isGradient = YES; [elementsDataArr addObject:element3]; LMJAnimatedElement * element4 = [[LMJAnimatedElement alloc] initWithImage:[UIImage imageNamed:@"surfboard"]]; element4.belongToScreen = 3; element4.size = CGSizeMake(96, 96); element4.startPoint = CGPointMake(300, 440); element4.endPoint = CGPointMake(40, 440); element4.isGradient = NO; [elementsDataArr addObject:element4]; LMJAnimatedElement * element5 = [[LMJAnimatedElement alloc] initWithImage:[UIImage imageNamed:@"beach_chair"]]; element5.belongToScreen = 4; element5.size = CGSizeMake(64, 64); element5.startPoint = CGPointMake(320, 440); element5.endPoint = CGPointMake(220, 440); element5.isGradient = YES; [elementsDataArr addObject:element5]; /* 模塊的實現 */ _welcomeView = [[LMJDynamicWelcomeView alloc] initWithFrame:CGRectMake(0, 0, [UIScreen mainScreen].bounds.size.height, [UIScreen mainScreen].bounds.size.height)]; // 設置動畫元素 [_welcomeView setAnimatedItems:elementsDataArr]; // 設置背景圖片,以及背景圖片的尺寸,當圖片尺寸超過屏幕寬度時,會自動計算背景圖每屏的位移量,以致滑到最後一屏的時候,背景圖移到最右端 [_welcomeView setBackgroundImage:[UIImage imageNamed:@"beach_bg.png"] size:CGSizeMake(_welcomeView.frame.size.height/620.f*992.f, _welcomeView.frame.size.height)]; // 設置滑動屏數 [_welcomeView setAnimatedPageCount:5]; [self.view addSubview:_welcomeView];
首先來看元素類,也就是在引導圖上移動的元素 (LMJAnimatedElement)
- (LMJAnimatedElement *)initWithImage:(UIImage *)image; // - (LMJAnimatedElement *)initWithText:(NSString *)text; // 該功能尚未實現,敬請期待... @property (nonatomic,assign) NSInteger belongToScreen; // 屬於第幾屏 (取值范圍:0~...) @property (nonatomic,assign) CGSize size; // 元素大小 @property (nonatomic,assign) CGPoint startPoint; // 動畫起點 @property (nonatomic,assign) CGPoint endPoint; // 動畫終點 @property (nonatomic,assign) BOOL isGradient; // 是否有漸變效果 當設置為YES時,動畫元素只有在所屬頁跟隨動畫出現;當設置為NO時,動畫元素會一直在屏幕顯示,只在其所屬頁移動 @property (nonatomic,strong) UIView * elementView; // 元素容器
再來看一下該模塊的方法(LMJDynamicWelcomeView)
/* 設置所有動畫元素 */ - (void)setAnimatedItems:(NSArray<LMJAnimatedElement *> *)items; /* 設置引導圖滑動的屏數 */ - (void)setAnimatedPageCount:(NSInteger)count; /* 設置背景圖以及背景圖的大小 */ - (void)setBackgroundImage:(UIImage *)image size:(CGSize)size;
總結
以上就是這篇文章的全部內容了,希望能對各位iOS開發者們能有所幫助,如果有疑問大家可以留言交流。
相關文章
+