IOS實現微信朋友圈相冊評論界面的翻轉過渡動畫
編輯:IOS開發綜合
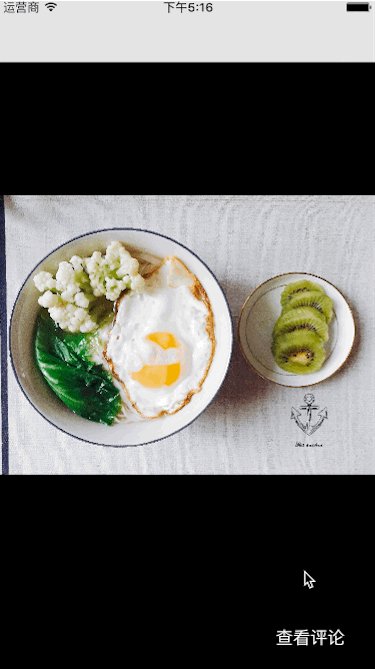
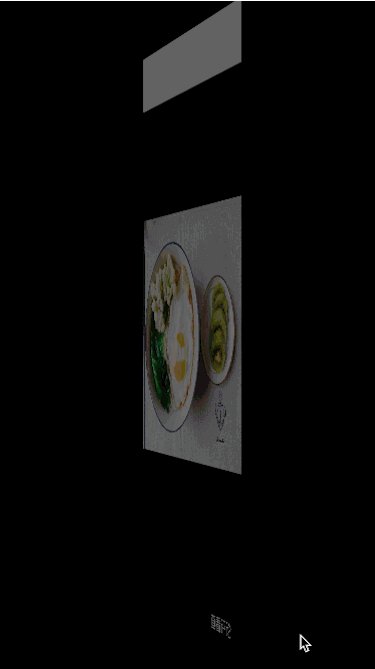
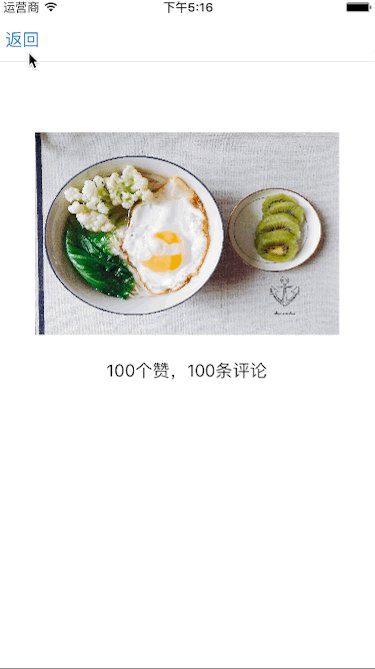
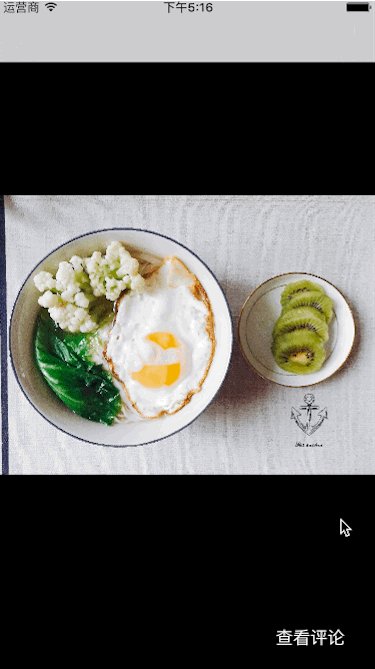
先來看看實現的類似效果圖:

在圖片界面點擊右下角的查看評論會翻轉到評論界面,評論界面點擊左上角的返回按鈕會反方向翻轉回圖片界面,真正的實現方法,與傳統的導航欄過渡其實只有一行代碼的區別,讓我們來看看整體的實現。
首先我們實現圖片界面,這個界面上有黑色的背景,一張圖片和一個查看評論的按鈕:
- (void)viewDidLoad {
[super viewDidLoad];
self.view.backgroundColor = [UIColor blackColor];// 背景設為黑色
// 圖片
UIImageView *myImage = [[UIImageView alloc] initWithFrame:CGRectMake(0, (SCREENHEIGHT - SCREENWIDTH + 100) / 2, SCREENWIDTH, SCREENWIDTH - 100)];
myImage.image = [UIImage imageNamed:@"image.jpg"];
[self.view addSubview:myImage];
// 右下角查看評論的按鈕
UILabel *label = [[UILabel alloc] initWithFrame:CGRectMake(SCREENWIDTH - 100, SCREENHEIGHT - 50, 80, 30)];
label.text = @"查看評論";
label.textColor = [UIColor whiteColor];
label.userInteractionEnabled = YES;
UITapGestureRecognizer *labelTap = [[UITapGestureRecognizer alloc] initWithTarget:self action:@selector(viewComment)];
[label addGestureRecognizer:labelTap];
[self.view addSubview:label];
}
到這裡其實都沒什麼特別的,現在來看看查看評論文字的點擊響應,也就是跳轉的實現:
// 查看評論
- (void)viewComment {
CommentViewController *commentVC = [[CommentViewController alloc] init];
[self.navigationController pushViewController:commentVC animated:NO];
// 設置翻頁動畫為從右邊翻上來
[UIView transitionWithView:self.navigationController.view duration:1 options:UIViewAnimationOptionTransitionFlipFromRight animations:nil completion:nil];
}
可以看到,就是比普通的push多了一行代碼而已,原本的push部分我們的animated參數要設為NO,然後再行設置翻轉的動畫即可,這裡options的參數可以看出,動畫是從右邊開始翻轉的,duration表示動畫時間,很簡單地就實現了翻轉到評論界面。
我們再看看評論界面的代碼,界面元素上有一個返回按鈕,一個圖片,一行文字,但是這個返回按鈕的特殊在於,我們重新定義了導航欄的返回按鈕,如果什麼都不做,導航欄其實會自帶一個帶箭頭的返回按鈕,點擊後就是正常的滑動回上一個界面,這裡我們要用我們自己的按鈕來取代它:
- (void)viewDidLoad {
[super viewDidLoad];
self.view.backgroundColor = [UIColor whiteColor];// 背景色設為白色
// 自定義導航欄按鈕
UIBarButtonItem *backButton = [[UIBarButtonItem alloc] initWithTitle:@"返回" style:UIBarButtonItemStyleBordered target:self action:@selector(back)];
self.navigationItem.leftBarButtonItem = backButton;
// 圖片
UIImageView *myImage = [[UIImageView alloc] initWithFrame:CGRectMake((SCREENWIDTH - 300)/2, (SCREENHEIGHT - 200)/2 - 100, 300, 200)];
myImage.image = [UIImage imageNamed:@"image.jpg"];
[self.view addSubview:myImage];
// 一條文本
UILabel *label = [[UILabel alloc] initWithFrame:CGRectMake((SCREENWIDTH - 200)/2, myImage.frame.origin.y + myImage.frame.size.height + 20, 200, 30)];
label.text = @"100個贊,100條評論";
label.textAlignment = NSTextAlignmentCenter;
[self.view addSubview:label];
}
可以看到,我們自定義了一個UIBarButtonItem按鈕,然後用它放在導航欄的leftBarButtonItem的位置,這樣就取代了原本的返回按鈕了,然後在按鈕點擊響應中去設置翻轉動畫:
// 返回上一頁
- (void)back {
// 設置翻轉動畫為從左邊翻上來
[UIView transitionWithView:self.navigationController.view duration:1 options:UIViewAnimationOptionTransitionFlipFromLeft animations:nil completion:nil];
[self.navigationController popViewControllerAnimated:NO];
}
還是一樣的,不過這次要先設置動畫,再進行pop,否則沒有效果,而且pop的動畫參數也要設為NO,可以看到這次的options的參數是從左邊開始翻轉,在視覺上就有一個反方向翻回去的效果。
總結
以上,就是該過渡動畫的全部實現過程了,其實無非就是加了兩行代碼而已,非常簡單,但是偶爾用一下,還是能帶來非常好的效果的~希望這篇文章的內容對大家的學習和工作能帶來一些幫助,如果有疑問可以留言交流。
相關文章
+