iOS App開發中的UIStackView堆疊視圖使用教程
一、引言
隨著autolayout的推廣開來,更多的app開始使用自動布局的方式來構建自己的UI系統,autolayout配合storyBoard和一些第三方的框架,對於創建約束來說,已經十分方便,但是對於一些動態的線性布局的視圖,我們需要手動添加的約束不僅非常多,而且如果我們需要插入或者移除其中的一些UI元素的時候,我們又要做大量的修改約束的工作,UIStackView正好可以解決這樣的問題。
二、在storyBoard上初識StackView
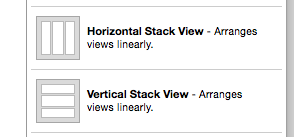
UIStackView是一個管理一組堆疊視圖的控制器類視圖,所謂堆疊視圖時一種平鋪式的線性布局方式,不可重疊,布局方向也不可交錯,如果你做過watchOS的開發,你會發現,其實StackView與watchOS中的group十分能相似。
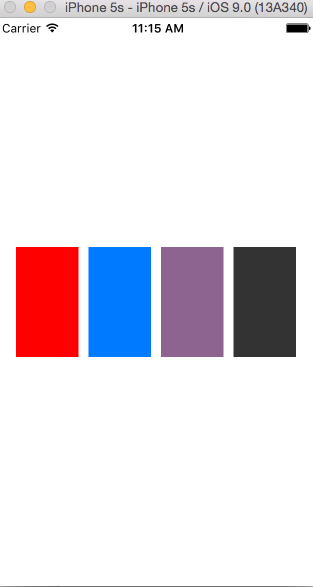
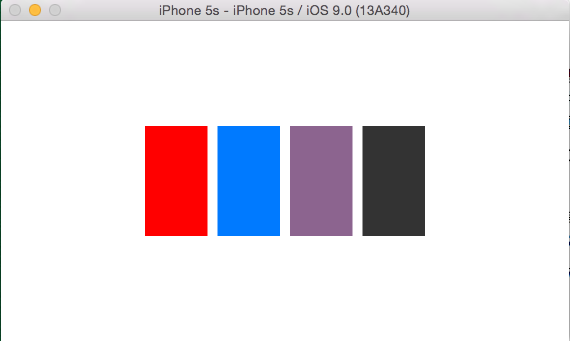
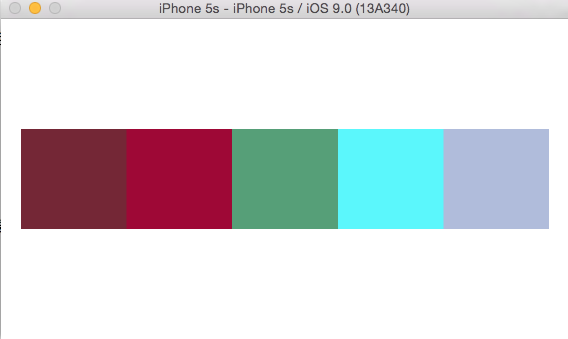
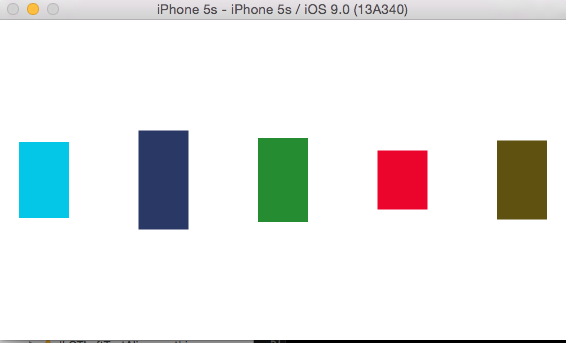
例如,我們如果需要一個如下效果的布局,在屏幕的中間擺放幾個大小一致的色塊,無論屏幕朝向如何,其位置都不會變化,並且可以向其中添加和移除色塊的數量:


首先,我們在ViewController中拉入一個stackView:

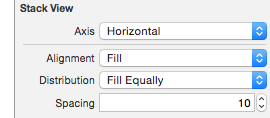
將一些屬性設置如下:

Axis是設置布局的方向,有水平和垂直兩種方式,一個StackView只能選擇一種布局模式。
Alignment是選擇其管理視圖的對齊模式,我們這裡選擇充滿。
Distribution是設置其管理視圖的排列方式,我們選擇等寬充滿。
Spacing是設置視圖之間的間距,設置為10.
之後有一點需要注意,stackView用於布局其內部管理的視圖,對於它本身,我們還需要添加一些約束,將它約束在屏幕的中間。
我們向其中拖入任意數量的view,設置不同的顏色,就實現了我們想要的效果,並且可以隨意動態刪除和添加其中的view數量,不需要改變約束。
三、從代碼學習UIStackView
通過代碼創建一個UIStackView也非常簡單,首先,我們先通過代碼實現上面的效果:
NSMutableArray * array = [[NSMutableArray alloc]init];效果圖如下:
for (int i =0 ; i<5; i++) {
UIView * view = [[UIView alloc]init];
view.backgroundColor = [UIColor colorWithRed:arc4random()%255/255.0 green:arc4random()%255/255.0 blue:arc4random()%255/255.0 alpha:1];
[array addObject:view];
}
UIStackView * stackView = [[UIStackView alloc]initWithArrangedSubviews:array];
[self.view addSubview:stackView];
[stackView mas_makeConstraints:^(MASConstraintMaker *make) {
make.centerX.equalTo(self.view.mas_centerX);
make.centerY.equalTo(self.view.mas_centerY);
make.leading.equalTo(self.view.mas_leading).offset(20);
make.trailing.equalTo(self.view.mas_trailing).offset(-20);
make.size.height.equalTo(@100);
}];
stackView.axis = UILayoutConstraintAxisHorizontal;
stackView.distribution = UIStackViewDistributionFillEqually;
stackView.alignment = UIStackViewAlignmentFill;


我們的布局沒有問題,並且可以動態的改變其中view的個數,使用如下方法添加一個view:
UIView * newView = [[UIView alloc]init];特別注意:addArrangedSubview和addSubview有很大的區別,使用前者是將試圖添加進StackView的布局管理,後者只是簡單的加在試圖的層級上,並不接受StackView的布局管理。
newView.backgroundColor = [UIColor colorWithRed:arc4random()%255/255.0 green:arc4random()%255/255.0 blue:arc4random()%255/255.0 alpha:1];
[stackView addArrangedSubview:newView];
與之相對,我們可以使用下面的方法移除一個view:
UIView * view = [stackView arrangedSubviews].lastObject;
[stackView removeArrangedSubview:view];
技巧:因為StackView繼承於UIView,因此在布局改變的時候,我們可以使用UIView層的動畫,如下:
//在添加view的時候會有動畫效果,移除的時候沒有
[stackView addArrangedSubview:newView];
[UIView animateWithDuration:1 animations:^{
[stackView layoutIfNeeded];
}];
四、再來深入理解下UIStackView
通過上面的介紹,我們已經基本了解了StackView的使用和特點,下面我們再來仔細介紹一下與其相關的屬性和方法的使用,使我們能夠更加得心應手。
有關被管理視圖的添加與移除:
//初始化方法,通過數組傳入被管理的視圖與StackView布局設置相關:
- (instancetype)initWithArrangedSubviews:(NSArray<__kindof UIView *> *)views;
//獲取被管理的所有視圖
@property(nonatomic,readonly,copy) NSArray<__kindof UIView *> *arrangedSubviews;
//添加一個視圖進行管理
- (void)addArrangedSubview:(UIView *)view;
//移除一個被管理的視圖
- (void)removeArrangedSubview:(UIView *)view;
//在指定位置插入一個被管理的視圖
- (void)insertArrangedSubview:(UIView *)view atIndex:(NSUInteger)stackIndex;
1.布局模式:
@property(nonatomic) UILayoutConstraintAxis axis;上面這個屬性用於設置布局的模型,枚舉如下:
//stackView只有兩種布局模式 水平和豎直2.對齊模式:
typedef NS_ENUM(NSInteger, UILayoutConstraintAxis) {
//水平布局
UILayoutConstraintAxisHorizontal = 0,
//豎直布局
UILayoutConstraintAxisVertical = 1
};
@property(nonatomic) UIStackViewAlignment alignment;這個屬性用於設置控件的對其模式,枚舉如下:
typedef NS_ENUM(NSInteger, UIStackViewAlignment) {在上面的例子中,我們設置了對其方式為充滿,這樣的話,我們就不需要再做過多控件尺寸的約束,如果我們被管理的控件高度或者寬度不一,我們可以設置中心對其,這樣的話,我們還需要為每個控件添加一個寬度或者高度的約束,如下:
//水平布局時為高度充滿,豎直布局時為寬度充滿
UIStackViewAlignmentFill,
//前邊對其
UIStackViewAlignmentLeading,
//頂部對其
UIStackViewAlignmentTop = UIStackViewAlignmentLeading,
//第一個控件文字的基線對其 水平布局有效
UIStackViewAlignmentFirstBaseline,
//中心對其
UIStackViewAlignmentCenter,
//後邊對其
UIStackViewAlignmentTrailing,
//底部對其
UIStackViewAlignmentBottom = UIStackViewAlignmentTrailing,
//基線對其,水平布局有效
UIStackViewAlignmentLastBaseline,
} NS_ENUM_AVAILABLE_IOS(9_0);
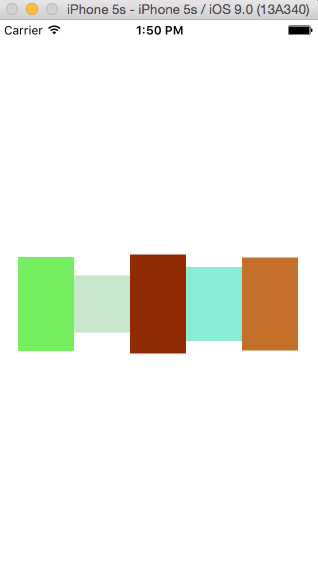
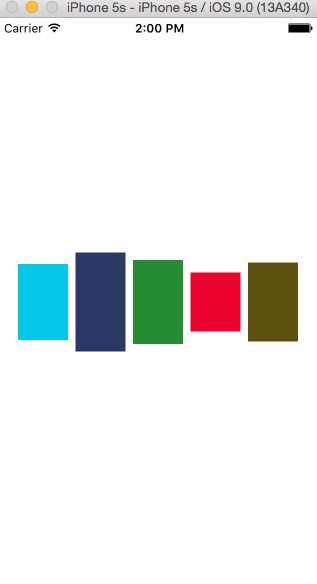
NSMutableArray * array = [[NSMutableArray alloc]init];效果如下:
for (int i =0 ; i<5; i++) {
UIView * view = [[UIView alloc]init];
view.backgroundColor = [UIColor colorWithRed:arc4random()%255/255.0 green:arc4random()%255/255.0 blue:arc4random()%255/255.0 alpha:1];
float height = arc4random()%90+10;
[view mas_makeConstraints:^(MASConstraintMaker *make) {
make.height.equalTo([NSNumber numberWithFloat:height]);
}];
[array addObject:view];
}
stackView = [[UIStackView alloc]initWithArrangedSubviews:array];
[self.view addSubview:stackView];
[stackView mas_makeConstraints:^(MASConstraintMaker *make) {
make.centerX.equalTo(self.view.mas_centerX);
make.centerY.equalTo(self.view.mas_centerY);
make.leading.equalTo(self.view.mas_leading).offset(20);
make.trailing.equalTo(self.view.mas_trailing).offset(-20);
make.size.height.equalTo(@100);
}];
stackView.axis = UILayoutConstraintAxisHorizontal;
stackView.distribution = UIStackViewDistributionFillEqually;
stackView.alignment = UIStackViewAlignmentCenter;


這樣,參差不齊的控件布局我們也可以輕松完成。
3.排列方式
@property(nonatomic) UIStackViewDistribution distribution;排列方式的枚舉如下:
typedef NS_ENUM(NSInteger, UIStackViewDistribution) {注意,除了我們選擇fill屬性時不需約束控件視圖的尺寸,其他都需要進行約束,例如如果我們選擇等間距,我把改成如下代碼:
//充滿,當只有一個控件時可以使用
UIStackViewDistributionFill = 0,
//平分充滿,每個控件占據相同尺寸排列充滿
UIStackViewDistributionFillEqually,
//會優先按照約束的尺寸進行排列,如果沒有充滿,會拉伸最後一個排列的控件充滿
UIStackViewDistributionFillProportionally,
//等間距排列
UIStackViewDistributionEqualSpacing,
//中心距離相等
UIStackViewDistributionEqualCentering,
} NS_ENUM_AVAILABLE_IOS(9_0);
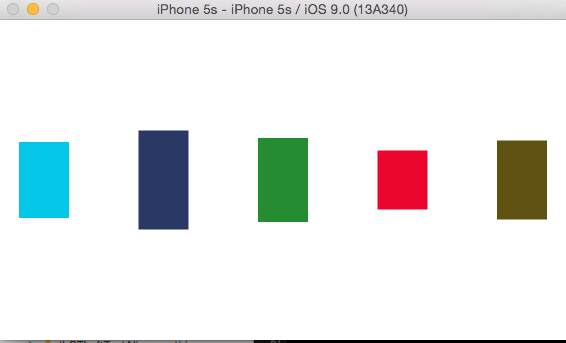
[view mas_makeConstraints:^(MASConstraintMaker *make) {效果如下:
make.height.equalTo([NSNumber numberWithFloat:height]);
make.width.equalTo(@50);
}];
stackView.distribution = UIStackViewDistributionEqualSpacing;


4.其他
//設置最小間距
@property(nonatomic) CGFloat spacing;
//設置布局時是否參照基線
@property(nonatomic,getter=isBaselineRelativeArrangement) BOOL baselineRelativeArrangement;
//設置布局時是否以控件的LayoutMargins為標准,默認為NO,是以控件的bounds為標准
@property(nonatomic,getter=isLayoutMarginsRelativeArrangement) BOOL layoutMarginsRelativeArrangement;
五、UIStackView的嵌套
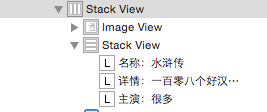
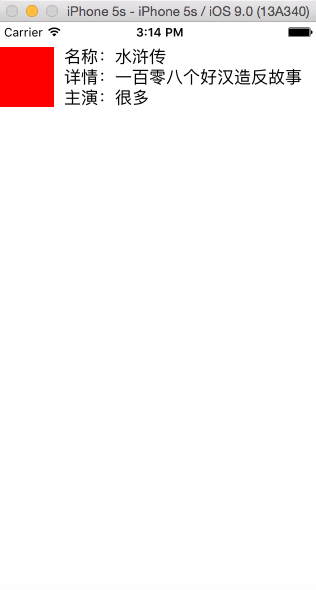
一個StackView不允許我們進行水平和豎直的交叉布局,但是我們可以通過嵌套的方式來實現復雜的布局效果,比如我們實現一個類似電影表標簽,可以使用水平布局的StackView中嵌套一個豎直布局的StackView:

十分輕松就可以實現如下的效果:


看到了吧,通過StackView,我們沒有添加過多的約束,使我們布局起來更加輕松了。如果你常常使用storyBoard進行開發,還有一個小技巧可以方便的將兩個控件整合到一個StackView中,按住command,選中兩個控件,之後點擊右下角的如下圖標,系統會自動幫我們生成一個StackView,將選中的兩個控件整合進去,很酷吧!

六、總結
UIStackView 雖然小巧靈活,但是要想更精致的效果,最終還得靠 UICollectionView,看到微博上有人說這個類可能是脫胎於 Apple Watch,很可能,在那麼小的屏幕上,還要拖各種約束來進行對齊和調整位置真是要煩死。弄了一通,覺得用處不大吧。在推上,看見很多開發者對這個類很是興奮:
來自 twitter 上的看法:

因為 UIStackView 可以嵌套,實現以上的有絲分裂很方便,要是用 UICollectionView 簡直要命。還有一位開發者說,這麼多年了,終於有可以不滑動的 UITableView 了。由於我經驗尚淺,不知道這些需求怎麼產生的,或者我的腦洞還太小,不知道這個可以方便實現什麼效果。
總體而言,UIStackView 實現有對齊要求的視圖布局非常非常得簡單,而使用 UICollectionView 和 UITableView 來實現就比較麻煩;還可以實時在 IB 裡預覽效果。最後有點很不方便的是,因為 UIStackView 是利用 UIView 類的 intrinsicContentSize 屬性來計算布局,對不同長寬比以及分辨率的圖片進行對齊和位置調整不是很給力,即使用 UIView 來進行封裝來一層也基本無效,除了對原圖片進行縮放,暫時還沒有找到好的解決方案。