iOS開發之UIScrollView詳解
介紹:UIScrollView用於在一個小范圍裡顯示很大的內容的控件。通過用戶平滑、手捏手勢,在這個小區域裡查看不同內容。是UITableView和UITextView的父類。它是視圖,但是比較特殊,可以看成把它看成2層的結構。上面是它的frame層,跟一般試圖一樣,是它的可見區域,下面層是contentView,可以滑動。
父類UIView方法
復制代碼 代碼如下:
// autoresizingMask - 現在基本棄用,改用autoLayout
typedef NS_OPTIONS(NSUInteger, UIViewAutoresizing) {
UIViewAutoresizingNone = 0, //不進行自動調整
UIViewAutoresizingFlexibleLeftMargin = 1 << 0, //自動調整與superview左側距離,右側距離保持不變
UIViewAutoresizingFlexibleWidth = 1 << 1, //自動調整控件自身寬度,保證與superview左右距離不變
UIViewAutoresizingFlexibleRightMargin = 1 << 2, //自動調整與superview右側距離,左側距離保持不變
UIViewAutoresizingFlexibleTopMargin = 1 << 3, //自動調整與superview頂部距離,底部距離保持不變
UIViewAutoresizingFlexibleHeight = 1 << 4, //自動調整控件自身高度,保證與superview上下距離不變
UIViewAutoresizingFlexibleBottomMargin = 1 << 5 //自動調整與superview底部距離,頂部距離保持不變
};
// transform - 形變屬性【結構體 - 不能直接賦值】
// 絕對位置
CGAffineTransformMakeRotation(CGFloat angle);//旋轉
CGAffineTransformMakeScale(CGFloat sx, CGFloat sy);//縮放
CGAffineTransformMakeTranslation(CGFloat tx, CGFloat ty);//移動
// 增量修改
CGAffineTransformRotation(CGAffineTransform t, CGFloat angle);//旋轉
CGAffineTransformScale(CGAffineTransform t, CGFloat sx, CGFloat sy);//縮放
CGAffineTransformTranslation(CGAffineTransform t, CGFloat tx, CGFloat ty);//移動

UIScrollView中容易混淆的屬性
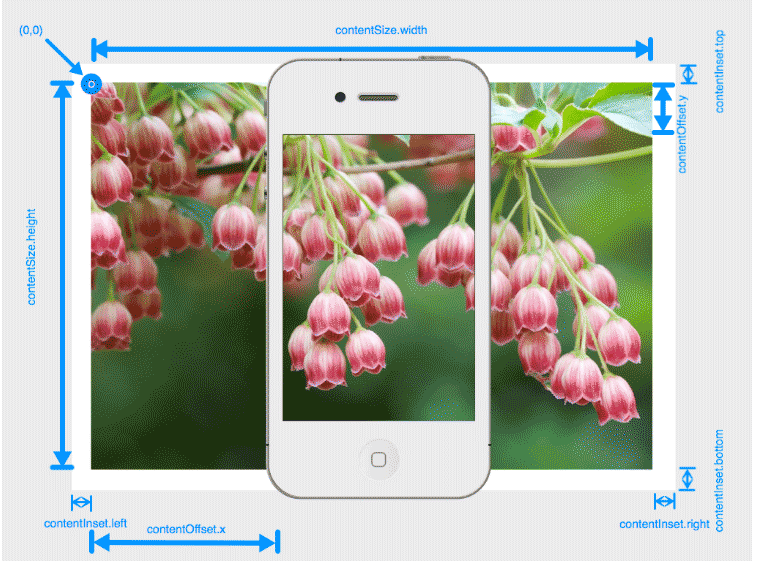
contentSize 內容尺寸
contentInset 內容邊框尺寸
contentOffset 可視框偏移
contentSize、contentInset、contentOffset的區別
UIScrollViewDelegate代理方法
復制代碼 代碼如下:
// 滾動時會調用,任何方式觸發contentOffset變化都會調用,調用頻率高
- (void)scrollViewDidScroll:(UIScrollView *)scrollView;
// 開始拖拽時調用
- (void)scrollViewWillBeginDragging:(UIScrollView *)scrollView;
// 停止拖拽時調用
- (void)scrollViewDidEndDragging:(UIScrollView *)scrollView withDecelerate:(BOOL)decelarate;
// 即將停止滾動時調用(拖拽松開後開始減速時調用)
- (void)scrollViewWillBeginDecelerating:(UIScrollView *)scrollView;
// 滾動停止時調用,特殊情況:當一次減速動畫尚未結束的時候再次拖拽,didEndDecelerating不會被調用
- (void)scrollViewDidEndDecelerating:(UIScrollView *)scrollView;
// 開始縮放時調用
- (void)scrollViewWillBeginZooming:(UIScrollView *)scrollView withView:(UIView *)view;
// 停止縮放時調用
- (void)scrollViewDidEndZooming:(UIScrollView *)scrollView withView:(UIView *)view atScale:(CGFloat)scale;
// 正在縮放時調用
- (void)scrollViewDidZoom:(UIScrollView *)scrollView;
UIScrollView基本用法
scrollView = [[UIScrollView alloc] initWithFrame:CGRectMake(0, 0, 320, 460)];
scrollView.backgroundColor = [UIColor redColor];
// 是否支持滑動最頂端
scrollView.scrollsToTop = NO;
scrollView.delegate = self;
// 設置內容大小、內容邊框、可視偏移
scrollView.contentSize = CGSizeMake(320, 460*10);
scrollView.contentInset = UIEdgeInsetsMake(0, 50, 50, 0);
scrollView.contentOffset = CGPointMake( 50 , 50 );
// 是否反彈
scrollView.bounces = NO;
// 是否分頁
scrollView.pagingEnabled = YES;
// 是否滾動
scrollView.scrollEnabled = NO;
// 設置滾動條風格
scrollView.indicatorStyle = UIScrollViewIndicatorStyleWhite;
// 設置滾動條邊緣
scrollView.scrollIndicatorInsets = UIEdgeInsetsMake(0, 50, 0, 0);
// 控制是否顯示水平方向的滾動條
scrollView.showsHorizontalScrollIndicator = NO;
// 控制是否顯示垂直方向的滾動條
scrollView.showsVerticalScrollIndicator = YES;
// 設置scrollView縮放的范圍
scrollView.maximumZoomScale = 2.0; // 最大2倍
scrollView.minimumZoomScale = 0.5;
// 是否同時運動,lock
scrollView.directionalLockEnabled = YES;
[self.view addSubview:scrollView];