IOS代碼筆記之仿電子書書架效果
編輯:IOS開發綜合
本文實例為大家分享了IOS書架效果的具體實現代碼,供大家參考,具體內容如下
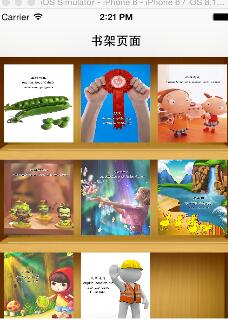
一、效果圖

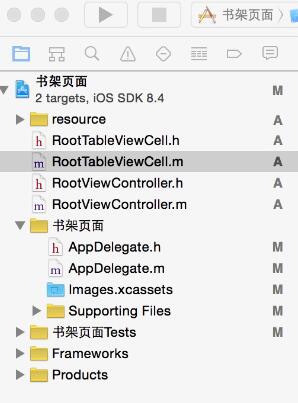
二、工程圖

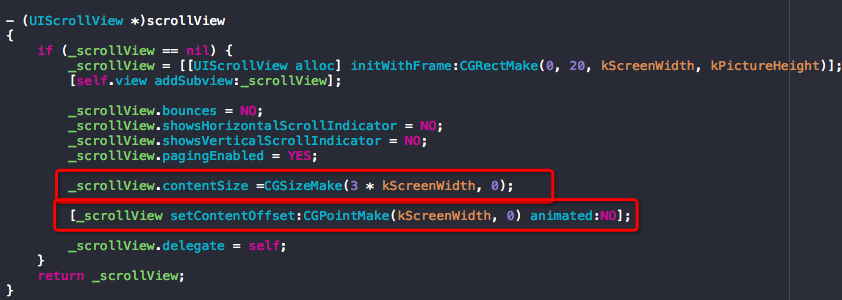
三、代碼
RootViewController.h
#import <UIKit/UIKit.h>
@interface RootViewController : UIViewController
<UITableViewDataSource,UITableViewDelegate>
{
NSMutableArray * dataArray;
UITableView * myTableView;
}
@end
RootViewController.m
#import "RootViewController.h"
//cell
#import "RootTableViewCell.h"
@interface RootViewController ()
@end
@implementation RootViewController
- (id)initWithNibName:(NSString *)nibNameOrNil bundle:(NSBundle *)nibBundleOrNil
{
self = [super initWithNibName:nibNameOrNil bundle:nibBundleOrNil];
if (self) {
// Custom initialization
}
return self;
}
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view.
//初始化背景圖
[self initBackGroundView];
}
#pragma -mark -functions
-(void)initBackGroundView
{
self.title=@"書架頁面";
dataArray=[[NSMutableArray alloc]initWithObjects:@"1",@"2",@"3",@"4",@"5",@"6",@"7",@"8",@"9", nil];
myTableView = [[UITableView alloc]initWithFrame:CGRectMake(0, 0, 320, 416) style:UITableViewStylePlain];
myTableView.delegate = self;
myTableView.dataSource = self;
[self.view addSubview:myTableView];
}
#pragma -mark -UITableViewDelegate
-(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
return 3;
}
-(CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath
{
return 376/3;
}
-(UITableViewCell*)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
RootTableViewCell * cell = [tableView dequeueReusableCellWithIdentifier:@"ID"];
if(cell == nil)
{
cell =[[RootTableViewCell alloc]initWithStyle:UITableViewCellStyleValue1 reuseIdentifier:@"ID"];
}
cell.tag = indexPath.row;
[cell.bookLeft addTarget:self action:@selector(buttonClick:) forControlEvents:UIControlEventTouchUpInside];
[cell.bookMiddle addTarget:self action:@selector(buttonClick:) forControlEvents:UIControlEventTouchUpInside];
[cell.bookRight addTarget:self action:@selector(buttonClick:) forControlEvents:UIControlEventTouchUpInside];
[cell.bookLeft setBackgroundImage:[UIImage imageNamed:[NSString stringWithFormat:@"%@.jpg",[dataArray objectAtIndex:indexPath.row*3]]] forState:UIControlStateNormal];
[cell.bookMiddle setBackgroundImage:[UIImage imageNamed:[NSString stringWithFormat:@"%@.jpg",[dataArray objectAtIndex:indexPath.row*3+1]]] forState:UIControlStateNormal];
[cell.bookRight setBackgroundImage:[UIImage imageNamed:[NSString stringWithFormat:@"%@.jpg",[dataArray objectAtIndex:indexPath.row*3+2]]] forState:UIControlStateNormal];
NSLog(@"--celll.tag--%ld",cell.tag);
return cell;
}
#pragma -mark -doClickActions
-(void)buttonClick:(UIButton*)btn
{
RootTableViewCell * cell = (RootTableViewCell *)[[btn superview] superview];
NSIndexPath * path = [myTableView indexPathForCell:cell];
NSLog(@"--點擊圖片的時候,所在的坐標-(%ld,%ld)--",path.row,btn.tag);
}
- (void)didReceiveMemoryWarning
{
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@end
RootTableViewCell.h
#import <UIKit/UIKit.h> @interface RootTableViewCell : UITableViewCell @property(nonatomic,strong) UIButton * bookLeft; @property(nonatomic,strong) UIButton * bookMiddle; @property(nonatomic,strong) UIButton * bookRight; @end
RootTableViewCell.m
#import "RootTableViewCell.h"
@implementation RootTableViewCell
@synthesize bookLeft;
@synthesize bookMiddle;
@synthesize bookRight;
- (id)initWithStyle:(UITableViewCellStyle)style reuseIdentifier:(NSString *)reuseIdentifier
{
self = [super initWithStyle:style reuseIdentifier:reuseIdentifier];
if (self) {
// Initialization code
UIImageView * imageview= [[UIImageView alloc]initWithFrame:CGRectMake(0, 0, 320, 416/3)];
imageview.image = [UIImage imageNamed:@"BookShelfCell.png"];
[self addSubview:imageview];
bookLeft = [UIButton buttonWithType:UIButtonTypeCustom];
bookLeft.frame = CGRectMake(10, 10, 280/3, 376/3-20);
bookLeft.tag = 1;
bookMiddle = [UIButton buttonWithType:UIButtonTypeCustom];
bookMiddle.frame = CGRectMake(20+280/3, 10, 280/3, 376/3-20);
bookMiddle.tag = 2;
bookRight = [UIButton buttonWithType:UIButtonTypeCustom];
bookRight.frame = CGRectMake(30+280/3*2, 10, 280/3, 376/3-20);
bookRight.tag = 3;
[self addSubview:bookLeft];
[self addSubview:bookMiddle];
[self addSubview:bookRight];
}
return self;
}
大家還可以結合《iOS模仿電子書首頁實現書架布局樣式》這篇文章進行學習。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
相關文章
+