IOS 圓球沿著橢圓軌跡做動畫
前言:最近公司項目有個需求,需要實現讓一個view沿著橢圓軌跡做動畫,效果實現後,就自己封裝做了一個小demo,使用更方便。先看效果:

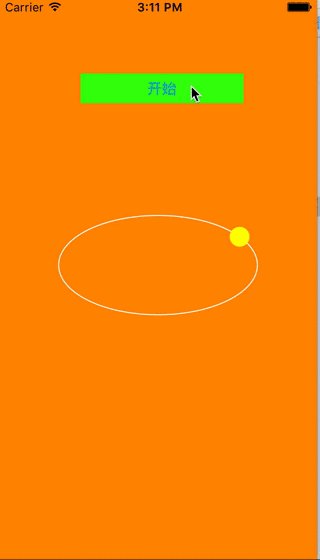
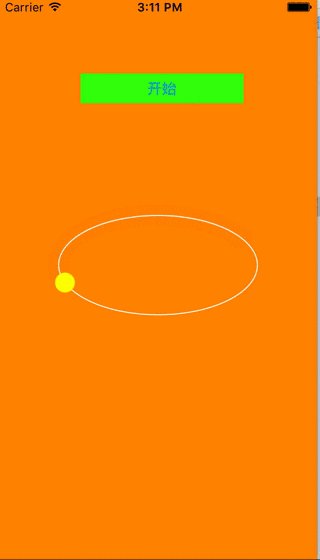
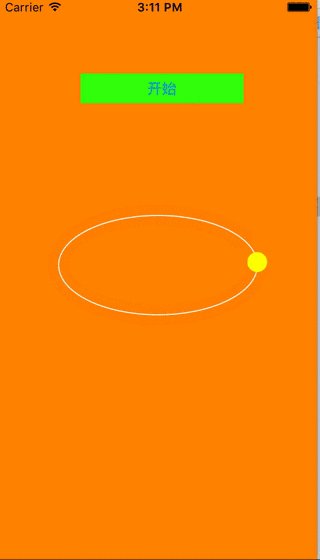
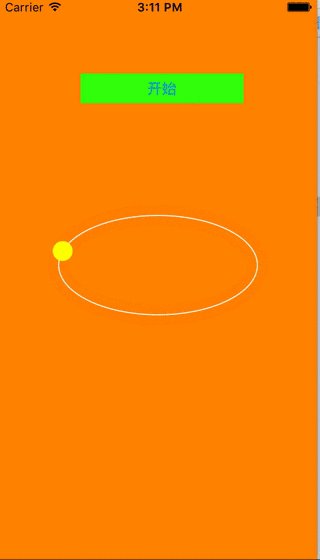
橢圓.gif
效果圖中的白色橢圓軌跡線其實是用貝塞爾曲線畫出來的,為了清晰的看出來運動的軌跡。其實項目中是不顯示軌跡線的,也就是小球是懸空運動的。若不需要刪除掉即可。
實現步驟:
1.首先設定關鍵幀動畫CAKeyframeAnimation的一些屬性,比如運動時間和重復次數和calculationMode模式,我們選擇kCAAnimationPaced 使得動畫均勻進行。
CAKeyframeAnimation *pathAnimation = [CAKeyframeAnimation animationWithKeyPath:@"position"]; pathAnimation.calculationMode = kCAAnimationPaced; pathAnimation.fillMode = kCAFillModeForwards; pathAnimation.removedOnCompletion = NO; pathAnimation.duration = 5.0; pathAnimation.repeatCount = 2;
2.設定好關鍵幀動畫的path,即一個橢圓形的路徑。需要使用CGPathAddArc,CGPathAddArc經常用於畫正圓,比如下面就是一個正圓,各個參數的意義:
//160,200為圓心,100為半徑 (startAngle,endAngle)為起始角度和結束角度,1為順時針,0 為逆時針
CGPathAddArc(curvedPath, NULL, 160,200, 100, startAngle, endAngle, 0);
需要注意的是由於iOS中的坐標體系是和Quartz坐標體系中Y軸相反的,所以iOS UIView在做Quartz繪圖時,Y軸已經做了Scale為-1的轉換,因此造成CGPathAddArc函數最後一個是否是順時針的參數結果正好是相反的,也就是說如果設置最後的參數為YES,根據參數定義應該是順時針的,但實際繪圖結果會是逆時針的!
我們需要畫的是橢圓啊,別急,接下來稍作更改即可。正圓第二個參數默認為NULL,我們要改成橢圓,
//短半軸和長半軸的比例
float radiuscale = 0.5;
//橢圓頂點的坐標值
CGFloat origin_x = self.frame.size.width/2;
CGFloat origin_y = self.frame.size.height/2;
//長半軸的長
CGFloat radiusX = 100;
CGMutablePathRef curvedPath = CGPathCreateMutable();
CGAffineTransform t2 = CGAffineTransformConcat(CGAffineTransformConcat(
CGAffineTransformMakeTranslation(-origin_x, -origin_y),
CGAffineTransformMakeScale(1, radiuscale)),
CGAffineTransformMakeTranslation(origin_x, origin_y));
CGPathAddArc(curvedPath, &t2, origin_x, origin_y, radiusX,startAngle,endAngle, 1);
pathAnimation.path = curvedPath;
CGPathRelease(curvedPath);
好了,至此,動畫的軌跡和屬性都寫好了。添加到view上就ok了。
3.貝塞爾畫橢圓
如果是整個橢圓的話,只需要設定好理想中的橢圓的外切圓即可。
//整個橢圓 CGContextRef context = UIGraphicsGetCurrentContext(); CGContextSaveGState(context); UIBezierPath *arc = [UIBezierPath bezierPathWithOvalInRect:CGRectMake(origin_x-100, origin_y-50, 200, 100)]; [[UIColor whiteColor] setStroke]; [arc stroke]; CGContextRestoreGState(context);
總結: 希望本文能對你有幫助。如果你有更好的想法,歡迎和我交流!
demo地址:https://github.com/xiaochenyi/CircleAnimateDemo
文/秋雨W(簡書作者)
原文鏈接:http://www.jianshu.com/p/d8cc02e7efa7
著作權歸作者所有,轉載請聯系作者獲得授權,並標注“簡書作者”。