iOS中使用UIDatePicker制作時間選擇器的實例教程
UIDatePicker的創建
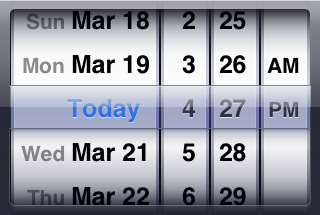
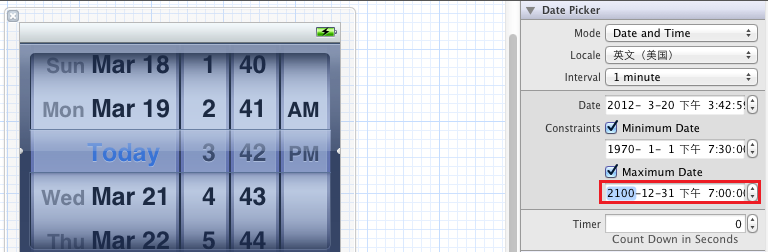
UIDatePicker是一個可以用來選擇或者設置日期的控件,不過它是像轉輪一樣的控件,而且是蘋果專門為日歷做好的控件,如下圖所示:

除了UIDatePicker控件,還有一種更通用的轉輪形的控件:UIPickerView,只不過UIDatePicker控件顯示的就是日 歷,而UIPickerView控件中顯示的內容需要我們自己用代碼設置。本篇文章簡單介紹UIDatePicker控件,後邊的文章會介紹 UIPickerView。
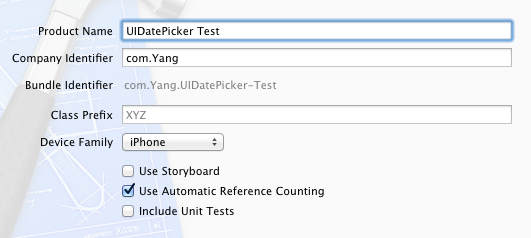
1、運行Xcode ,新建一個Single View Application,名稱為UIDatePicker Test,其他設置如下圖所示:

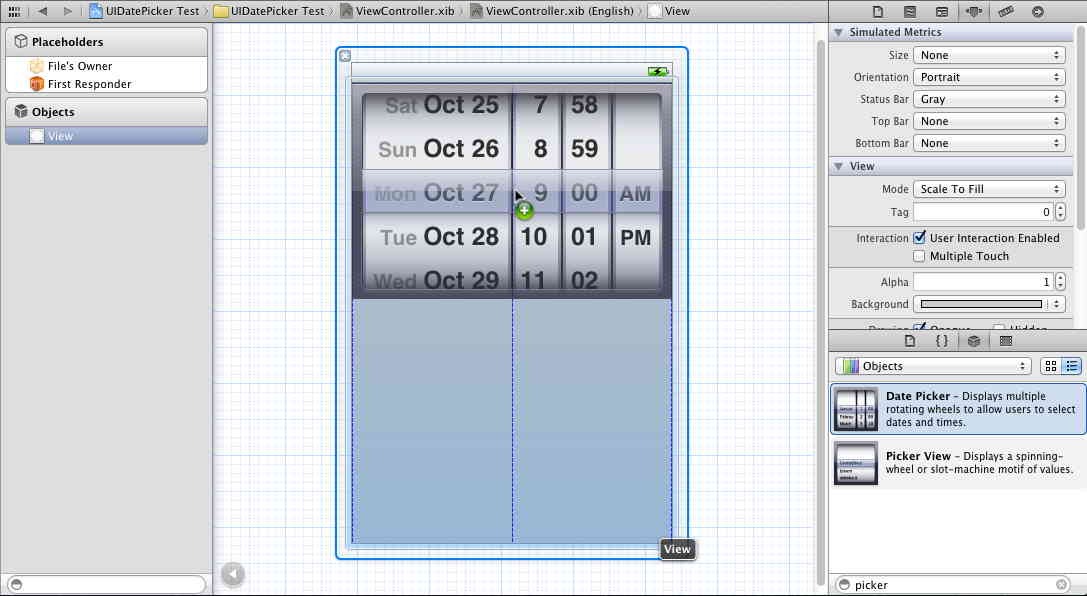
2、單擊ViewController.xib,打開Interface Builder。拖一個UIDatePicker控件到視圖上:

3、然後拖一個按鈕在視圖上,並修改按鈕名稱為Select:

單擊按鈕後,彈出一個Alert,用於顯示用戶所作選擇。
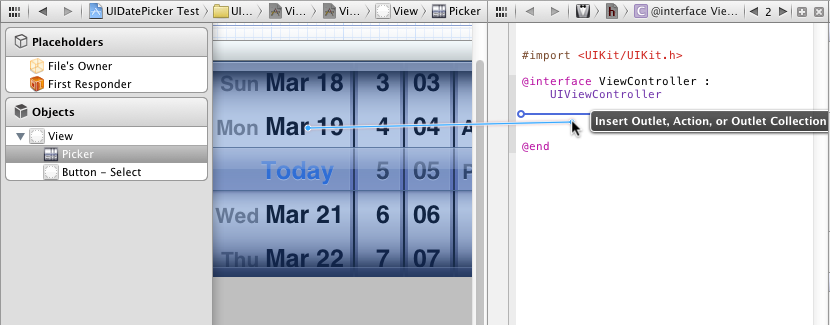
4、創建映射:打開Assistant Editor,選中UIDatePicker控件,按住Control,拖到ViewController.h中:

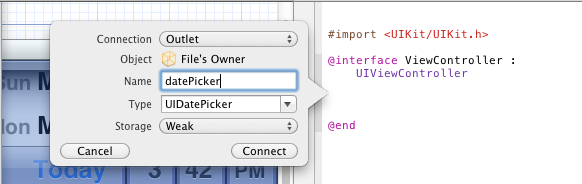
新建一個Outlet,名稱為datePicker:

然後以同樣的方式為按鈕建立一個Action映射,名稱為buttonPressed,事件類型為默認的Touch Up Inside。
5、選中UIDatePicker控件,打開Attribute Inspector,在其中設置Maximum Date比如我們這裡設為2100-12-31:

實例
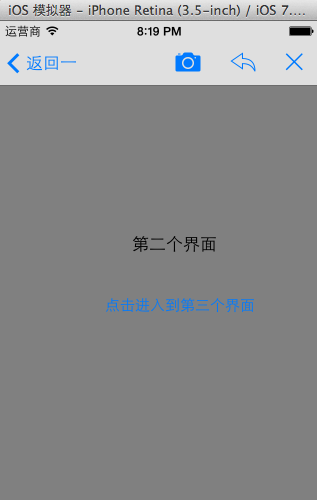
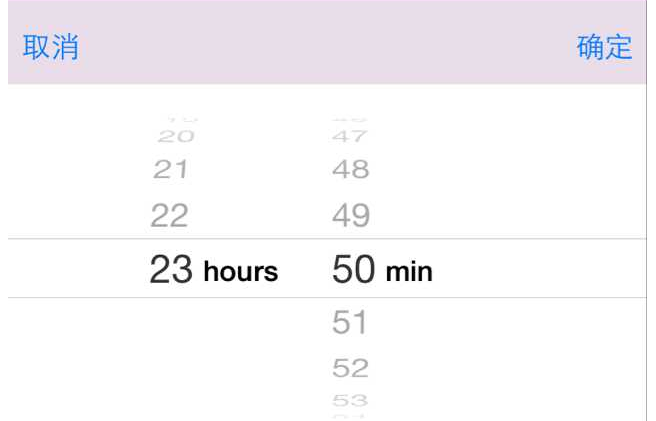
而今天我們要做的時間選取器成品具體效果如下:

我們自定義一個LGDatePickerView,在LGDatePickerView裡面實現。
背景半透明:
背景是半透明的,點擊的灰色背景的時候,時間選取器消失。在LGDatePickerView初始化方法裡,代碼如下:
復制代碼 代碼如下:
- (id)init
{
self = [super init];
if (self) {
//背景半透明,綁定取消方法
UIControl *control = [[UIControl alloc] initWithFrame:SCREEN_BOUNDS];
control.backgroundColor = [UIColor colorWithRed:0.0/255.0 green:0.0/255.0 blue:0.0/255.0 alpha:0.5f];
[self addSubview:control];
[control addTarget:self action:@selector(actionCancel:) forControlEvents:UIControlEventTouchUpInside];
}
return self;
}
綁定的actionCancel方法:
復制代碼 代碼如下:
- (void)actionCancel:(id)sender
{
[self removeFromSuperview];
}
確定取消按鈕:
看到上面的確定取消按鈕,你會怎麼做,寫一個UIView上面放兩個UIButton。這樣做也是可以實現的。我們還可以用UIToolbar。在LGDatePickerView初始化方法裡加上下面這段代碼:
復制代碼 代碼如下:
// Toolbar
UIToolbar *toolbar = [[UIToolbar alloc] initWithFrame:CGRectMake(0, SCREEN.height - 250, SCREEN.width, 50)];
toolbar.autoresizingMask = UIViewAutoresizingFlexibleTopMargin | UIViewAutoresizingFlexibleWidth;
UIBarButtonItem *itemCancelDone = [[UIBarButtonItem alloc] initWithTitle:@"確定" style:UIBarButtonItemStylePlain target:self action:@selector(actionConfirm:)];
UIBarButtonItem *itemCancel = [[UIBarButtonItem alloc] initWithTitle:@"取消" style:UIBarButtonItemStylePlain target:self action:@selector(actionCancel:)];
UIBarButtonItem *space = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemFlexibleSpace target:nil action:nil];
[toolbar setItems:[NSArray arrayWithObjects:itemCancel,space,itemCancelDone, nil]];
[control addSubview:toolbar];
actionCancel上面已經實現了。下面實現actionConfirm方法。它有什麼作用呢?
點擊的時候獲取到時間,然後通過代理代理出去。
時間選取器消失:
復制代碼 代碼如下:
- (void)actionConfirm:(id)sender
{
if ([self.delegate respondsToSelector:@selector(datePickerView:didSelectTime:)]) {
[self.delegate datePickerView:self didSelectTime:self.datePicker.date];
}
[self removeFromSuperview];
}
代理方法:
在LGDatePickerView.h
復制代碼 代碼如下:
@protocol LGDatePickerViewDelegate <NSObject>
- (void)datePickerView:(LGDatePickerView *)datepicker didSelectTime:(NSDate *)time;
@end
創建UIDatePicker:
在LGDatePickerView.h定義一個全局變量
復制代碼 代碼如下:
@property (nonatomic, strong) UIDatePicker *datePicker;
在LGDatePickerView初始化方法裡加上下面這段代碼:
復制代碼 代碼如下:
UIDatePicker *datePicker = [[UIDatePicker alloc] init];
datePicker.backgroundColor = [UIColor whiteColor];
datePicker.datePickerMode = UIDatePickerModeCountDownTimer;
datePicker.date = [NSDate date];
datePicker.frame = CGRectMake(0, SCREEN.height - 200, SCREEN.width, 220);
[control addSubview:datePicker];
self.datePicker = datePicker;
使用LGDatePickerView
使用起來很簡單,創建一下,然後加載self.view上面即可:
復制代碼 代碼如下:
LGDatePickerView *datePicker = [[LGDatePickerView alloc] init];
datePicker.delegate = self;
datePicker.datePicker.date = [NSDate date];
datePicker.frame = self.view.bounds;
[self.view addSubview:datePicker];
- 上一頁:iOS中sqlite的詳細用法
- 下一頁:iOS中SQLite的操作方法