iOS 引導頁的镂空效果實例
編輯:IOS開發綜合
初衷
最近項目新功能更改較大,產品童鞋要求加入新功能引導,於是一口氣花了兩天的時間做了一個引導頁,當然加上後面的修修補補的時間,就不只兩天了,不過這事情其實是一勞永逸的事情,值得做。同時為了能夠更好的復用,我把它做成了pod庫,項目地址在這裡:EAFeatureGuideView。
EAFeatureGuideView能做什麼
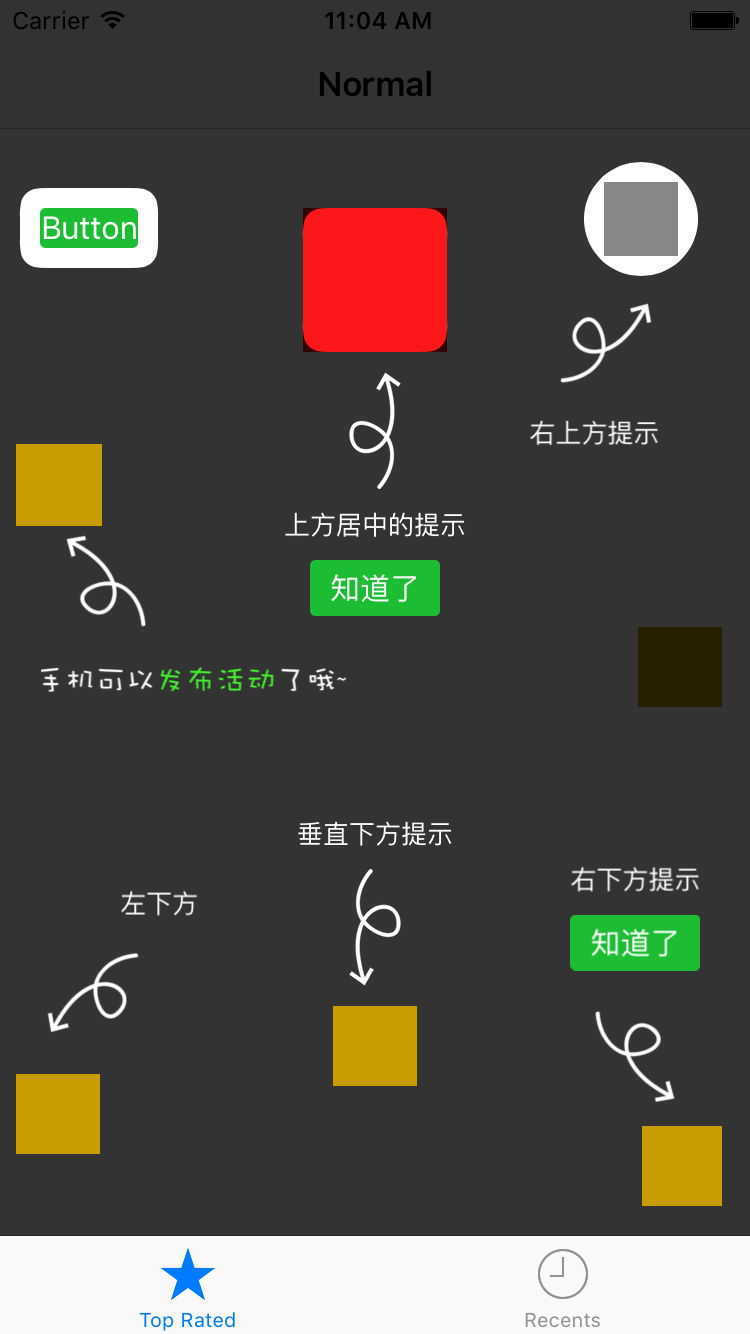
EAFeatureGuideView是UIView的一個擴展,用來做新功能引導提示,達到這樣的效果:
- 局部區域高亮(可以設置圓角)
- 有箭頭指向高亮區域
- 可以設置一段介紹文字(可以是圖片、也可以是文字)
- 可以對應一個按鈕,可以通過配置事件、標題。
最後的效果如下:

效果圖1

效果圖2
如何使用
如果安裝了Cocoapods,可以在Podfile中加入如下代碼:
pod 'EAFeatureGuideView',接著pod install一下。
接著在需要展示提示的頁面引入頭文件:
#import "UIView+EAFeatureGuideView.h"
最後添加如下代碼:
EAFeatureItem *item = [[EAFeatureItem alloc] initWithFocusView:self.exampleCell focusCornerRadius:0 focusInsets:UIEdgeInsetsZero];
item.introduce = @"txt_feature_post_activity_4.1.png";
item.actionTitle = @"太好了";
item.action = ^(id sender){
NSLog(@"touched ..");
};
EAFeatureItem *recents = [[EAFeatureItem alloc] initWithFocusRect:CGRectMake(centerX - 25, centerY - 25, 50, 50) focusCornerRadius:25 focusInsets:UIEdgeInsetsZero];
recents.introduce = @"recents";
[self.navigationController.view showWithFeatureItems:@[item, recents] saveKeyName:@"keyName" inVersion:nil];
可以優化的地方
介紹文案沒有支持多顏色。
當高亮區域是圓形的時候,箭頭的指向沒有對中圓心。
原文鏈接:http://www.jianshu.com/p/c9a44edc9fbf
以上就是 IOS 實現引導頁的镂空效果的實例,有需要的參考下,謝謝大家對本站的支持!
- 上一頁:iOS 雷達效果實例詳解
- 下一頁:iOS多級列表實現代碼
相關文章
+