提高iOS開發效率的小技巧與思路
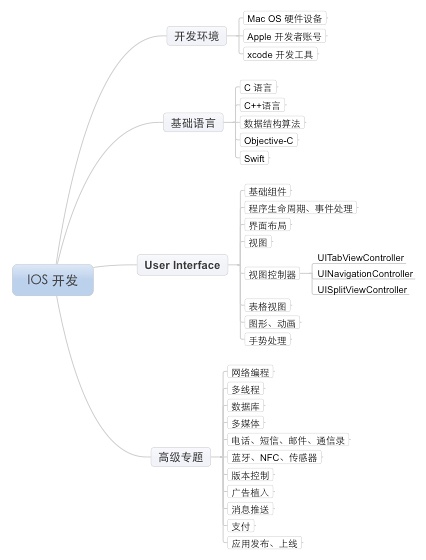
先用一張圖展示學習iOS開發應該掌握的知識體系:

1.全圖片作為背景的時候,可能遇到的問題。,滑回的時候,圖片停留了一會才滑回去。
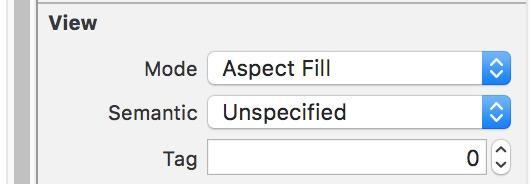
原因: 這種界面一般使用一般用imageView的第三種填充方式。

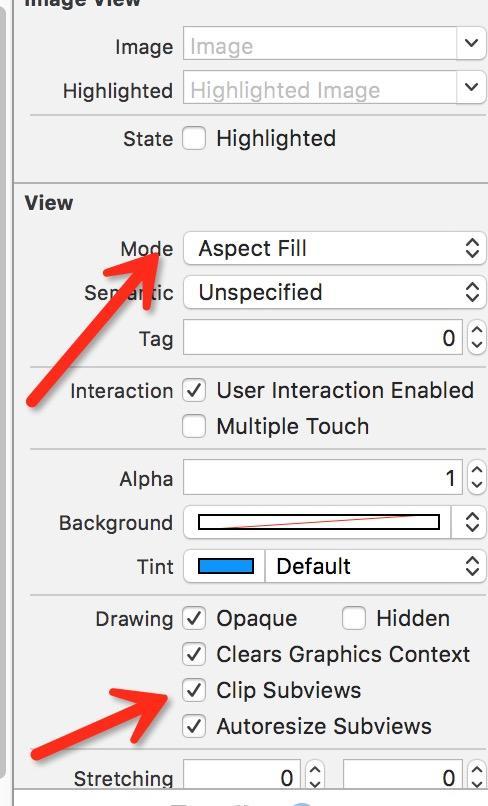
這種填充方式可以讓圖片不被壓縮變形的前提下,盡可能去填充整個控件,但是設置這個枚舉的填充方式的時候,記得按照下圖這樣設置,將超出控件范圍的給切割掉

設置約束的時候,記得選擇currentview的那個對象

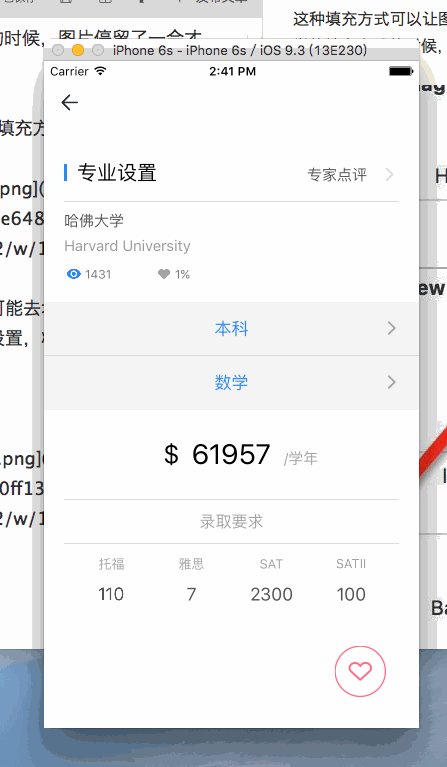
2.設備適配的問題
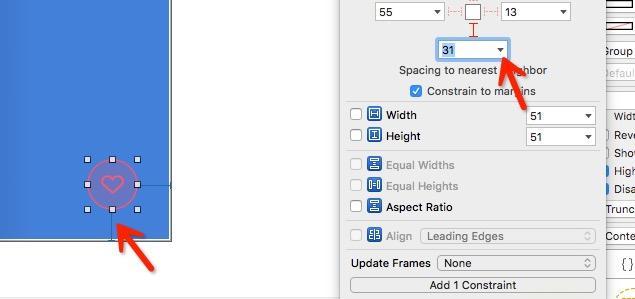
還是上面這張圖片,按照設計在6p上面來設置自動約束,約好後,在5s上面的時候,下面的愛心在自動約束的設置下面和專業設置太近,這時候挺影響美觀的,這時候第一反應當然是根據設備來進行調整,但是我覺得這裡完全可以使用下面這種方式來進行判斷設置
CGFloat top = 0;
CGFloat left = 0;
CGFloat bottom = 0;
CGFloat right = 0;
if ([UIScreen ff_screenSize].width == 375) {
top = 80;
left = 70;
bottom = 31;
self.titleLabel.font = [UIFont systemFontOfSize:18];
self.englishLabel.font = [UIFont systemFontOfSize:20];
self.introduceLabel.font = [UIFont systemFontOfSize:14];
right = 33;
}else if ([UIScreen ff_screenSize].width == 414){
bottom = 31;
top = 88;
left = 84;
right = 33;
}else if ([UIScreen ff_screenSize].width == 320){
self.titleLabel.font = [UIFont systemFontOfSize:16];
self.englishLabel.font = [UIFont systemFontOfSize:18];
self.introduceLabel.font = [UIFont systemFontOfSize:13];
self.introduceTop.constant = 8;
top = 70;
left = 44;
bottom = 24;
right = 28;
}
self.collectionButtonLeft.constant = right;
self.chineseLabelTop.constant = top;
self.introlduceLeft.constant = left;
self.collectionButtonbottom.constant = bottom;
[self.view setNeedsLayout];
記得修改約束後調用一下[self.view setNeedsLayout]; 這也是很關鍵的一點,不調用沒有效果。
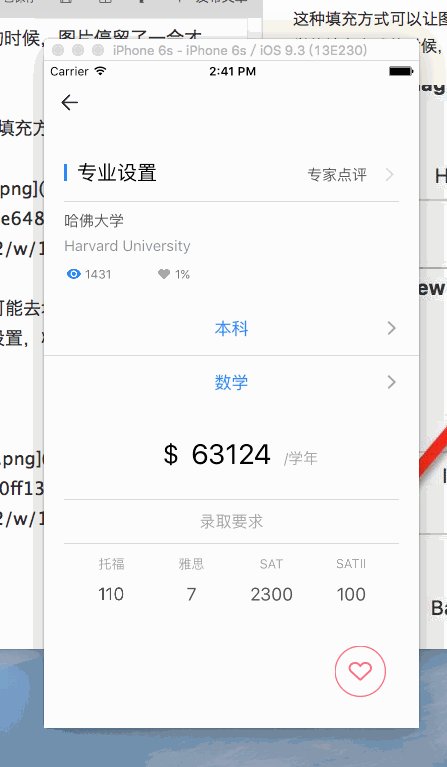
3.數字動畫效果

在涉及到數字比較大的數據的時候可以采取這個效果來做,效果感人。
想實現這種效果也比較簡單。
@property (weak, nonatomic) IBOutlet UICountingLabel *tuitionLabel; weakSelf.tuitionLabel.text = self.tuitionForAcademyModel.tuition; NSInteger grade = [self.tuitionForAcademyModel.tuition integerValue]; weakSelf.tuitionLabel.format = @"%d%"; [weakSelf.tuitionLabel countFromZeroTo:grade];
最重要的一步是設置format,不然他會跑小數的。
4.label文字間距如何調整
- (void)configureContentLabelText
{
NSMutableAttributedString *attributedString = [[NSMutableAttributedString alloc]initWithString:@"Label"];
long number = 5;
CFNumberRef num = CFNumberCreate(kCFAllocatorDefault,kCFNumberSInt8Type,&number);
[attributedString addAttribute:(id)kCTKernAttributeName value:(__bridge id)num range:NSMakeRange(0,[attributedString length])];
CFRelease(num);
self.label.attributedText = attributedString;
}
效果如下,字的間距被拉開了

5 . 登錄思路
a.用戶進入app後,在使用app的過程中,進行需要登錄的操作。
b.這時候調用的後台接口一般需要帶上token參數。這時候因為用戶沒有登錄,沒有token,所以在這裡進行判斷本地是否持久化了token.
c.本地沒有持久化token,所以自動彈出登錄框,讓用戶進行登錄
d.用戶登錄完畢後將相關數據,特別是token進行本地持久化
小細節:
a.每次啟動app的時候可以將token 進行io操作讀取出來,保存在單例裡面,這樣就不用重復的去進行耗費性能的io操作
b.因為項目中自定義控件必不可少,在控件級別的頁面,需要使用到需要登錄的操作,這時候就需要發送通知給對應的控制器來present login控制器,因為控制器級別才能彈出控制器,這樣一來,會產生大量的通知操作,建議可以將login寫在window上面(這裡因為項目工期緊,發現這個問題的時候已經不好處理,希望後來的兄弟們切記)
c.需要token參數的接口,token參數錯誤,這時候需要後台給一個統一的回調,這樣方便集中起來處理
6 . 賬號互踢的思路
千萬不要嘗試在單個頁面去處理。
思路如下:
1.需要在登錄登出的發送通知到各個控制器,並在通知裡面進行各個控制器的初始化操作。
2.在調用需要登錄才能操作的接口的時候,後台進行判斷給你一個token 參數失效的回調
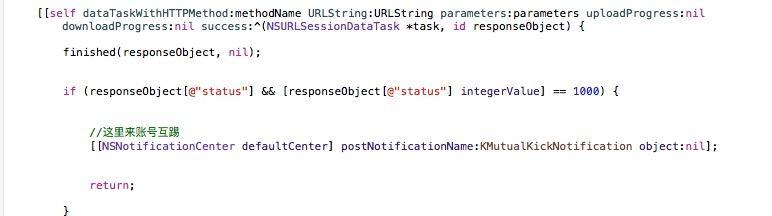
3.作為一個合理的項目框架,總該有一個AFN的封裝吧!在封裝的AFN裡面進行統一判斷,如下圖。(因為每個後台處理方式不一樣,代碼就上圖吧,給你們代碼也復用不了。)

4.這個通知發送到了UITabBarController,進行讓用戶重新登錄處理
#import <UIKit/UIKit.h> @interface WXMainController : UITabBarController @end
#pragma mark -監聽賬號互踢,這時候先退出登錄,然後回到首頁
- (void)addNotification{
WS(weakSelf);
// [[NSNotificationCenter defaultCenter] postNotificationName:KMutualKickNotification object:nil];
[[NSNotificationCenter defaultCenter] addObserverForName:KMutualKickNotification object:nil queue:nil usingBlock:^(NSNotification * _Nonnull note) {
[weakSelf alertWindow];
}];
}
#pragma mark-彈出框選擇界面
- (void)alertWindow{
if (!self.isShow) {
self.isShow = YES;
UIAlertView *alter = [[UIAlertView alloc] initWithTitle:@"" message:@"您的賬號已在其他設備登錄,現在您已經處於退出登錄狀態" delegate:self cancelButtonTitle:@"確定" otherButtonTitles:nil];
[alter show];
}
}
#pragma mark-彈出框選擇界面的代理方法,點擊確定就彈出登錄框
- (void)alertView:(UIAlertView *)alertView clickedButtonAtIndex:(NSInteger)buttonIndex{
if (buttonIndex == 0) {
WXLoginController * loginController = [WXLoginController showLoginContoller:NO andIsShowColse:NO];
[self presentViewController:loginController animated:YES completion:nil];
self.isShow = NO;
}
}
任何事情都有方法和技巧,單沒有捷徑,IOS開發也不例外,腳踏實地從實踐中發現方法,熟練後就有技巧。希望本文能夠幫助的學習IOS開發的大家。