iOS 10 Today Widget解析
一、前言
前面一篇iOS開發之widget實現文章說到了如何在iOS 8.0-9.3上實現widget,可是iOS 10已經來襲,不了解一下iOS 10,把widget適配上去,說不過去呀!所以,本篇文章就接著說下iOS 10上面Today Widget的坑坑窪窪。
二、Today Widget新特性
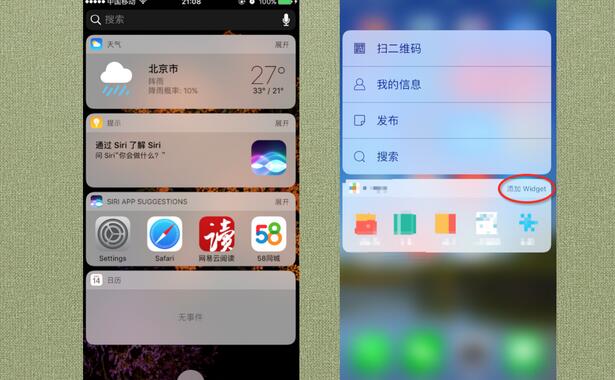
安裝完iOS 10的beta版本,發現蘋果越發重視widget了:快速浏覽,及時從喜愛的應用中了解信息,如圖1所示。
現在,從鎖屏頁面,下拉通知欄的第一頁,還有左滑主頁面都可以進入widget。通過右上角的“展開”、“折疊”按鈕,可以查看widget的全部內容和部分內容。在6s上面,點擊應用icon的3D Touch界面中,也會有widget的折疊界面。

三、適配問題
1、在widget中,展開、折疊具體是怎麼實現的呢?
在NSExtensionContext中,新添了widgetLargestAvailableDisplayMode屬性,來確認當前widget是展開還是折疊狀態。所以,先在viewWillAppear中設置widget的mode為展開。
代碼段1
- (void)viewWillAppear:(BOOL)animated {
[super viewWillAppear:animated];
self.extensionContext.widgetLargestAvailableDisplayMode = NCWidgetDisplayModeExpanded;
}
然後,就是展開和折疊的處理了。在NCWidgetProviding協議中,新添了這麼個方法widgetActiveDisplayModeDidChange,不贅述,直接用代碼示例說明它的用途:
代碼段2
// If implemented, called when the active display mode changes.
// The widget may wish to change its preferredContentSize to better accommodate the new display mode.
- (void)widgetActiveDisplayModeDidChange:(NCWidgetDisplayMode)activeDisplayMode withMaximumSize:(CGSize)maxSize {
if (activeDisplayMode == NCWidgetDisplayModeCompact) {
self.preferredContentSize = CGSizeMake([UIScreen mainScreen].bounds.size.width, 110);
} else {
self.preferredContentSize = CGSizeMake([UIScreen mainScreen].bounds.size.width, 300);
}
}
到這裡,你可以在iOS 10上面看到帶有展開、折疊功能的widget了,具體UI上面的微調,這裡暫且不表,聰明的你肯定早就知道解決方案了。但是,不要著急,容我再把自己遇到的坑給家接著叨叨。
2、啟動app後,第一次顯示的是折疊,而不是展開呢?
這個問題,歸咎於preferredContentSize的設置,確認widget的mode之前,不要設置這個值。我的處理方式是:在widgetActiveDisplayModeDidChange中設置展開或折疊狀態下widget的高度,就如上面的代碼段2一樣(當然,我的項目裡比這個處理要復雜的多,這裡化繁為簡只為示例),iOS 10環境下在這裡設置高度也就足夠了。
3、為什麼有時展開或折疊"失靈"了,沒有對應的展開或折疊呢?
這個問題的前提,肯定是你展開、折疊對應的widget高度不一樣,只是看到了右上角按鈕內容改變,但高度卻沒有變。
這個問題的原因在於,點擊展開、折疊按鈕修改了widget的mode之後,卻沒有設置對應的高度:preferredContentSize。怎麼辦呢?再回到代碼段2,mode改變後,設置對應狀態下的高度即可。
4、如何用XCode 7.3打出能夠適配iOS 10的widget呢?
適配完iOS 10,會發現代碼中總不能用XCode 8.0 beta打包代碼吧,可是用XCode 7.3打包代碼也編譯不過啊,widgetLargestAvailableDisplayMode和NCWidgetDisplayMode都是iOS 10的產物。
用kvc試試看?對,就是kvc。閒言不表,直接看代碼吧:
代碼段3 相對於 代碼段1
- (void)viewWillAppear:(BOOL)animated {
[super viewWillAppear:animated];
[self.extensionContext setValue:@"1" forKey:@"widgetLargestAvailableDisplayMode"];
}
代碼段4相對於代碼段2
- (void)widgetActiveDisplayModeDidChange:(NSInteger)activeDisplayMode withMaximumSize:(CGSize)maxSize {
if (activeDisplayMode == 0) {
self.preferredContentSize = CGSizeMake([UIScreen mainScreen].bounds.size.width, 110);
} else {
self.preferredContentSize = CGSizeMake([UIScreen mainScreen].bounds.size.width, 300);
}
}
5、切記:UI的更新要在主線程操作哈!!!比如醬紫:
//通知主線程刷新
dispatch_async(dispatch_get_main_queue(), ^{
//...........;
});
好了,我在適配widget過程的問題就這些了,希望可以幫助正在開發widget遇到同樣問題的朋友。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。