IOS 波紋進度(waveProgress)動畫實現
編輯:IOS開發綜合
LXWaveProgress
A simple wave components
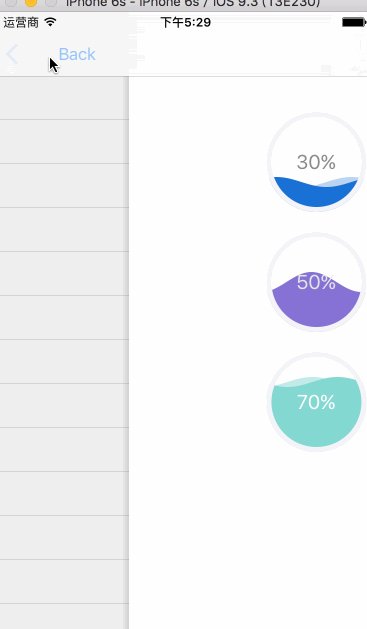
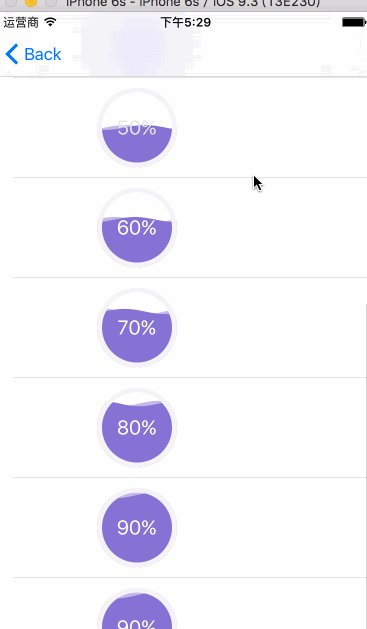
一個簡單的波浪進度動畫,高度可定制。具體效果見Demo。

使用方法
LXWaveProgressView *progressView1 = [[LXWaveProgressView alloc] initWithFrame:CGRectMake(0, 0, 100, 100)]; progressView1.center=CGPointMake(CGRectGetMidX(self.view.bounds), 270); progressView1.progress = 0.5; progressView1.waveHeight = 10; progressView1.speed = 1.0; progressView1.isShowSingleWave=YES; progressView1.firstWaveColor = [UIColor colorWithRed:134/255.0 green:116/255.0 blue:210/255.0 alpha:1]; progressView1.secondWaveColor = [UIColor colorWithRed:134/255.0 green:116/255.0 blue:210/255.0 alpha:0.5]; [self.view addSubview:progressView1];
具體實現效果請查看Demo,需求不一樣的請自行更改,不要做伸手黨,謝謝。
Demo地址
原文鏈接:http://www.jianshu.com/p/0327ea46d1bc
著作權歸作者所有,轉載請聯系作者獲得授權,並標注“簡書作者”。
以上就是對IOS 紋進度(waveProgress)動畫實現的資料整理,後續繼續補充相關資料,謝謝大家對本站的支持!
- 上一頁:iOS 屏幕解鎖文字動畫效果
- 下一頁:iOS 利用動畫和貝塞爾實現咻咻效果
相關文章
+