React Native搭建iOS開發環境
一、寫在前面
1. 什麼是React-Native?
React-Native是:Facebook 在2015年初React.js技術研討大會上公布的一個開源項目。支持用開源的JavaScript庫React.js來開發iOS和Android原生App。初期僅支持iOS平台,同年9月份,該開源項目同時支持Android平台。
React Native的原理是:在JavaScript中用React抽象操作系統原生的UI組件,代替DOM元素來渲染,比如以<View>取代<div>,以<Image>替代<img>等。
2.React-Native有啥優缺點?
優點是:能夠用JavaScript腳本就可以寫出App的界面,對從事Web開發的同事們轉行做幾個簡單的移動App是個福利。不用為了寫個移動App小程序而專門去學習Objective-C和Swift。
和其他的移動Web框架相比:
Native不用WebView,徹底擺脫了WebView讓人不爽的交互和性能問題;
Native的原生控件有更好的體驗;
Native有更好的手勢識別;
Native有更適合的線程模型;
缺點是:還在試用階段,潛在的問題尚不得而知:兼容性問題,性能問題等。還沒大量普及,學習資料尚且不多,供愛折騰的朋友嘗嘗鮮。
3.要學些什麼?
想必,大家已經按耐不住,會發問,使用React-Native開發要學習些什麼呢?
Html+CSS+JavaScript的基本功肯定是少不了;
Node.js的基本概念學習。API文檔:https://nodejs.org/dist/v4.2.2/docs/api/
JSX: JavaScript語法的一個擴展,類似XML結構。https://facebook.github.io/react/docs/jsx-in-depth.html
FLUX: Facebook公司的一個創建用戶客戶端web程序的框架。https://facebook.github.io/flux/docs/overview.html
二、React Native基礎環境搭建
1、安裝Homebrew
打開終端輸入:
ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
2、安裝nvm方法
通過腳本安裝方式,在終端執行:
curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.30.1/install.sh | bash
激活nvm,在安裝腳本執行完之後,在終端執行:
. ~/.nvm/nvm.sh
3、默認安裝最新版本的Node.js並且設置好命令行的環境變量
nvm install node && nvm alias default node
可以輸入node命令啟動Node.js環境
4、安裝watchman
在終端輸入:
brew install watchman
到此處React Native基礎環境搭建基本完成,推薦經常運行brew update && brew upgrade命令保持你的程序是最新的。
三、iOS開發環境
1、iOS開發環境: (默認讀者已經安裝Xcode7.0或以上版本,沒有可自行前往AppStore下載)
使用npm(node包管理工具)安裝react-native-cli(此處應注意權限問題,如果遇到權限問題,請在下面的命令前加上sudo)
npm install -g react-native-cli
初始化工程(下面的語句中千萬不要加sudo,後果自負)
react-native init ReactNativeProject(工程名)
在初始化的過程中,如果進度緩慢,推薦你將npm倉庫源換成國內鏡像:(翻牆用戶請忽略) 在終端輸入:
npm config set registry https://registry.npm.taobao.org npm config set disturl https://npm.taobao.org/dist
2、使用Xcode運行調試程序
查找ReactNativeProject文件目錄
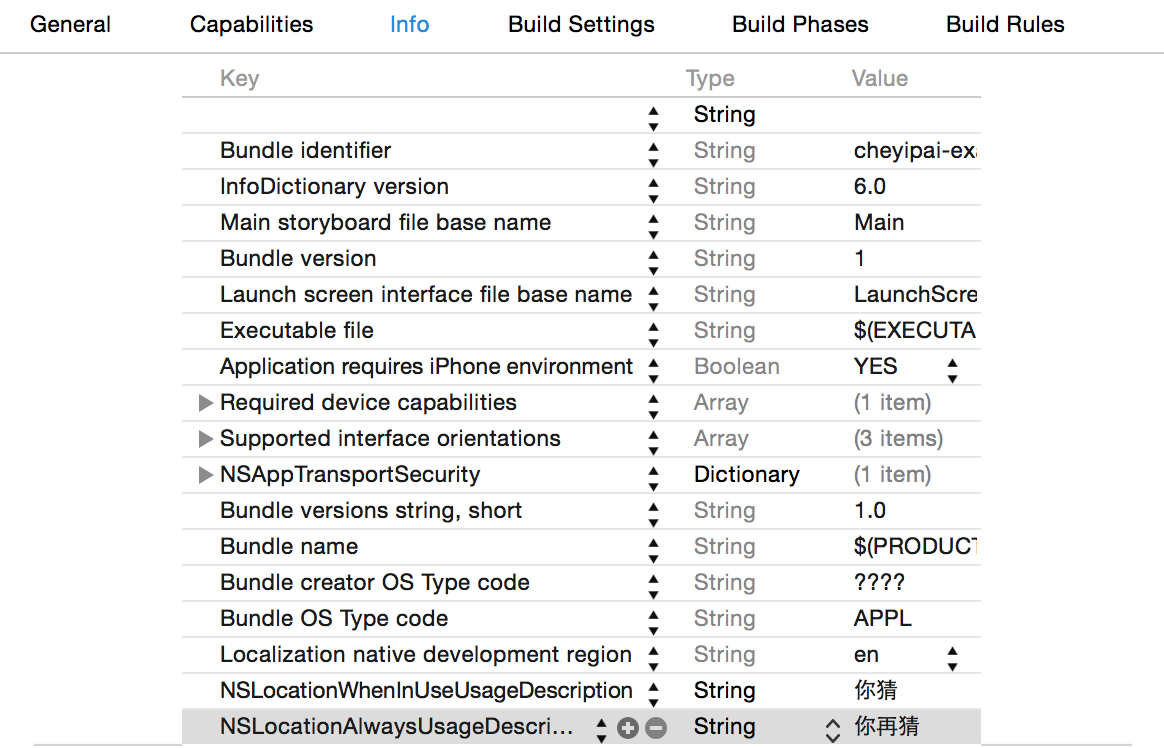
按住快捷鍵Command+Shift+G,在彈出的“前往文件夾”對話框中輸入路徑/Users/yangshebing/ReactNativeProject(yangshebing表示電腦用戶名,請自行更改),點擊前往。在文件目中的ios文件夾下找到“ReactNativeProject.xcodeproj”工程文件。如圖所示:

運行ReactNativeProject工程
使用Xcode打開“ReactNativeProject.xcodeproj”工程文件,按住快捷鍵"Command+R"運行此項目,運行成功後便可在模擬器上看到效果。
編輯index.ios.js文件修改界面
筆者編輯index.ios.js文件工具是Vim,每當編輯完index.ios.js文件並保存之後,在模擬器(Simulator)中,按Command+R可刷新界面查看改變後的效果。
下面我們也試著稍微修改一下index.ios.js文件:
/**
* Sample React Native App
* https://github.com/facebook/react-native
*/
'use strict';
import React, {
AppRegistry,
Component,
StyleSheet,
//添加Image全局變量
Image,
Text,
View
} from 'react-native';
class ReactNativeProject extends Component {
render() {
return (
<View style={styles.container}>
//添加文本展示
<Text style={styles.welcome}>
美女
</Text>
//添加圖片展示
<Image
source=
//這裡需要指定圖片的大小
style={styles.picture} />
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
},
//這裡可以設置文本的字體,對齊方式等
welcome: {
fontSize: 20,
textAlign: 'center',
margin: 10,
},
//新增圖片style,設置圖片大小
picture: {
width: 80,
height: 150,
},
});
AppRegistry.registerComponent('ReactNativeProject', () => ReactNativeProject);
刷新後運行效果如下圖所示:

真機運行調試項目
在ReactNativeProject工程中找到AppDelegate.m文件,將localhost替換成自己電腦的IP地址。
// jsCodeLocation = [NSURL URLWithString:@"http://localhost:8081/index.ios.bundle?platform=ios&dev=true"]; jsCodeLocation = [NSURL URLWithString:@http://192.168.31.168:8081/index.ios.bundle?platform=ios&dev=true];
替換完成之後再次運行程序,這個時候可以通過搖晃設備喚出開發菜單。
禁用開發菜單
在打包提交市場前,需要禁用開發菜單。禁用開發菜單方法如下: 打開工程,選擇Product → Scheme → Edit Scheme或使用快捷鍵“Command + <”,在彈出的窗口中選擇左邊的Run菜單項。更改“Build Configuration” 設置項為“Release”。

總結
好了,看到這裡,如果你已經成功配置了React-Native的環境,並且新建並成功運行了第一個程序了。那麼,就先恭喜了,我們甚至沒有寫一行代碼,就已經成功運行了第一個React-Native的程序,是不是還挺簡單的。正所謂,良好的開端是成功的一半。如果有問題大家可以留言交流。
- 上一頁:IOS輕松幾步實現自定義轉場動畫
- 下一頁:IOS繪制虛線的方法總結
- Mac Android Studio快捷鍵整頓
- IOS 開辟自界說條形ProgressView的實例
- IOS 陀螺儀開辟(CoreMotion框架)實例詳解
- iOS簡略登錄LoginViewController、注冊RegisterViewController等功效完成辦法
- iOS Remote Notification長途新聞推送處置
- Mac下獲得AppStore裝置包文件途徑
- IOS 波紋進度(waveProgress)動畫完成
- React Native搭建iOS開辟情況
- iOS法式開辟之應用PlaceholderImageView完成優雅的圖片加載後果
- IOS計步器功效完成之Healthkit和CMPedometer
- iOS中應用UISearchBar控件限制輸出字數的完成辦法
- iOS中searchBar(搜刮框)光標初始地位後移
- Android中getActivity()為null的處理方法
- 若何完成IOS_SearchBar搜刮欄及症結字高亮
- 處理Alamofire庫在iOS7下設置Head有效的成績