詳解iOS中UIButton的三大UIEdgeInsets屬性用法
UIEdgeInsets是什麼
UIEdgeInsets是什麼?我們點進去看一下:
typedef struct UIEdgeInsets {
CGFloat top, left, bottom, right; // specify amount to inset (positive) for each of the edges. values can be negative to 'outset'
} UIEdgeInsets;
UIEdgeInsets是個結構體類型。裡面有四個參數,分別是:top, left, bottom, right。這四個參數表示距離上邊界、左邊界、下邊界、右邊界的距離。
哪三個UIEdgeInsets屬性
不知道大家發現沒有,UIButton裡面有三個UIEdgeInsets屬性,分別是:
@property(nonatomic) UIEdgeInsets contentEdgeInsets UI_APPEARANCE_SELECTOR; // default is UIEdgeInsetsZero @property(nonatomic) UIEdgeInsets titleEdgeInsets; // default is UIEdgeInsetsZero @property(nonatomic) UIEdgeInsets imageEdgeInsets; // default is UIEdgeInsetsZero
contentEdgeInsets後面有個UI_APPEARANCE_SELECTOR是什麼意思呢?
提示:UI_APPEARANCE_SELECTOR標記的屬性都支持通過外觀代理來定制。
舉例,設置UIButton的contentEdgeInsets屬性,可以直接調用:
[[UIButton appearance] setTitleEdgeInsets:UIEdgeInsetsMake(0, 0, 0, 0)];
創建UIButton:
UIButton *button = [[UIButton alloc] init]; button.frame = CGRectMake(50, 200, 200, 50); [button setTitle:@"我是UIButton" forState:UIControlStateNormal]; [button setTitleColor:[UIColor blueColor] forState:UIControlStateNormal]; [button setBackgroundColor:[UIColor orangeColor]]; button.titleLabel.textAlignment = NSTextAlignmentLeft; button.contentHorizontalAlignment = UIControlContentHorizontalAlignmentLeft; [self.view addSubview:button];
創建一個button,讓button的title居左,以便觀察:

UIButton的contentEdgeInsets屬性
@property(nonatomic) UIEdgeInsets contentEdgeInsets UI_APPEARANCE_SELECTOR; // default is UIEdgeInsetsZero
contentEdgeInsets裡有一個content應該指的就是UIButton的title。
參數含義:
上面我們講了UIEdgeInsets是個結構體類型。裡面有四個參數,分別是:top, left, bottom, right。這四個參數表示距離上邊界、左邊界、下邊界、右邊界的距離。
這四個參數的值可以為正值,也可以為負值。拿left舉例:
left = 10; //代表以當前位置為基准,向右移動10個像素 left = -10; //代表以當前位置為基准,向左移動10個像素
向右移動20個像素
button.contentEdgeInsets = UIEdgeInsetsMake(0, 20, 0, 0);
向右移動20個像素,left = 20,就可以了。

向左移動20個像素
button.contentEdgeInsets = UIEdgeInsetsMake(0, -20, 0, 0);

UIButton的titleEdgeInsets屬性
titleEdgeInsets和contentEdgeInsets的作用差不多。我們及設置contentEdgeInsets,又設置titleEdgeInsets,會怎樣呢?
button.titleEdgeInsets = UIEdgeInsetsMake(0, 20, 0, 0); button.contentEdgeInsets = UIEdgeInsetsMake(0, 20 , 0, 0);
看一下效果:

UIButton的imageEdgeInsets屬性
創建一個帶照片的button:
UIButton *button = [[UIButton alloc] init]; button.frame = CGRectMake(50, 200, 200, 200); [button setTitleColor:[UIColor blueColor] forState:UIControlStateNormal]; [button setBackgroundColor:[UIColor orangeColor]]; [button setImage:[UIImage imageNamed:@"test"] forState:UIControlStateNormal]; [self.view addSubview:button];
運行一下:

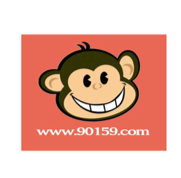
向右移動50個像素
button.imageEdgeInsets = UIEdgeInsetsMake(0, 50, 0, 0);
看看效果:

向左移動50個像素
button.imageEdgeInsets = UIEdgeInsetsMake(0, -50, 0, 0);
看看效果:

大家可以自行設置其他三個參數看看效果是怎樣的,自己動手便於理解。
- React Native搭建iOS開辟情況
- 淺析IOS開發TouchID指紋解鎖功能
- IOS開辟第三方語音-微信語音
- 《從零開始學Swift》學習筆記(Day 70)——Swift與Objective-C混合編程之Swift與Objective-CAPI映射
- iOS_31_cocos2d_CCAction
- 《從零開始學Swift》學習筆記(Day 14)——字符串的插入、刪除和替
- iOS開發——使用MBProgressHUD來增加用戶體驗
- ios23- 文件下載(同步和異步)
- ios開發者創建app應用開發授權文件 實戰方法
- 實現iOS圖片等資源文件的熱更新化(四): 一個最小化的補丁更新邏輯