iOS動畫之向右拉的抽屜3D效果
編輯:IOS開發綜合
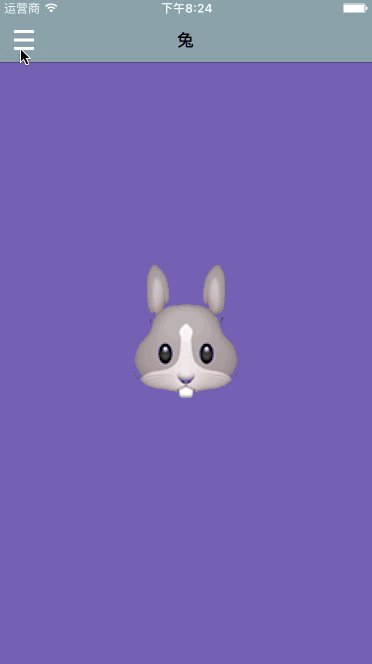
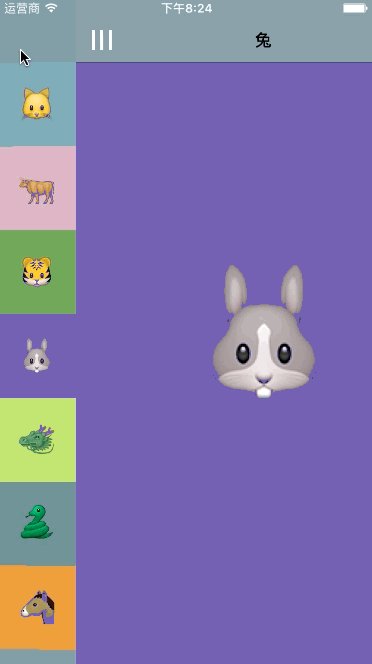
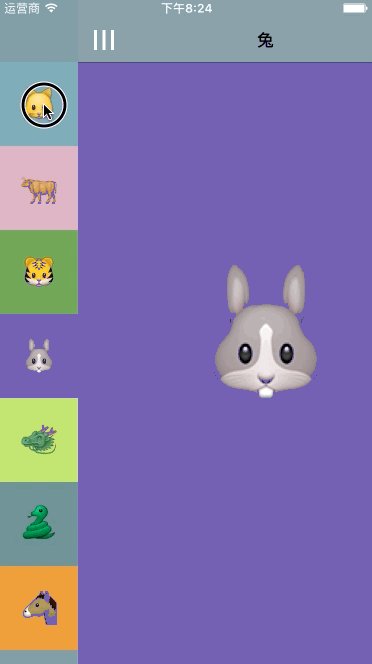
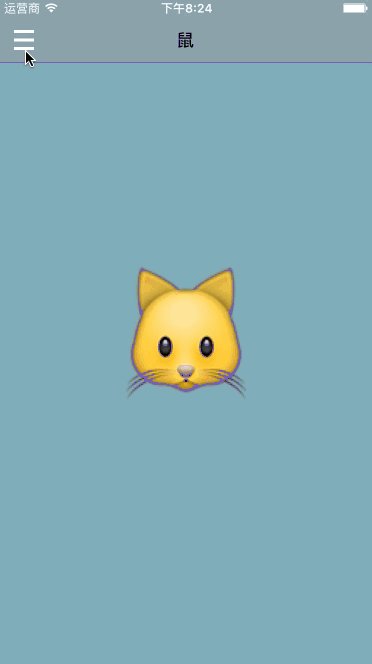
首先我們忽略掉3D效果,先要做的是一個右拉的抽屜效果.

總體思路:
1.創建一個ContainerViewController容器控制器,然後把左側選擇菜單的SideMenuViewController,和右側負責顯示內容的MainViewController 添加到ContainerViewController中.
2.給容器控制器ContainerViewController添加一個手勢監聽,通過修改偏移量完成抽屜效果.
3.設置anchorPoint,給左側SideMenuViewController的view以及左上角的圖片按鈕添加3D效果.
如果想知道詳情請看代碼,我們這邊把核心的部分說下:
給ContainerViewController添加手勢監聽,然後在監聽方法中該去怎麼處理:
func handleGesture(recognizer: UIPanGestureRecognizer) {
let translation = recognizer.translationInView(recognizer.view!.superview!)
// (isOpening ? 1.0 : -1.0) isOpening為BOOL值,表示打開或者關閉
var progress = translation.x / menuWidth * (isOpening ? 1.0 : -1.0)
// 保證在0~1之間
progress = min(max(progress, 0), 1.0)
switch recognizer.state {
case .Began:
let isOpen = mainVC.view.frame.origin.x/menuWidth
isOpening = isOpen == 1.0 ? false:true
// 為layer的效果添加一個緩存,作用是避免旋轉的時候產生鋸齒
sideMenuVC.view.layer.shouldRasterize = true;
// 設置渲染的范圍
sideMenuVC.view.layer.rasterizationScale = UIScreen.mainScreen().scale
case .Changed:
// 核心代碼:調整容器中視圖的位置 3D效果 以及透明度 以及左上角按鈕的翻轉效果
setToPercent(isOpening ? progress: (1.0 - progress))
case .Ended: fallthrough
case .Cancelled: fallthrough
case .Failed:
// 分頁效果
var targetProgress: CGFloat
if (isOpening) {
targetProgress = progress < 0.5 ? 0.0 : 1.0
}else {
targetProgress = progress < 0.5 ? 1.0 : 0.0
}
// 設置failed狀態下的sideMenuVC的view的效果
UIView.animateWithDuration(animationTime, animations: { () -> Void in
self.setToPercent(targetProgress)
}, completion: { (_) -> Void in
// 記得關閉layer的緩存渲染
self.sideMenuVC.view.layer.shouldRasterize = false
})
default: break
}
}
setToPercent方法中的設置:
func setToPercent(percent: CGFloat) {
// 調整mainVC.view的位置
mainVC.view.frame.origin.x = menuWidth * CGFloat(percent)
// 設置3D效果及透明度
sideMenuVC.view.layer.transform = menuTransformForPercent(percent)
sideMenuVC.view.alpha = CGFloat(max(0.2, percent))
// 左上角按鈕的翻轉設置
let mainVc = (mainVC as! UINavigationController).viewControllers.first as? MainViewController
if let menuButton = mainVc?.menuButton {
menuButton.imageView.layer.transform = buttonTransformForPercent(percent)
}
}
3D效果的核心代碼:
// 根據百分比添加一個3D特效
func menuTransformForPercent(percent: CGFloat) -> CATransform3D {
var identify = CATransform3DIdentity
// m34負責z軸方向的translation(移動),m34= -1/D, 默認值是0, D越小透視效果越明顯,這邊的1000視情況調整的
identify.m34 = -1.0/1000
let remainingPercent = 1.0 - percent
let angle = remainingPercent * CGFloat(-M_PI_2)
// 後面3個數為 x y z
let rotationTransform = CATransform3DRotate(identify, angle, 0.0, 1.0, 0.0)
// 將值轉換成一個矩陣
let translationTransform =
CATransform3DMakeTranslation(menuWidth * percent, 0, 0)
// 將上面兩者結合起來
return CATransform3DConcat(rotationTransform,
translationTransform)
}
// 為按鈕添加一個3D效果
func buttonTransformForPercent(percent: CGFloat) -> CATransform3D {
var identity = CATransform3DIdentity
identity.m34 = -1.0/1000
let angle = percent * CGFloat(-M_PI)
let rotationTransform = CATransform3DRotate(identity, angle, 1.0, 1.0, 0.0)
return rotationTransform
}
以上就是iOS中右拉的抽屜3D效果的實現實例代碼,效果是不是很好呢,相信IOS開發的小伙伴通過上面的實例代碼一樣可以實現這個動畫哦。
相關文章
+