iOS實現動態的開屏廣告示例代碼
編輯:IOS開發綜合
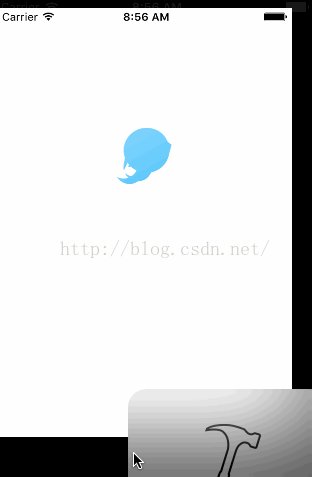
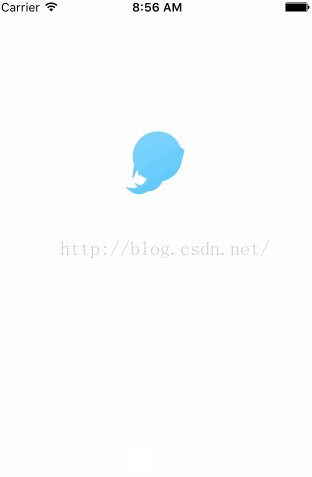
一、實現效果圖

二、實現思路:
用一個固定的png圖片左啟動圖,應該和廣告視圖需要進行動畫的期初的位置一致,當啟動圖消失的時候,呈現出圖片,實際遇到的困難是,因為廣告圖片是從網絡請求加載的,當時把廣告視圖放在了請求數據的塊裡面,廣告出現的時候會閃一下,放在外面就沒事了。
三、實現示例
1.廣告的頭文件
// XBAdvertView.h // scoreCount // // Created by 王國棟 on 15/12/22. // Copyright © 2015年 xiaobai. All rights reserved. // #import <UIKit/UIKit.h> @protocol XBAdvertViewDelegate <NSObject> /** * 圖片被點擊的代理 */ -(void)adViewClick; @end @interface XBAdvertView : UIView @property (nonatomic,weak) id<XBAdvertViewDelegate> delegate; @property (nonatomic,strong) UIImage* adimage; @end
2.廣告的m文件
//
// XBAdvertView.m
// scoreCount
//
// Created by 王國棟 on 15/12/22.
// Copyright © 2015年 xiaobai. All rights reserved.
//
#import "XBAdvertView.h"
#import "MacroDefinition.h"
#import "UIDeviceHardware.h"
#define kScreenW [UIScreen mainScreen].bounds.size.width
#define kScreenH [UIScreen mainScreen].bounds.size.height
#define AppViewOriginCenterY kScreenH*0.335
#define AdvertViewRatio 0.75
#define AppViewObjCenterY (kScreenH*AdvertViewRatio+35)
#define AppNameObjCenterY AppViewObjCenterY+30
#define AppNameOriginCenterY kScreenH+20
#define AppImageViewW 60/0.6
#define AppImageViewH AppImageViewW
@interface XBAdvertView()
///**
// * 廣告的圖片
// */
//@property (nonatomic,strong) UIImage * advertImage;
///**
// * app圖標
// */
//@property (nonatomic,strong) UIImage* appImage;
//
//@property (nonatomic,strong)UILabel * appName;
//
///**
// * 圖片的URL
// */
//@property (nonatomic,strong) NSString* picURL;
//
///**
// * 代理類去處理點擊的方法
// */
@property (nonatomic,strong) UIImageView * advertImv;
@property (nonatomic,strong) UIImageView * appImv;
@property (nonatomic,strong) UILabel * appName;
@property (nonatomic,strong) UILabel * appPinyin;
@property (nonatomic,strong) UIImage *image;
@end
@implementation XBAdvertView
- (void)setAdimage:(UIImage *)adimage
{
self.advertImv.image = adimage;
[UIView animateWithDuration:1.0 delay:0.5 options:UIViewAnimationOptionCurveEaseIn animations:^{
UIDeviceResolution ios_Model = [UIDeviceHardware currentResolution]; //獲取設備尺寸
if (ios_Model==UIDevice_iPhoneHiRes||ios_Model==UIDevice_iPhoneStandardRes||ios_Model==UIDevice_iPhoneTallerHiRes){
self.appImv.center = CGPointMake(self.appImv.center.x, SCREEN_HEIGHT-108+20);
}else{
self.appImv.center = CGPointMake(self.appImv.center.x, SCREEN_HEIGHT-108+25);
}
self.appName.center= CGPointMake(self.appName.center.x, SCREEN_HEIGHT-108+self.image.size.height/2+5+15);
self.appImv.transform = CGAffineTransformMakeScale(0.6, 0.6);
self.appPinyin.center = CGPointMake(self.appPinyin.center.x,SCREEN_HEIGHT-15-10);
//self.appPinyin.frame = CGRectMake(0, CGRectGetMaxY(self.appName.frame)+5, SCREEN_WIDTH, 20);
} completion:^(BOOL finished) {
// [UIView animateWithDuration:1.0 animations:^{
//
// self.advertImv.alpha=1.0f;
// }];
self.advertImv.alpha=1.0f;
[UIView animateWithDuration:3.0 animations:^{
self.advertImv.alpha=1.0f;
} completion:^(BOOL finished) {
[NSThread sleepForTimeInterval:2.0];
[self removeFromSuperview];
}];
}];
}
- (instancetype)initWithFrame:(CGRect)frame
{
NSLog(@"initWithFrame");
if (self = [super initWithFrame:frame]) {
//設置廣告
self.backgroundColor = [UIColor whiteColor];
self.advertImv = [[UIImageView alloc]init];
self.advertImv.backgroundColor = [UIColor grayColor];
self.advertImv.contentMode=UIViewContentModeScaleToFill;
self.advertImv.alpha = 0;//設置為透明
[self addSubview:self.advertImv];
//添加手勢
UITapGestureRecognizer * tap = [[UITapGestureRecognizer alloc]initWithTarget:self action:@selector(click)];
tap.numberOfTapsRequired=1;
[self.advertImv addGestureRecognizer:tap];
//設置app圖標
self.appImv =[[ UIImageView alloc]init];
self.appImv.image = [UIImage imageNamed:@"iphone6p"];
[self addSubview:self.appImv];
//設置app 的名字
self.appName = [[UILabel alloc]init];
self.appName.text = @"樂校";
self.appName.font = UIFont(18);
self.appName.textColor = BLUE_22C4FF;
self.appName.textAlignment=NSTextAlignmentCenter;
[self addSubview:self.appName];
self.appPinyin =[[UILabel alloc]init];
self.appPinyin.textAlignment = NSTextAlignmentCenter;
self.appPinyin.font = UIFont(13);
self.appPinyin.textColor = BLUE_22C4FF;
self.appPinyin.text =@"使大學生活更精彩";
[self addSubview:self.appPinyin];
//設置廣告尺寸
UIDeviceResolution ios_Model = [UIDeviceHardware currentResolution]; //獲取設備尺寸
if (ios_Model==UIDevice_iPhoneHiRes||ios_Model==UIDevice_iPhoneStandardRes||ios_Model==UIDevice_iPhoneTallerHiRes){
self.image = [UIImage imageNamed:@"iphone5"];
self.appImv.frame = CGRectMake(0, 0, self.image.size.width, self.image.size.height);
}else if (ios_Model==UIDevice_iPhone6HiRes){
self.image = [UIImage imageNamed:@"iphone6"];
self.appImv.frame = CGRectMake(0, 0, self.image.size.width, self.image.size.height);
}else if (ios_Model==UIDevice_iPhone6pHiRes){
self.image = [UIImage imageNamed:@"iphone6p"];
self.appImv.frame = CGRectMake(0, 0, self.image.size.width, self.image.size.height);
}
// self.appImv.frame = CGRectMake(0, 0, AppImageViewW, AppImageViewH);
if (ios_Model==UIDevice_iPhoneHiRes||ios_Model==UIDevice_iPhoneStandardRes){
self.appImv.center = CGPointMake(kScreenW/2, AppViewOriginCenterY+5);
}else if (ios_Model==UIDevice_iPhone6HiRes){
self.appImv.center = CGPointMake(kScreenW/2, AppViewOriginCenterY);
}else if (ios_Model==UIDevice_iPhoneTallerHiRes||ios_Model==UIDevice_iPhone6pHiRes){
self.appImv.center = CGPointMake(kScreenW/2, AppViewOriginCenterY);
}
//設置app名字的尺寸
self.appName.frame =CGRectMake(0, 0, AppImageViewW, 30);
self.appName.center=CGPointMake(kScreenW/2, AppNameOriginCenterY);
//設置app拼音的尺寸
self.appPinyin.frame =CGRectMake(0, 0, SCREEN_WIDTH, 20);
self.appPinyin.center=CGPointMake(kScreenW/2, AppNameOriginCenterY+AppImageViewH/2);
//設置廣告尺寸
//self.advertImv.image = adimg;
self.advertImv.frame= CGRectMake(0, 0, kScreenW,kScreenH);
}
return self;
}
/**
* 交給代理類處理圖片點擊後的按鈕
*/
-(void)click
{
if ([self.delegate respondsToSelector:@selector(adViewClick)]) {
[self.delegate adViewClick];
}
}
/*
// Only override drawRect: if you perform custom drawing.
// An empty implementation adversely affects performance during animation.
- (void)drawRect:(CGRect)rect {
// Drawing code
}
*/
@end
[self.view setBackgroundColor:[UIColor greenColor]]; XBAdvertView * ad = [[XBAdvertView alloc]initWithFrame:[UIScreen mainScreen].bounds]; UIImage * image = [UIImage imageNamed:@"ad.jpg"]; ad.adimage = image; [self.view addSubview:ad];
四、總結
以上就是iOS實現動態開屏廣告的全部內容了,希望對大家學習或開發iOS能有所幫助,如果有疑問大家可以留言交流。
相關文章
+