iOS中長按調出菜單組件UIMenuController的使用實例
UIMenuController的使用
UIMenuController的展現需要基於一個View視圖,其交互則需要基於其所在View視圖的Responder。舉例來說,如果一個UIMenuController展現在當前ViewController的View上,則此UIMenuController的交互邏輯交由當前的ViewController進行管理。
在界面展示出UIMenuController需要3個條件:
1.當前的Responder處於第一響應。
2.UIMenuController對象調用menuVisible方法。
3.當前的Responder實現了如下兩個方法:
//是否可以成為第一相應
-(BOOL)canBecomeFirstResponder{
return YES;
}
//是否可以接收某些菜單的某些交互操作
-(BOOL)canPerformAction:(SEL)action withSender:(id)sender{
return YES;
}
實現了上面的兩個方法,使用如下的代碼可以喚出UIMenuController控件:
[self becomeFirstResponder]; //設置菜單顯示的位置 frame設置其文職 inView設置其所在的視圖 [[UIMenuController sharedMenuController] setTargetRect:frame inView:self.view]; //將菜單控件設置為可見 [UIMenuController sharedMenuController].menuVisible = YES;
在執行了上面的代碼後,系統第一次調用canperformAction:withSender:方法會進行是否顯示菜單欄的檢測,如果返回為NO,則不能顯示菜單欄,如果返回為YES,之後系統會多次調用canPerformAction:withSender:方法,用於檢測當前Responder對象是否實現了菜單欄上某個選項的觸發方法,如果實現了,菜單欄上面的相應按鈕會顯示,否則不會顯示。開發者可以在這個方法中通過判斷action來確定菜單控件中顯示的按鈕種類。系統默認為開發者提供了一系列的菜單按鈕,例如要顯示剪切和賦值操作的菜單按鈕,示例代碼如下:
-(BOOL)canPerformAction:(SEL)action withSender:(id)sender{
if (action == @selector(cut:)||action == @selector(copy:)) {
return YES;
}
return NO;
}
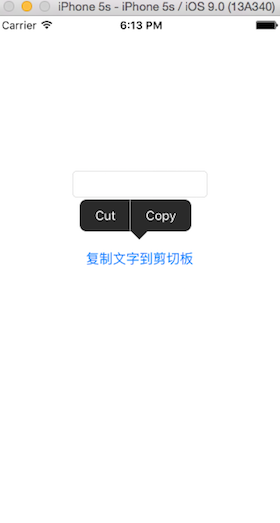
效果如下圖所示:

系統默認支持提供的按鈕觸發方法列舉如下:
//剪切按鈕的方法 - (void)cut:(nullable id)sender NS_AVAILABLE_IOS(3_0); //復制按鈕的方法 - (void)copy:(nullable id)sender NS_AVAILABLE_IOS(3_0); //粘貼按鈕的方法 - (void)paste:(nullable id)sender NS_AVAILABLE_IOS(3_0); //選擇按鈕的方法 - (void)select:(nullable id)sender NS_AVAILABLE_IOS(3_0); //全選按鈕的方法 - (void)selectAll:(nullable id)sender NS_AVAILABLE_IOS(3_0); //刪除按鈕的方法 - (void)delete:(nullable id)sender NS_AVAILABLE_IOS(3_2); //改變書寫模式為從左向右按鈕觸發的方法 - (void)makeTextWritingDirectionLeftToRight:(nullable id)sender NS_AVAILABLE_IOS(5_0); //改變書寫模式為從右向左按鈕觸發的方法 - (void)makeTextWritingDirectionRightToLeft:(nullable id)sender NS_AVAILABLE_IOS(5_0);
上面所列舉的方法聲明在UIResponder頭文件中,實際上,除了上面的方法,關於UIMenuController上面的按鈕,系統中還有許多私有方法,列舉如下:
//替換按鈕
- (void)_promptForReplace:(id)arg1{
NSLog(@"promptForReplace");
}
//簡體繁體轉換按鈕
-(void)_transliterateChinese:(id)sender{
NSLog(@"transliterateChinese");
}
//文字風格按鈕
-(void)_showTextStyleOptions:(id)sender{
NSLog(@"showTextStyleOptions");
}
//定義按鈕
-(void)_define:(id)sender{
NSLog(@"define");
}
-(void)_addShortcut:(id)sender{
NSLog(@"addShortcut");
}
-(void)_accessibilitySpeak:(id)sender{
NSLog(@"accessibilitySpeak");
}
//語言選擇按鈕
-(void)_accessibilitySpeakLanguageSelection:(id)sender{
NSLog(@"accessibilitySpeakLanguageSelection");
}
//暫停發音按鈕
-(void)_accessibilityPauseSpeaking:(id)sender{
NSLog(@"accessibilityPauseSpeaking");
}
//分享按鈕
-(void)_share:(id)sender{
NSLog(@"share");
}
實例進階
在實際開發中,開發這完全不需要使用這些私有的方法,UIMenuItem類提供給開發者進行自定義菜單按鈕與觸發方法,示例如下:
[self becomeFirstResponder];
UIMenuItem * item = [[UIMenuItem alloc]initWithTitle:@"自定義" action:@selector(newFunc)];
[[UIMenuController sharedMenuController] setTargetRect:[sender frame] inView:self.view];
[UIMenuController sharedMenuController].menuItems = @[item];
[UIMenuController sharedMenuController].menuVisible = YES;
-(BOOL)canBecomeFirstResponder{
return YES;
}
-(BOOL)canPerformAction:(SEL)action withSender:(id)sender{
if (action == @selector(newFunc)) {
return YES;
}
return NO;
}
-(void)newFunc{
NSLog(@"自定義方法");
}
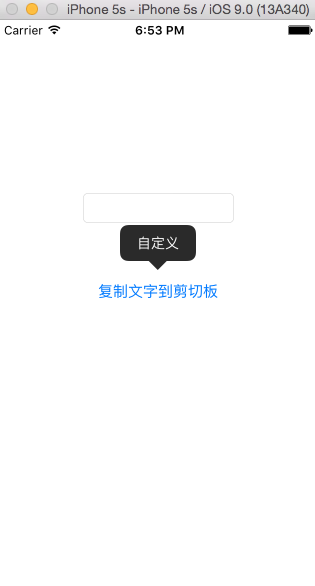
效果如下圖所示:

UIMenuController還有如下的屬性用來設置其顯示的位置:
//顯示的位置
@property(nonatomic) UIMenuControllerArrowDirection arrowDirection;
//枚舉如下:
/*
typedef NS_ENUM(NSInteger, UIMenuControllerArrowDirection) {
//默認 基於當前屏幕狀態
UIMenuControllerArrowDefault, // up or down based on screen location
//箭頭在上的顯示模式
UIMenuControllerArrowUp NS_ENUM_AVAILABLE_IOS(3_2),
//箭頭在下的顯示模式
UIMenuControllerArrowDown NS_ENUM_AVAILABLE_IOS(3_2),
//箭頭在左的顯示模式
UIMenuControllerArrowLeft NS_ENUM_AVAILABLE_IOS(3_2),
//箭頭在右的顯示模式
UIMenuControllerArrowRight NS_ENUM_AVAILABLE_IOS(3_2),
};
*/
注意點總結
要正常顯示菜單,必須做到以下幾點:
1. -(BOOL)canBecomeFirstResponder 必須返回YES
2. -(BOOL)canPerformAction:(SEL)action withSender:(id)sender
該函數中,要顯示的菜單項(包括系統的菜單項)的方法必須返回YES
3. 在顯示菜單前,必須調用:
[self becomeFirstResponder]
成為第一個響應者
4. 為了馬上可以正常顯示第二個菜單,必須使用:
[menuController setMenuVisible:NO];
先關閉一下,不然就顯示不出來!
- iOS學習筆記26—iPhone開發常識集錦
- iOS:NSUserDefaults
- iOS App設計模式開發中對建造者模式的運用實例
- iOS網絡開發編程之NSURLConnection詳解
- [UIDevice uniqueGlobalDeviceIdentifier]: unrecognized selector sent to instance 0x6c29000
- 詳解iOS開發中app的歸檔以及偏好設置的存儲方式
- iOS App開辟中使cell高度自順應的黑魔法詳解
- iOS蘋果賬號/證書/推送證書之我見
- 真機調試報錯:Library not loaded: @rpath/AFNetworking.framework/AFNetworking
- IOS為view的隱藏添加動畫