iOS9提示框的正確使用方式
在從iOS8到iOS9的升級過程中,彈出提示框的方式有了很大的改變,在Xcode7 ,iOS9.0的SDK中,蘋果已經明確提示不再推薦使用UIAlertView,而推薦使用UIAlertController,現在,我們通過代碼來演示一下。
#import "LoginViewController.h"
@interface LoginViewController ()
@property (weak, nonatomic) IBOutlet UITextField *passWord;
@property (weak, nonatomic) IBOutlet UITextField *userName;
@property (weak, nonatomic) IBOutlet UIButton *login;
- (IBAction)loginOnClick:(UIButton *)sender;
@end
@implementation LoginViewController
- (void)viewDidLoad {
[super viewDidLoad];
//獲取通知中心
NSNotificationCenter *center = [NSNotificationCenter defaultCenter];
//注冊通知
[center addObserver:self selector:@selector(textChange) name:UITextFieldTextDidChangeNotification object:self.userName];
[center addObserver:self selector:@selector(textChange) name:UITextFieldTextDidChangeNotification object:self.passWord];
}
-(void)textChange
{
//當用戶名框和密碼框同時有內容時,登錄按鈕才可以點擊
self.login.enabled = (self.userName.text.length > 0 && self.passWord.text.length > 0);
}
//點擊登錄按鈕執行的事件
- (IBAction)loginOnClick:(UIButton *)sender {
if ([self.userName.text isEqual: @"xiaojin"] && [self.passWord.text isEqual: @"123456"]) {
NSLog(@"successful");
[self performSegueWithIdentifier:@"loginIdentifier" sender:nil];
} else {
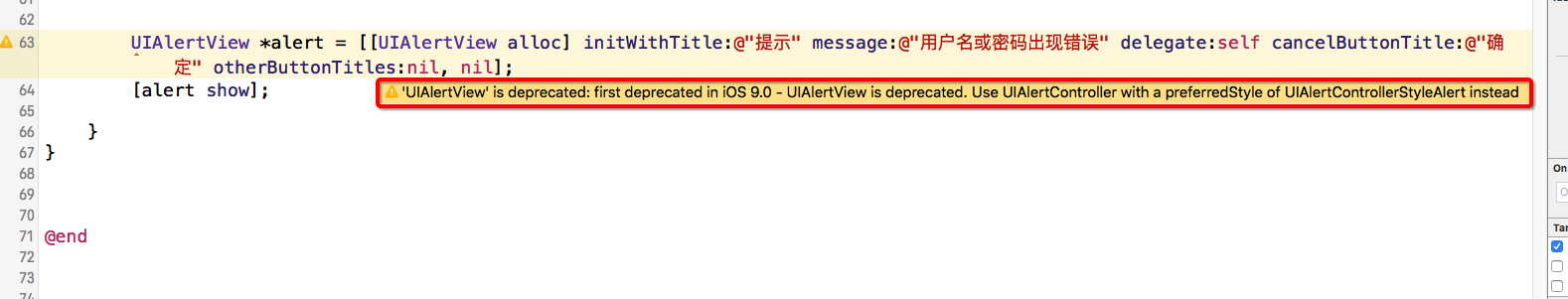
//iOS9以前經常用來創建提示框的方法
UIAlertView *alert = [[UIAlertView alloc] initWithTitle:@"提示" message:@"用戶名或密碼出現錯誤" delegate:self cancelButtonTitle:@"確定" otherButtonTitles:nil, nil];
[alert show];
}
}
@end
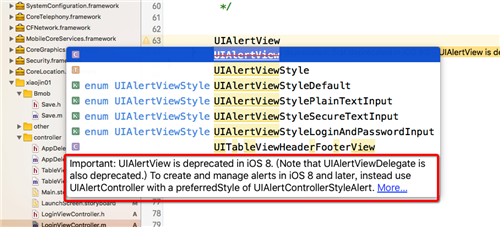
編寫上述代碼時,會有下列的警告提示:


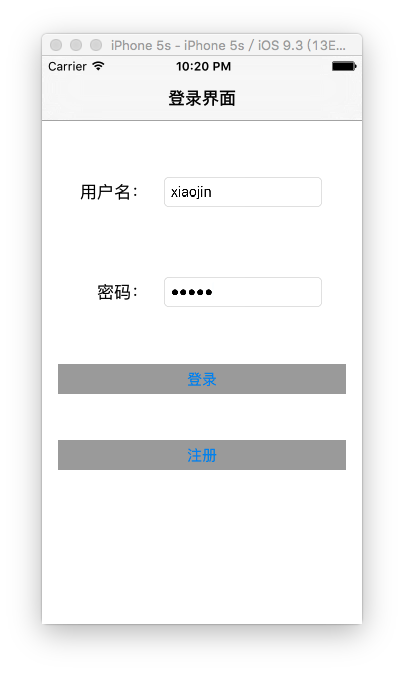
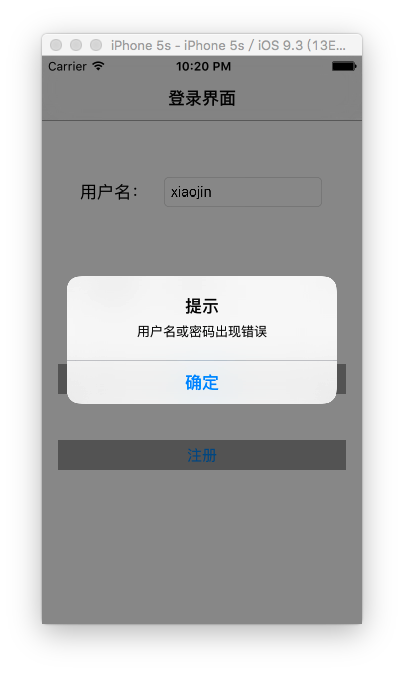
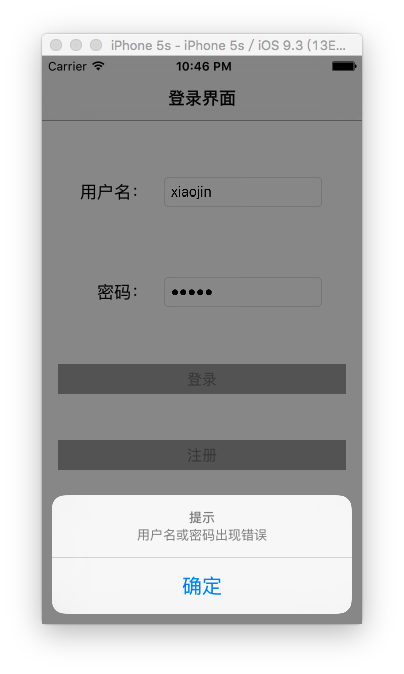
說明UIAlertView首先在iOS9中被棄用(不推薦)使用。讓我們去用UIAlertController。但是運行程序,發現代碼還是可以成功運行,不會出現crash。當輸入用戶名或密碼錯誤時就會淡出提示框,如圖:


但是在實際的工程開發中,我們有這樣一個“潛規則”:要把每一個警告(warning)當做錯誤(error)。所以為了順應蘋果的潮流,我們來解決這個warning,使用UIAlertController來解決這個問題。代碼如下:
#import "LoginViewController.h"
@interface LoginViewController ()
@property (weak, nonatomic) IBOutlet UITextField *passWord;
@property (weak, nonatomic) IBOutlet UITextField *userName;
@property (weak, nonatomic) IBOutlet UIButton *login;
- (IBAction)loginOnClick:(UIButton *)sender;
@end
@implementation LoginViewController
- (void)viewDidLoad {
[super viewDidLoad];
//獲取通知中心
NSNotificationCenter *center = [NSNotificationCenter defaultCenter];
//注冊通知
[center addObserver:self selector:@selector(textChange) name:UITextFieldTextDidChangeNotification object:self.userName];
[center addObserver:self selector:@selector(textChange) name:UITextFieldTextDidChangeNotification object:self.passWord];
}
-(void)textChange
{
//當用戶名框和密碼框同時有內容時,登錄按鈕才可以點擊
self.login.enabled = (self.userName.text.length > 0 && self.passWord.text.length > 0);
}
//點擊登錄按鈕執行的事件
- (IBAction)loginOnClick:(UIButton *)sender {
if ([self.userName.text isEqual: @"xiaojin"] && [self.passWord.text isEqual: @"123456"]) {
NSLog(@"successful");
[self performSegueWithIdentifier:@"loginIdentifier" sender:nil];
} else {
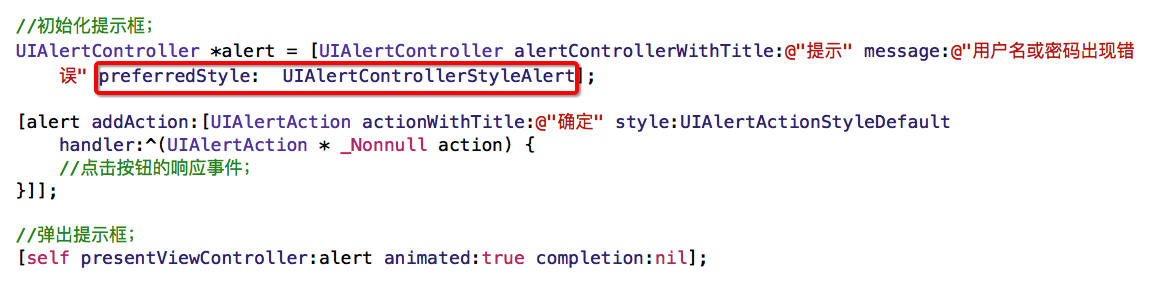
//初始化提示框;
UIAlertController *alert = [UIAlertController alertControllerWithTitle:@"提示" message:@"用戶名或密碼出現錯誤" preferredStyle: UIAlertControllerStyleAlert];
[alert addAction:[UIAlertAction actionWithTitle:@"確定" style:UIAlertActionStyleDefault handler:^(UIAlertAction * _Nonnull action) {
//點擊按鈕的響應事件;
}]];
//彈出提示框;
[self presentViewController:alert animated:true completion:nil];
}
}
@end
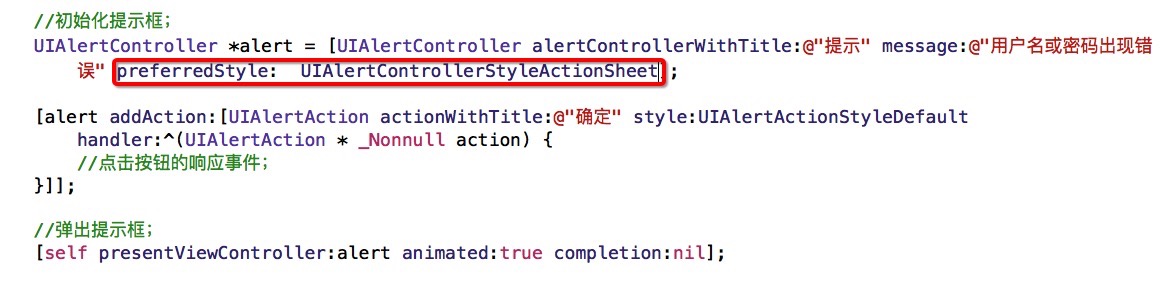
看,這樣就不會有警告了吧!編譯運行後的界面和上面的一樣。其中preferredStyle這個參數還有另一個選擇:UIAlertControllerStyleActionSheet。選擇這個枚舉類型後,實現效果如下:



可以發現這個提示框是從底部彈出的。是不是很簡單呢?通過查看代碼還可以發現,在提示框中的按鈕響應不再需要delegate委托來實現了。直接使用addAction就可以在一個block中實現按鈕點擊,非常方便。
總結,可以發現這裡我們呈現一個對話框使用了presentViewController這個方法,這個方法是呈現模態視圖(Modal View)的方法,也就是是說,此時的提示框是一個模態視圖。當我們在進行界面跳轉的時候,也一般使用這個方法,此時呈現的第二個ViewController也是一個模態視圖。我們可以把模態視圖理解為一個浮動在原先視圖上的一個臨時性的視圖或者界面,當在模態視圖中調用dismissViewController方法時,會返回上一個界面,並銷毀這個模態視圖對象。
以上就是本文的全部內容,希望能給大家一個參考,也希望大家多多支持本站。