iOS實現萌貨貓頭鷹登錄界面動畫
編輯:IOS開發綜合
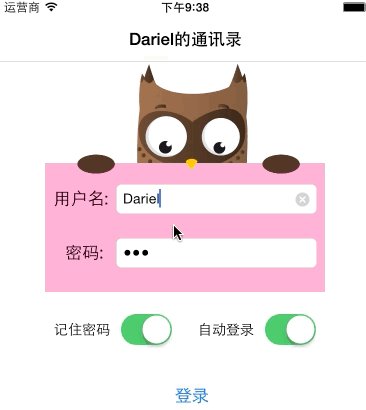
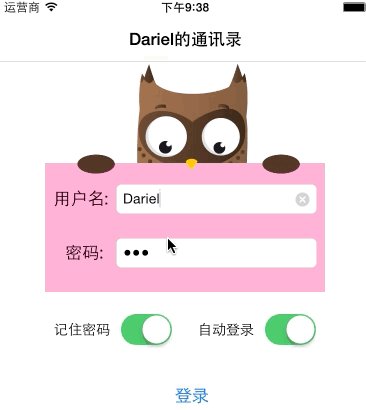
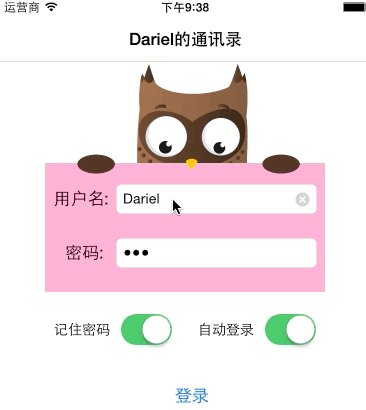
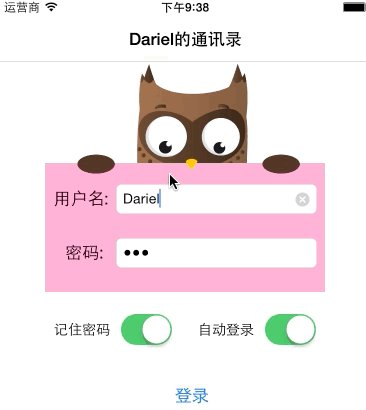
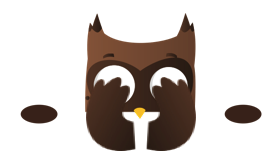
效果如下圖.

動畫實現核心:
動畫核心的是用到了iOS中UIView的transform屬性,然後根據尺寸坐標對四張圖片進行平移以及縮放.
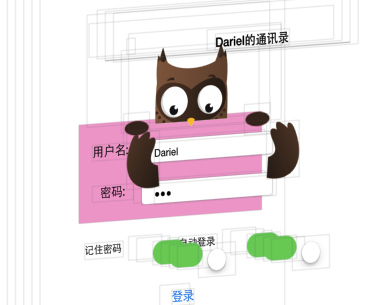
具體的圖層結構如圖所示:

注意點:
1.圖中只露出兩個點的手臂,是不需要裁剪的,有部分是能遮擋粉色view的.所以可以將它們與頭部圖片放在一個view中.
2.而動畫中的手臂只露出粉色文本框以上的部分的方法,是將兩個手臂圖片添加到一個另外一個View中,然後設置這個View的屬性為超過UIView的部分自動裁剪.
核心代碼:
//相對於初始位置的平移 self.greenView.transform = CGAffineTransformMakeTranslation(100, 0); //相對於上次位置的平移 self.greenView.transform = CGAffineTransformTranslate(self.greenView.transform, 100, 0); //相對於初始尺寸的縮放,2是倍數 self.greenView.transform = CGAffineTransformMakeScale(2, 2); //相對於上次的尺寸縮放0.5倍 self.greenView.transform = CGAffineTransformScale(self.greenView.transform, 0.5, 0.5);
步驟1:
主要視圖在storyBorad中創建
1.將兩個小點手臂圖片和頭部圖片放到一個view中.

2.將那兩個長的手臂放到一個view中,然後將這個view堆疊到1中的view上,位置要對應,手正好能蒙住眼睛,這個view的屬性要設置為超出部分自動裁剪.view的顏色為透明.

3.最後的視圖效果是這樣的.

步驟2:
考慮到代碼的封裝性,我們可以這整個View關聯到一個UIView的類中.
1.對圖中的4張圖片拖線到剛剛新建的類中,建立4個UIImageView屬性.對一整個view進行拖線
//Arm是長長的手臂 @property (weak, nonatomic) IBOutlet UIImageView *leftArm; @property (weak, nonatomic) IBOutlet UIImageView *rightArm; //Hand是那兩個小圓點 @property (weak, nonatomic) IBOutlet UIImageView *leftHand; @property (weak, nonatomic) IBOutlet UIImageView *rightHand; //包含5張圖片的整個view @property (weak, nonatomic) IBOutlet UIView *viewFrame;
2.在awakeFromNib方法中對控件進行初始化
獲得手臂圖片相對於一整個view的位置,以及整個view的寬高
//當前左手的位置 CGFloat leftArmX = self.leftArm.frame.origin.x; CGFloat leftArmY = self.leftArm.frame.origin.y; //當前右手的位置 CGFloat rightArmX = self.rightArm.frame.origin.x; CGFloat rightArmY = self.rightArm.frame.origin.y; //viewFrame的寬高 CGFloat viewFrameH = self.viewFrame.frame.size.height; CGFloat viewFrameW = self.viewFrame.frame.size.width;
根據以上數據計算得出,在初始狀態手臂的位置(注意:設置圖片時手臂是蒙住眼睛的,初始狀態手臂是看不到的,只有兩個小點(hand))
//為了便於以後的計算,將左右手的初始位置設置為屬性 //15為根據圖片顯示的位置作適當調整的尺寸 self.leftArmX = -leftArmX - 15; self.leftArmY = viewFrameH - leftArmY; self.rightArmX = viewFrameW - rightArmX - self.rightArm.frame.size.width +15; self.rightArmY = viewFrameH - rightArmY; //根據計算出的左右手的初始位置,設置初始位置左右手的偏移量 self.rightArm.transform = CGAffineTransformMakeTranslation(self.rightArmX, self.rightArmY); self.leftArm.transform = CGAffineTransformMakeTranslation(self.leftArmX, self.leftArmY);
添加四個屬性
@property (nonatomic,assign)CGFloat leftArmX; @property (nonatomic,assign)CGFloat leftArmY; @property (nonatomic,assign)CGFloat rightArmX; @property (nonatomic,assign)CGFloat rightArmY;
3.貓頭鷹的狀態有兩種,蒙住眼以及不蒙眼的
//方便調用,樣式:[self.loginAnim startAnim:YES];
- (void)startAnim:(BOOL)isCoverd
{
if (isCoverd) {
//動畫持續時間0.25秒
[UIView animateWithDuration:0.25 animations:^{
// 蒙眼
}];
}else
{
[UIView animateWithDuration:0.25 animations:^{
//不蒙眼,也就是初始狀態
}];
}
}
1.蒙眼狀態
//手臂偏移到蒙住眼睛的位置
self.rightArm.transform = CGAffineTransformTranslate(self.rightArm.transform, -self.rightArmX, -self.rightArmY);
self.leftArm.transform = CGAffineTransformTranslate(self.leftArm.transform, -self.leftArmX, -self.leftArmY);
//小圓點移動到眼睛的位置,30為根據圖片顯示位置手動調整的尺寸
CGAffineTransform rightHand = CGAffineTransformTranslate(self.rightArm.transform, -self.rightArmX, -self.rightArmY+30);
CGAffineTransform leftHand = CGAffineTransformTranslate(self.leftArm.transform, -self.leftArmX, -self.leftArmY+30);
//小圓點在移動的過程中逐漸減小
self.rightHand.transform = CGAffineTransformScale(rightHand, 0.01, 0.01);
self.leftHand.transform = CGAffineTransformScale(leftHand, 0.01, 0.01);
2.不蒙眼
//兩個手臂回到初始化狀態
self.rightArm.transform = CGAffineTransformMakeTranslation(self.rightArmX, self.rightArmY);
self.leftArm.transform = CGAffineTransformMakeTranslation(self.leftArmX, self.leftArmY);
//兩個小圓點回到默認設置
self.rightHand.transform = CGAffineTransformIdentity;
self.leftHand.transform = CGAffineTransformIdentity;
至此本文介紹的萌版貓頭鷹登錄動畫就完成了,是不是很有趣呢?感興趣的小伙伴們快快動手實現起來吧。
- 上一頁:iOS動畫實現雨花與櫻花特效
- 下一頁:詳解iOS的數據存儲
相關文章
+