iOS漸變圓環旋轉動畫CAShapeLayer CAGradientLayer
編輯:IOS開發綜合
iOS漸變圓環旋轉動畫CAShapeLayer CAGradientLayer

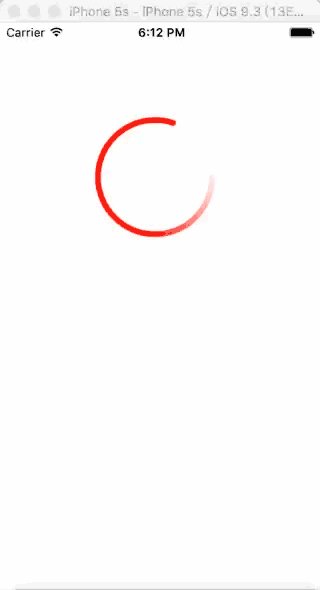
shape.gif

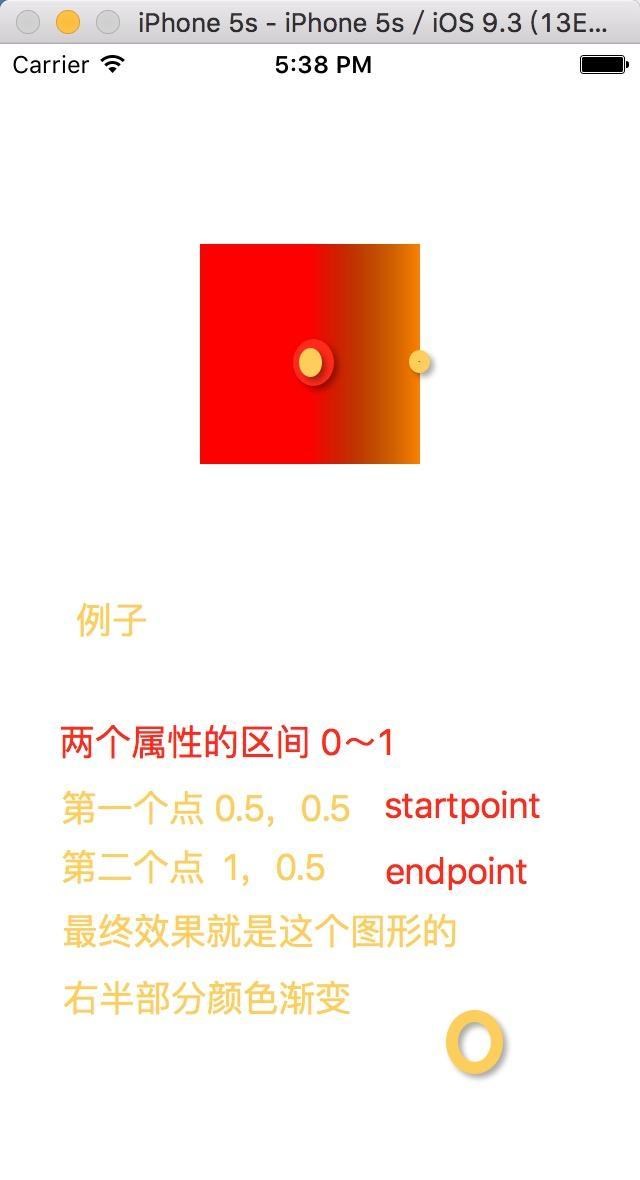
demo.png
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
CALayer *layer = [CALayer layer];
layer.backgroundColor = [UIColor redColor].CGColor; //圓環底色
layer.frame = CGRectMake(100, 100, 110, 110);
//創建一個圓環
UIBezierPath *bezierPath = [UIBezierPath bezierPathWithArcCenter:CGPointMake(55, 55) radius:50 startAngle:0 endAngle:M_PI*2 clockwise:YES];
//圓環遮罩
CAShapeLayer *shapeLayer = [CAShapeLayer layer];
shapeLayer.fillColor = [UIColor clearColor].CGColor;
shapeLayer.strokeColor = [UIColor redColor].CGColor;
shapeLayer.lineWidth = 5;
shapeLayer.strokeStart = 0;
shapeLayer.strokeEnd = 0.8;
shapeLayer.lineCap = @"round";
shapeLayer.lineDashPhase = 0.8;
shapeLayer.path = bezierPath.CGPath;
//顏色漸變
NSMutableArray *colors = [NSMutableArray arrayWithObjects:(id)[UIColor redColor].CGColor,(id)[UIColor whiteColor].CGColor, nil];
CAGradientLayer *gradientLayer = [CAGradientLayer layer];
gradientLayer.shadowPath = bezierPath.CGPath;
gradientLayer.frame = CGRectMake(50, 50, 60, 60);
gradientLayer.startPoint = CGPointMake(0, 1);
gradientLayer.endPoint = CGPointMake(1, 0);
[gradientLayer setColors:[NSArray arrayWithArray:colors]];
[layer addSublayer:gradientLayer]; //設置顏色漸變
[layer setMask:shapeLayer]; //設置圓環遮罩
[self.view.layer addSublayer:layer];
//動畫
CABasicAnimation *scaleAnimation1 = [CABasicAnimation animationWithKeyPath:@"transform.scale"];
scaleAnimation1.fromValue = [NSNumber numberWithFloat:1.0];
scaleAnimation1.toValue = [NSNumber numberWithFloat:1.5];
scaleAnimation1.autoreverses = YES;
// scaleAnimation1.fillMode = kCAFillModeForwards;
scaleAnimation1.duration = 0.8;
CABasicAnimation *rotationAnimation2 = [CABasicAnimation animationWithKeyPath:@"transform.rotation.z"];
rotationAnimation2.fromValue = [NSNumber numberWithFloat:0];
rotationAnimation2.toValue = [NSNumber numberWithFloat:6.0*M_PI];
rotationAnimation2.autoreverses = YES;
// scaleAnimation.fillMode = kCAFillModeForwards;
rotationAnimation2.repeatCount = MAXFLOAT;
rotationAnimation2.beginTime = 0.8; //延時執行,注釋掉動畫會同時進行
rotationAnimation2.duration = 2;
//組合動畫
CAAnimationGroup *groupAnnimation = [CAAnimationGroup animation];
groupAnnimation.duration = 4;
groupAnnimation.autoreverses = YES;
groupAnnimation.animations = @[scaleAnimation1, rotationAnimation2];
groupAnnimation.repeatCount = MAXFLOAT;
[layer addAnimation:groupAnnimation forKey:@"groupAnnimation"];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@end
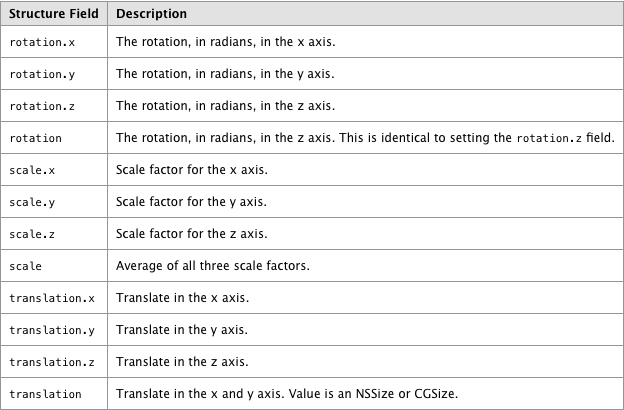
關鍵的地方在於CABasicAnimation對象的初始化方式中keyPath的設定。在iOS中有以下幾種不同的keyPath,代表著不同的效果:

以上就是iOS漸變圓環旋轉動畫 的資料整理,後續繼續補充相關資料,謝謝大家對本站的支持!
相關文章
+- IOS開發—數據存儲(直接寫入、NSUserDefaults、NSkeyedArchiver)
- iOS UI_相冊
- ios 控制器 modal 學習
- CAMediaTiming ( 時間協議)詳解及實例代碼
- IOS自定義view------checkbox .
- CAsysncSocket 之--tcp工具--AsyncSocket 用法 .
- iOS CoreAnimation專題——原理篇(四)動畫時間控制
- IOS 七種手勢操作(拖動、捏合、旋轉、點按、長按、輕掃、自定義)詳解及實例代碼
- iOS開辟中UIPopoverController的應用詳解
- 【iOS】利用runtime處理程序中的常見崩潰