微信支付開發IOS圖文教程案例
前言:下面介紹微信支付的開發流程的細節,圖文並茂,你可以按照我的隨筆流程過一遍代碼。包你也學會了微信支付。而且支付也是面試常問的內容。

正文:
1、首先在開始使用微信支付之前,有一些東西是開發者必須要知道的,打開下面鏈接:
https://pay.weixin.qq.com/wiki/doc/api/app.php?chapter=3_1
然後可以看到下面的頁面,這個就是微信支付商戶平台的開發文檔,很多東西是可以查閱和了解的,在開發使用微信SDK支付功能的時候,遇到了問題也可以到這找找相關須知信息:

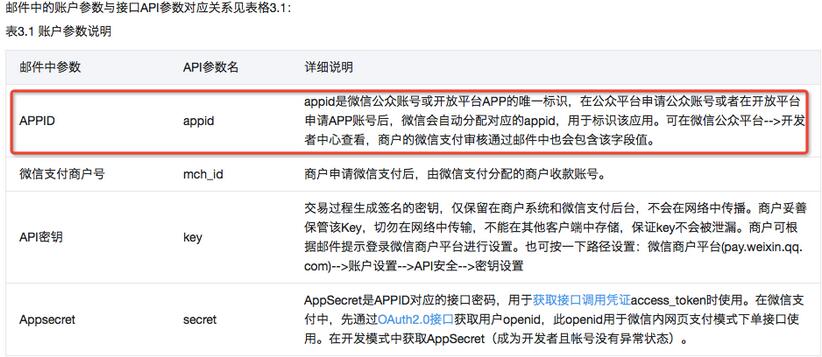
然後,還要告訴讀者,點擊這個開發文檔中的" 支付賬戶>支付賬戶 ",然後滾動當前頁面到最下面可以看到關於APPID:

注意:這個APPID是開發中使用微信支付必須要用的東西,而這個APPID也只有商戶通過在該微信支付平台注冊,花個300元,填寫很多相關重要信息,還要上傳營業執照等必要手續,才能獲取的APPID。
而商業app應用程序,在客戶使用app微信消費,程序會根據這個唯一的APPID,查找到商戶,然後把消費者的金額數傳遞到商戶的賬戶裡。

對開發者的福利:對於開發者,微信支付平台提供了測試的Demo,也在Demo源碼中提供了有用的用於測試代碼的APPID。這樣開發者就除去了花個300元買個APPID的必要性。
2、為了讀者能夠更便利以及更針對性的學習這個微信SDK的使用過程,本人就建立一個普通的工程,直接在上面簡易的使用微信SDK,並完成微信支付。
https://pay.weixin.qq.com/wiki/doc/api/app/app.php?chapter=11_1
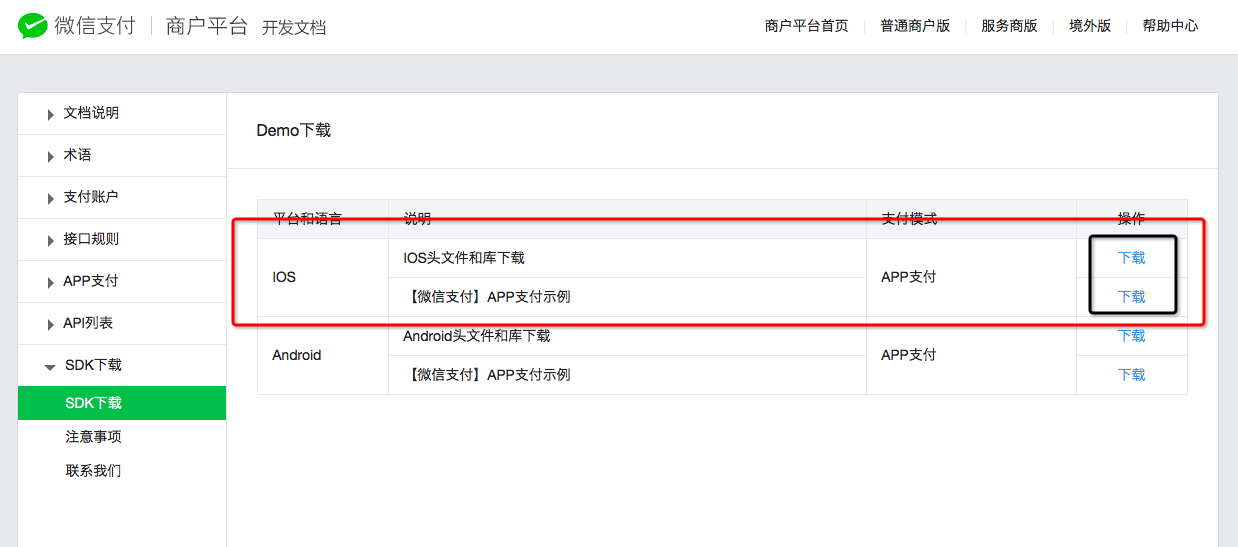
點進去之後下載SDK,另外也要把Demo下載下來,可以帶你參考學習源碼的使用,也可以留著以後進一步的探究:

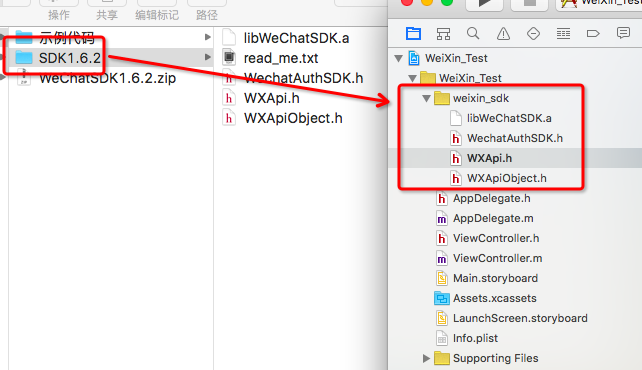
在新建的工程裡,我們把下載的SDK拖進去,下載的SDK文件中有五個文件,那個read_me.txt可以不用留著工程裡,隨你喜歡,但是可以打開閱讀裡面的提示信息:

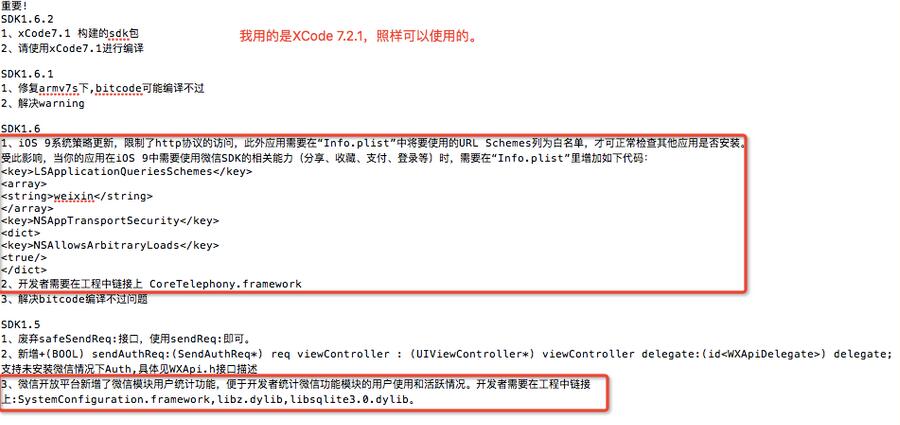
我們先打開read_me.txt文件,其實裡面就是講了最近幾個版本的更新中解決的問題,以及使用該SDK的注意事項,紅色框框起來的部分我在後面的操作中都會用上,SO這個read_me文件很重要的哦。

3、好,我們就按照read_me.txt做一下必須要做的流程:
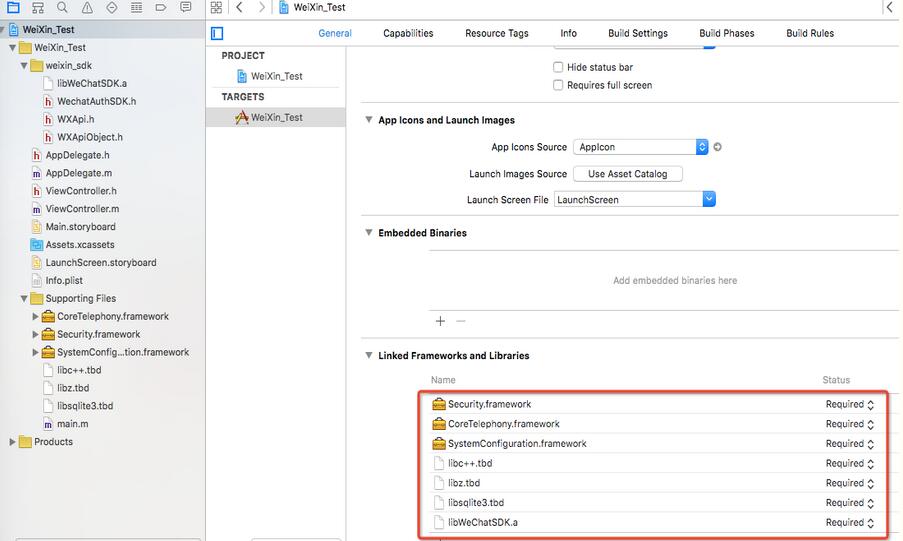
Xcode 7版本之後需要導入一下框架和鏈接庫:

如果是XCode 7之前,估計還需要手動導入Foundation.framework、UIKit.framework等框架。
接著,按照read_me.txt的提示,我們把那段plist代碼拷貝到info.plist文件中:
<key>LSApplicationQueriesSchemes</key> <array> <string>weixin</string> </array> <key>NSAppTransportSecurity</key> <dict> <key>NSAllowsArbitraryLoads</key> <true/> </dict>
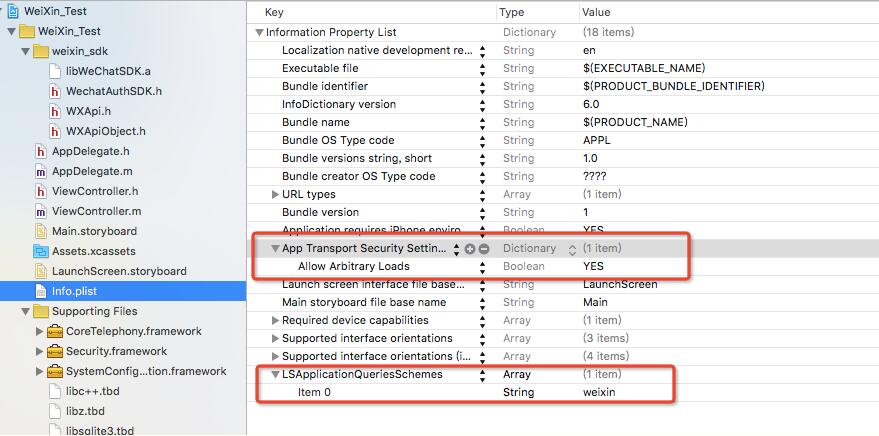
然後將info.plist文件切換為Property list顯示視圖,你就會看到多了兩項:

App Transport Security Settings是XCode7以後就需要開發中手動添加設置的,因為iOS9默認限制了http協議的訪問。
LSApplicationQueriesSchemes是可以將要使用的URL Schemes列為白名單,這樣當前應用可以使用微信的相關能力(分享、收藏、支付、登錄等)。
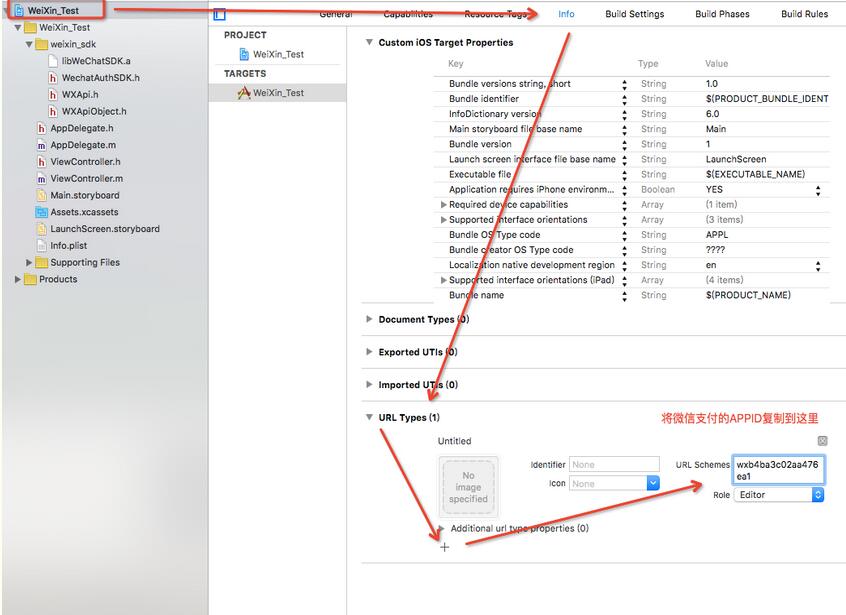
最後還有一個操作哦,將微信支付要用到的APPID設置為URL Schemes [英 skiːm]。

4、好,我們可以開始敲代碼了:
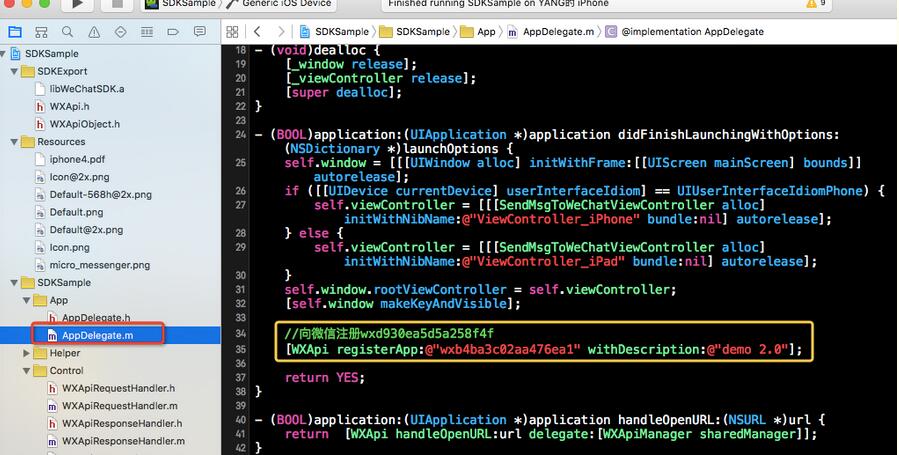
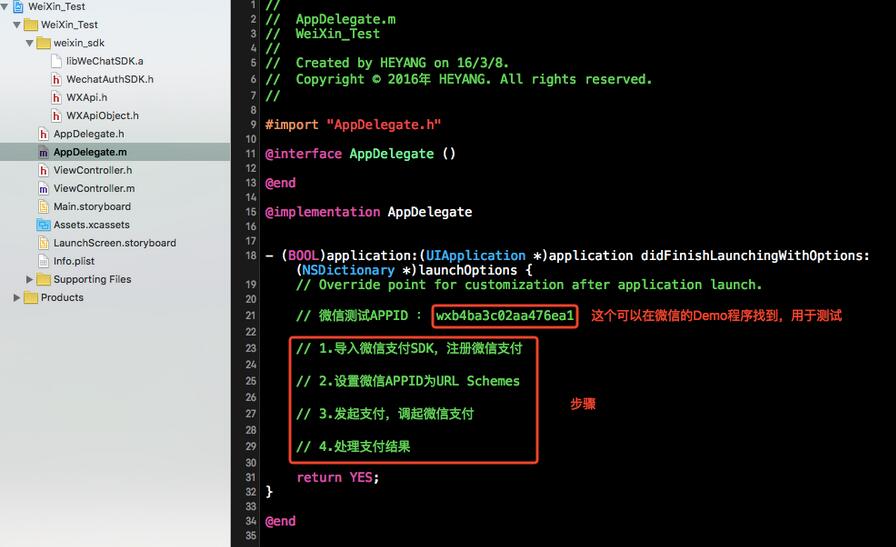
我們可以打開微信支付平台下載的Demo程序,可以在它的AppDelegate的源碼中找到測試用的APPID:

然後回到自己建立的工程中,寫下了微信支付的流程:

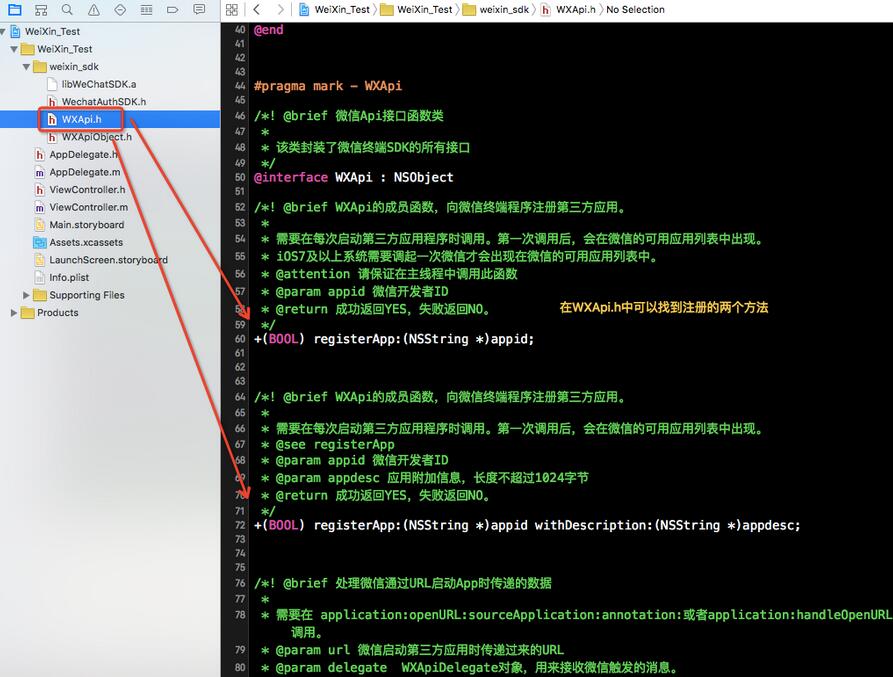
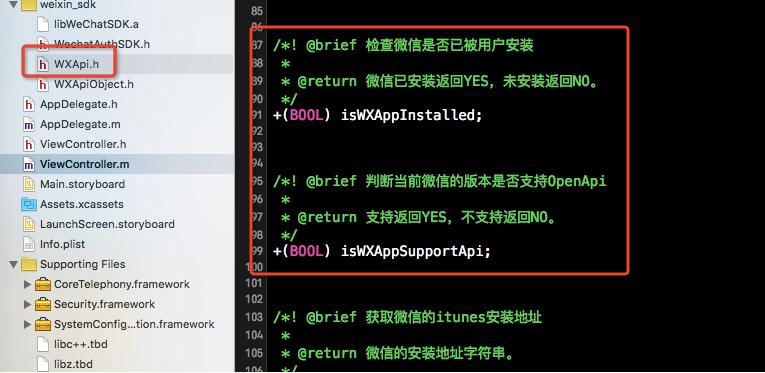
既然要注冊微信,那麼我們先到微信SDK的頭文件中查看一下,發現只提供了兩個注冊方法,注釋也寫的很清楚:

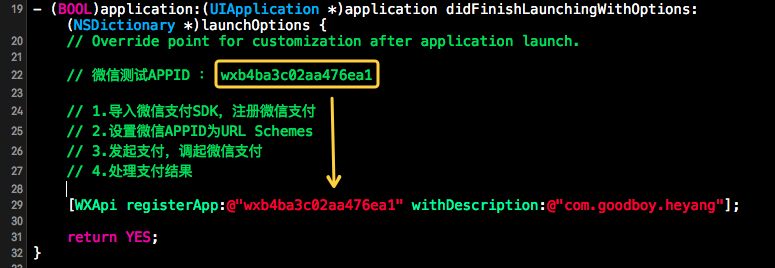
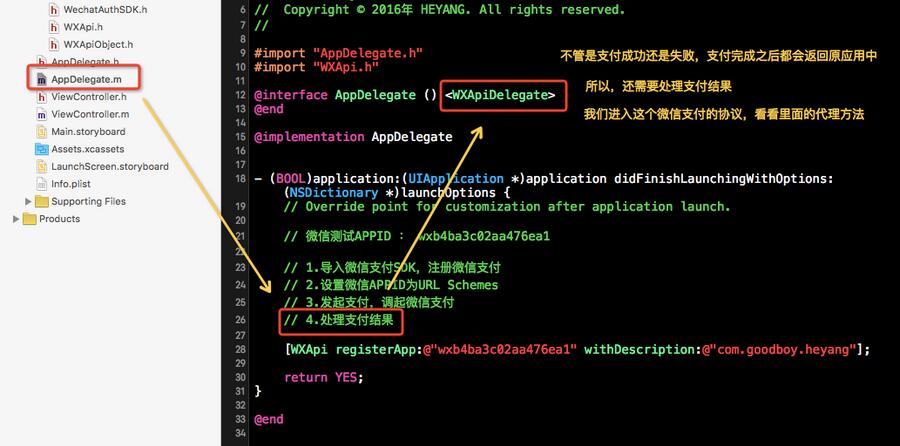
然後我們導入這個頭文件之後,直接根據已經有的APPID進行注冊:

好,其實步驟:1、導入微信支付SDK,注冊微信支付。然後2、設置微信APPID為URL Schemes前面已經做好了。
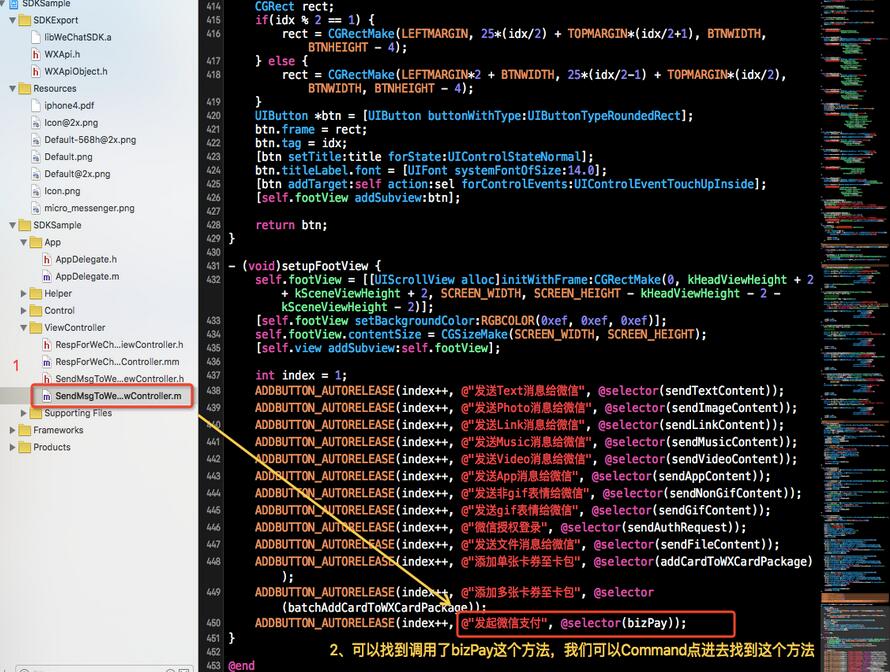
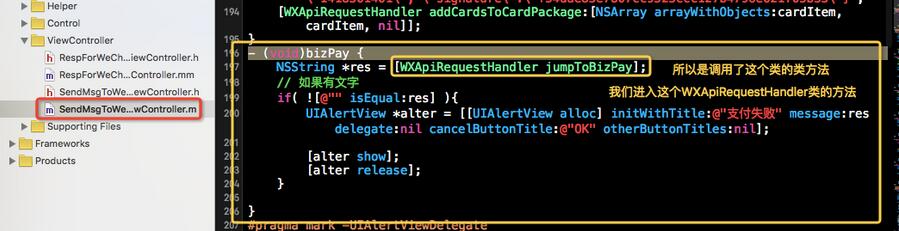
然後我們需要進行3、發起支付,調其微信支付,在這之前,我們直接看看微信官方提供給我們的Demo:

 最後我們找到了Demo中完整的可以直接用的這部分發起微信支付的源碼:
最後我們找到了Demo中完整的可以直接用的這部分發起微信支付的源碼:

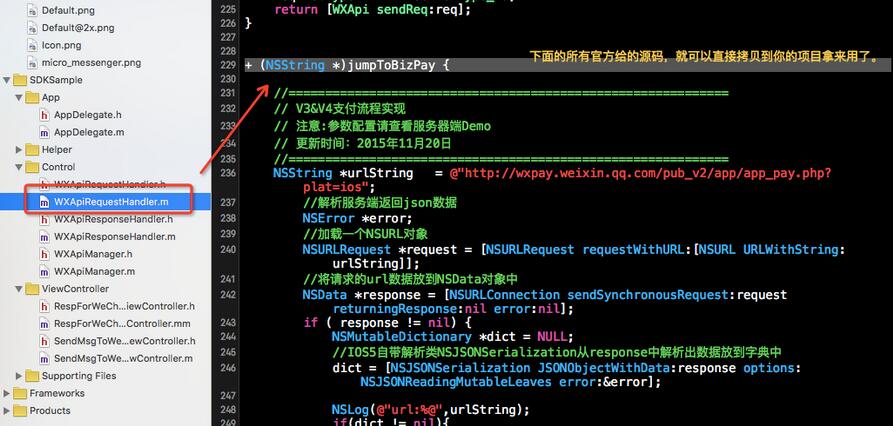
將這段直接拷貝到我的工程中,有那麼一點經驗的開發者就會注意到一些,比如Demo源碼使用了MRC的autorelease,你可以手動去掉,類方法可以換成實例方法,根據你的實際項目開發需求:
- (NSString *)jumpToBizPay {
//============================================================
// V3&V4支付流程實現
// 注意:參數配置請查看服務器端Demo
// 更新時間:2015年11月20日
//============================================================
NSString *urlString = @"http://wxpay.weixin.qq.com/pub_v2/app/app_pay.php?plat=ios";
//解析服務端返回json數據
NSError *error;
//加載一個NSURL對象
NSURLRequest *request = [NSURLRequest requestWithURL:[NSURL URLWithString:urlString]];
//將請求的url數據放到NSData對象中
NSData *response = [NSURLConnection sendSynchronousRequest:request returningResponse:nil error:nil];
if ( response != nil) {
NSMutableDictionary *dict = NULL;
//IOS5自帶解析類NSJSONSerialization從response中解析出數據放到字典中
dict = [NSJSONSerialization JSONObjectWithData:response options:NSJSONReadingMutableLeaves error:&error];
NSLog(@"url:%@",urlString);
if(dict != nil){
NSMutableString *retcode = [dict objectForKey:@"retcode"];
if (retcode.intValue == 0){
NSMutableString *stamp = [dict objectForKey:@"timestamp"];
//調起微信支付
PayReq* req = [[PayReq alloc] init];
req.partnerId = [dict objectForKey:@"partnerid"];
req.prepayId = [dict objectForKey:@"prepayid"];
req.nonceStr = [dict objectForKey:@"noncestr"];
req.timeStamp = stamp.intValue;
req.package = [dict objectForKey:@"package"];
req.sign = [dict objectForKey:@"sign"];
[WXApi sendReq:req];
//日志輸出
NSLog(@"appid=%@\npartid=%@\nprepayid=%@\nnoncestr=%@\ntimestamp=%ld\npackage=%@\nsign=%@",[dict objectForKey:@"appid"],req.partnerId,req.prepayId,req.nonceStr,(long)req.timeStamp,req.package,req.sign );
return @"";
}else{
return [dict objectForKey:@"retmsg"];
}
}else{
return @"服務器返回錯誤,未獲取到json對象";
}
}else{
return @"服務器返回錯誤";
}
}
哦,對了,還有一個很簡單但很必要的操作忘記展示出來了:

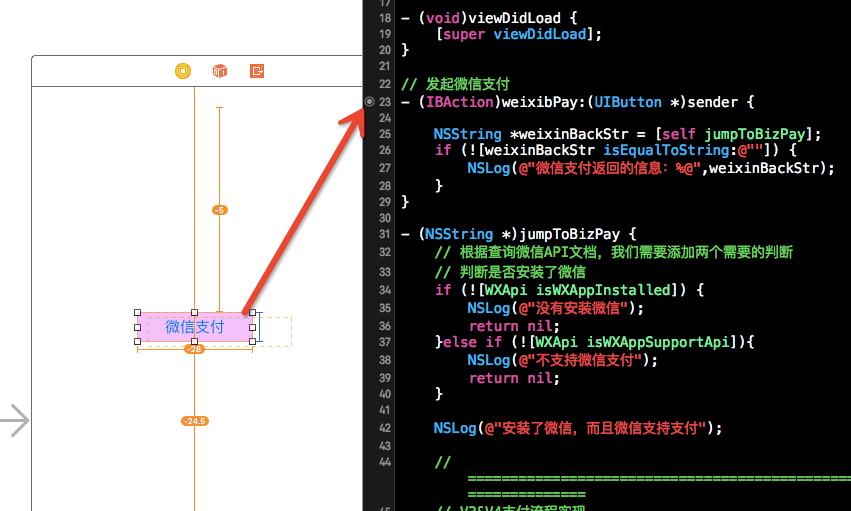
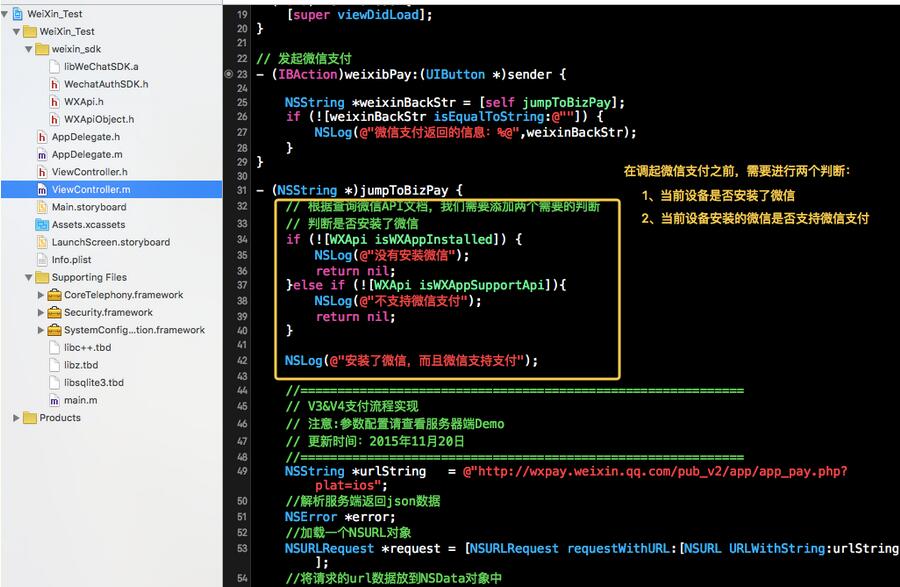
進一步,我們在微信的SDK源碼頭文件中,可以找到兩個很有用的方法,你也可以在微信支付平台打開開發者文檔找到這兩個方法的介紹:

然後我將其運用在我的工程中

好,就這樣,步驟:3、發起微信支付,調起微信 到這裡就完成了。
最後還需要做的就是,處理返回微信支付返回信息,使用了微信知否功能,不管是支付成功和失敗,甚至還是用戶自己取消支付,都會需要返回當前應用,並返回相關的信息。
這裡就需要用到微信SDK的處理返回信息的代理協議和代理方法了:

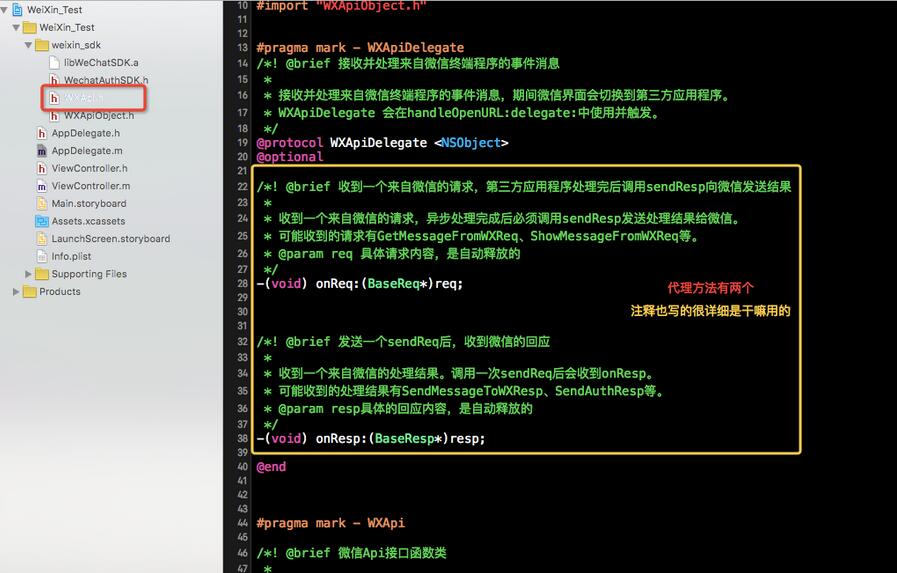
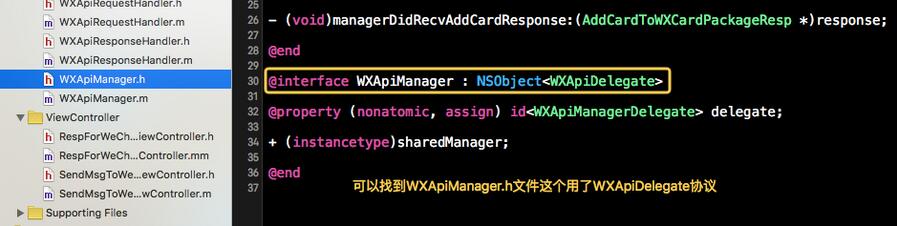
在微信SDK的頭文件中,我們可以找到protocol協議:

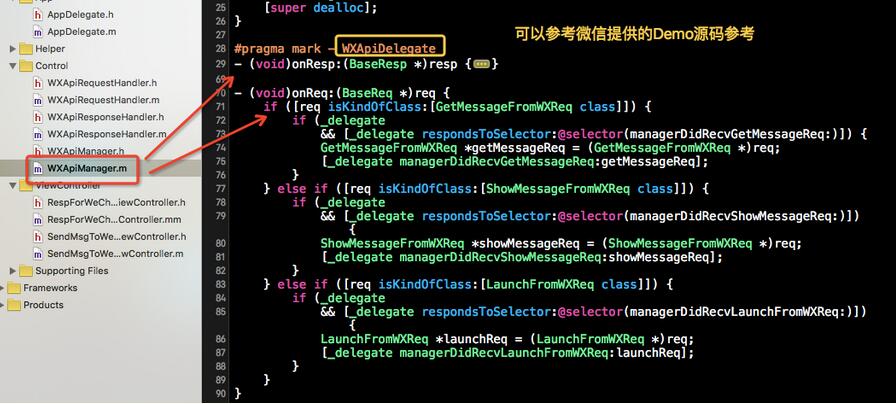
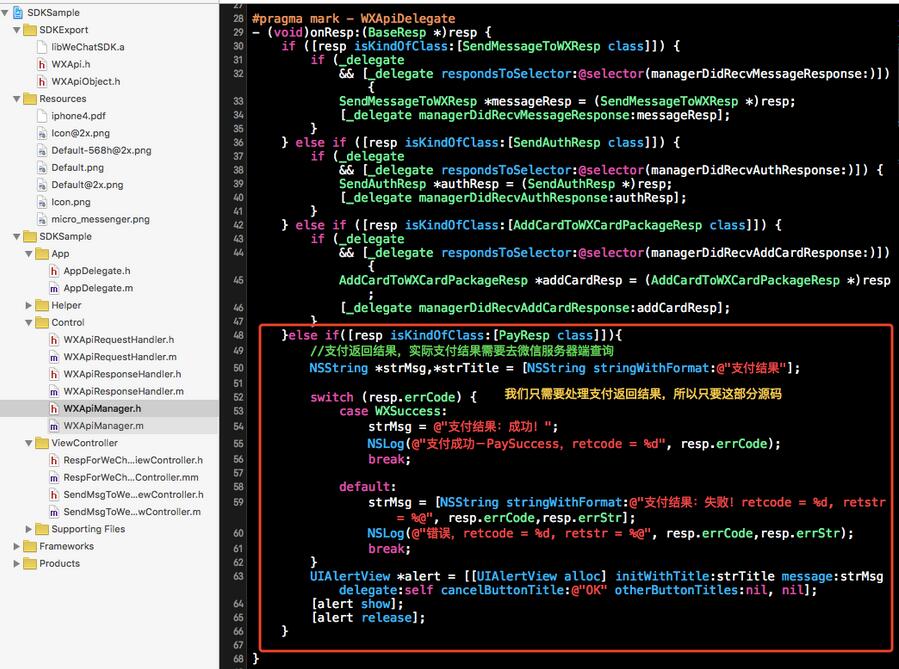
好,我們也官方Demo中看看它是如何使用的:


而我們只需要使用下面紅色框框起來的部分代碼,直接拷貝拿來使用:

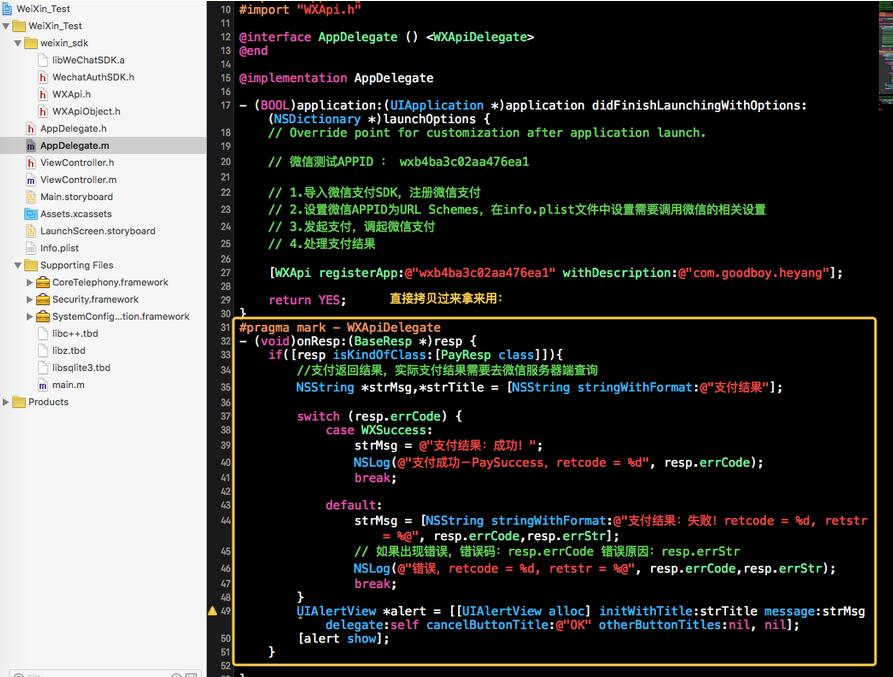
回到我的簡易工程中,直接粘貼在裡面用:

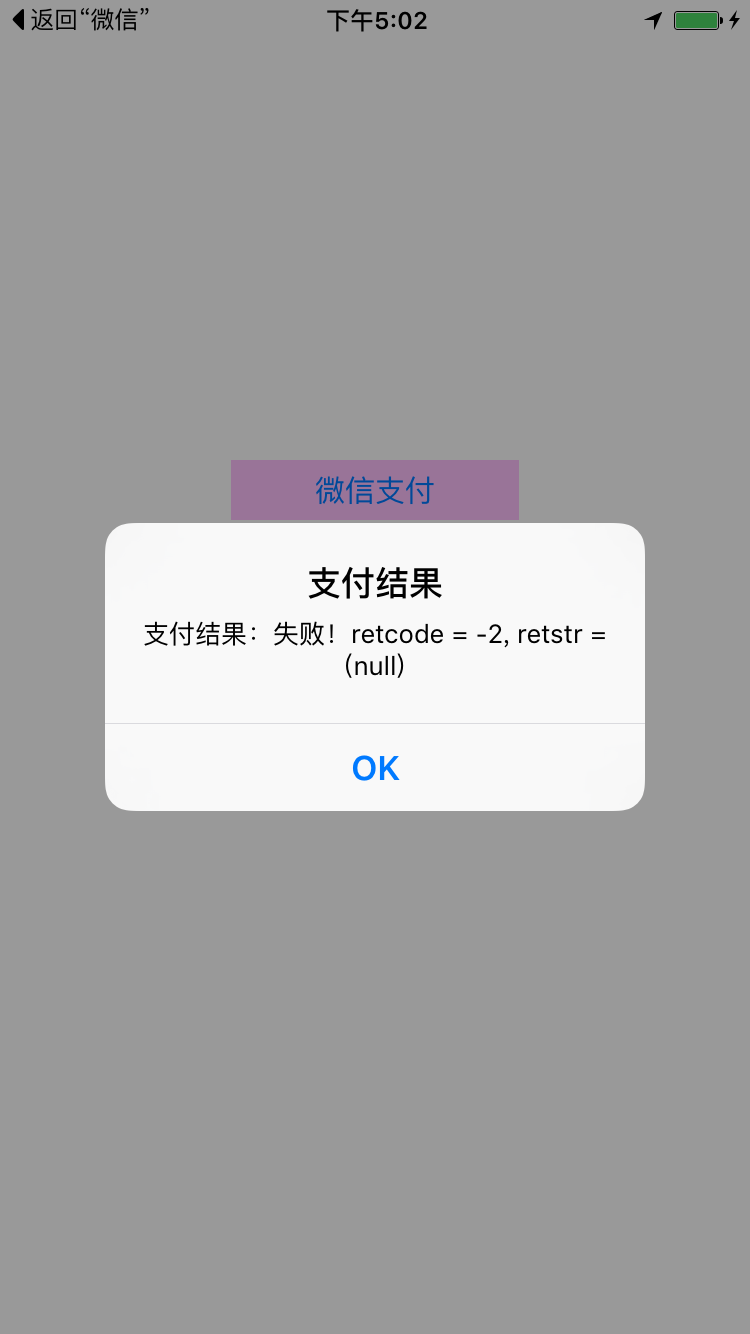
那麼這裡面的返回信息中主要就有兩個東西:resp.errCode錯誤碼 和 resp.errStr錯誤原因,這兩個東西在實際開發中經常遇到,所以也是面試會問到的一個細節。
接著你可以通過點進連接:https://pay.weixin.qq.com/wiki/doc/api/app.php?chapter=8_5 可以在官方開發文檔中找到:

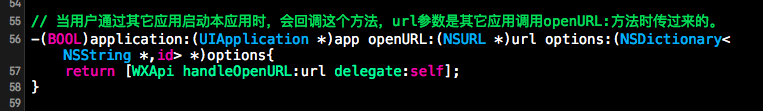
然後,根據實際開發需求,我們可能還需要回傳微信app的相關信息:
在當前AppDelegate.m文件添加一個代理方法:

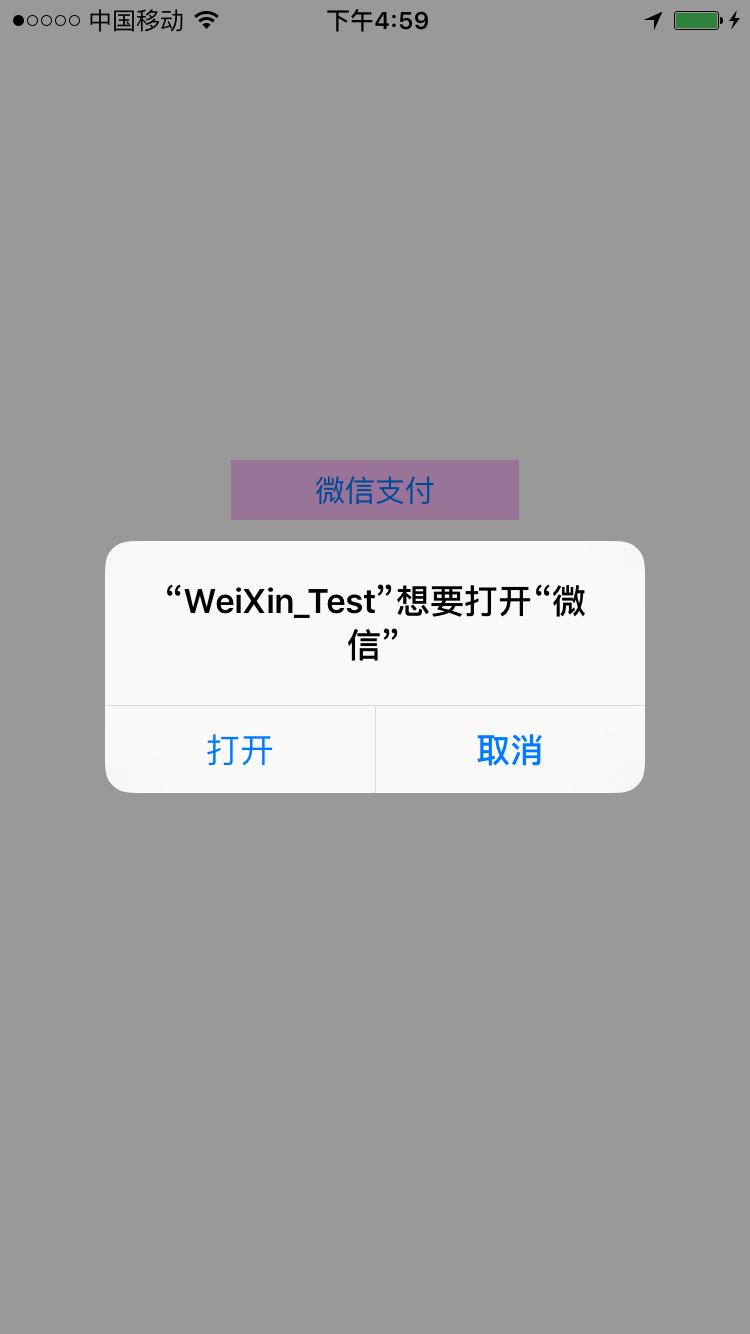
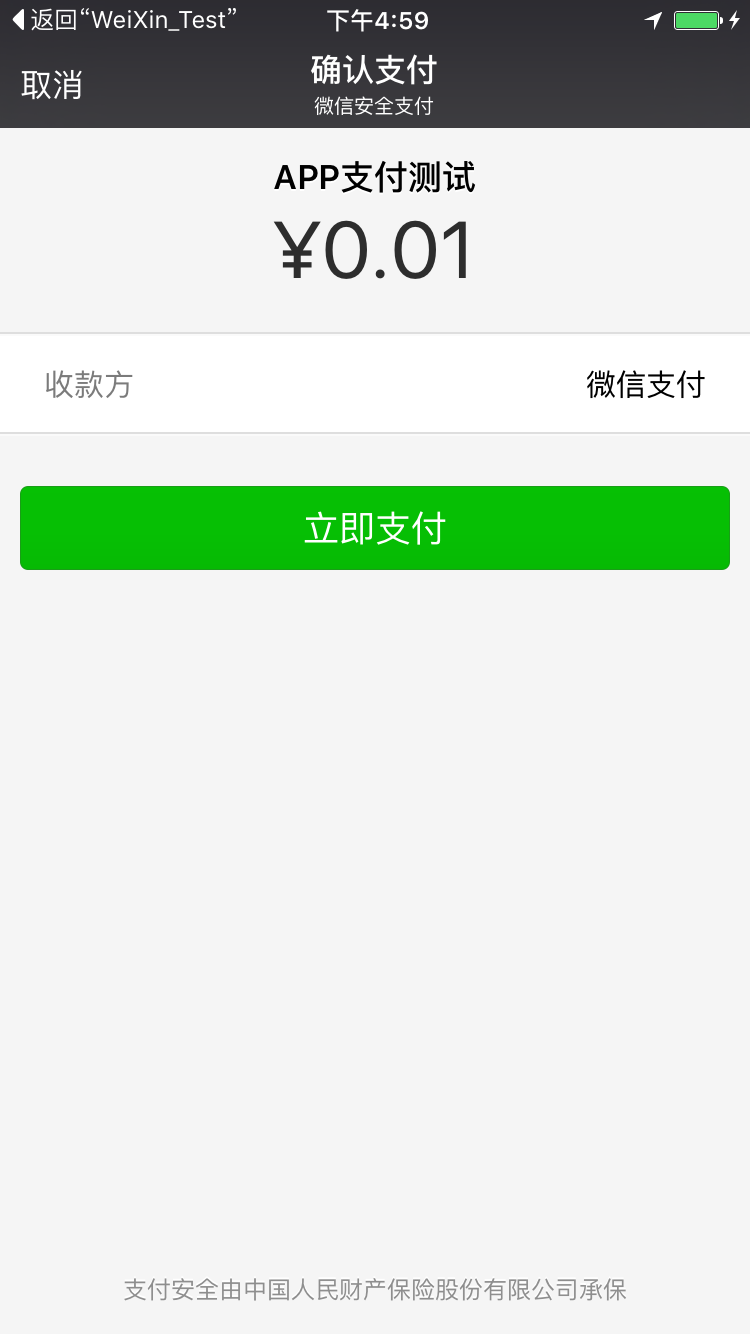
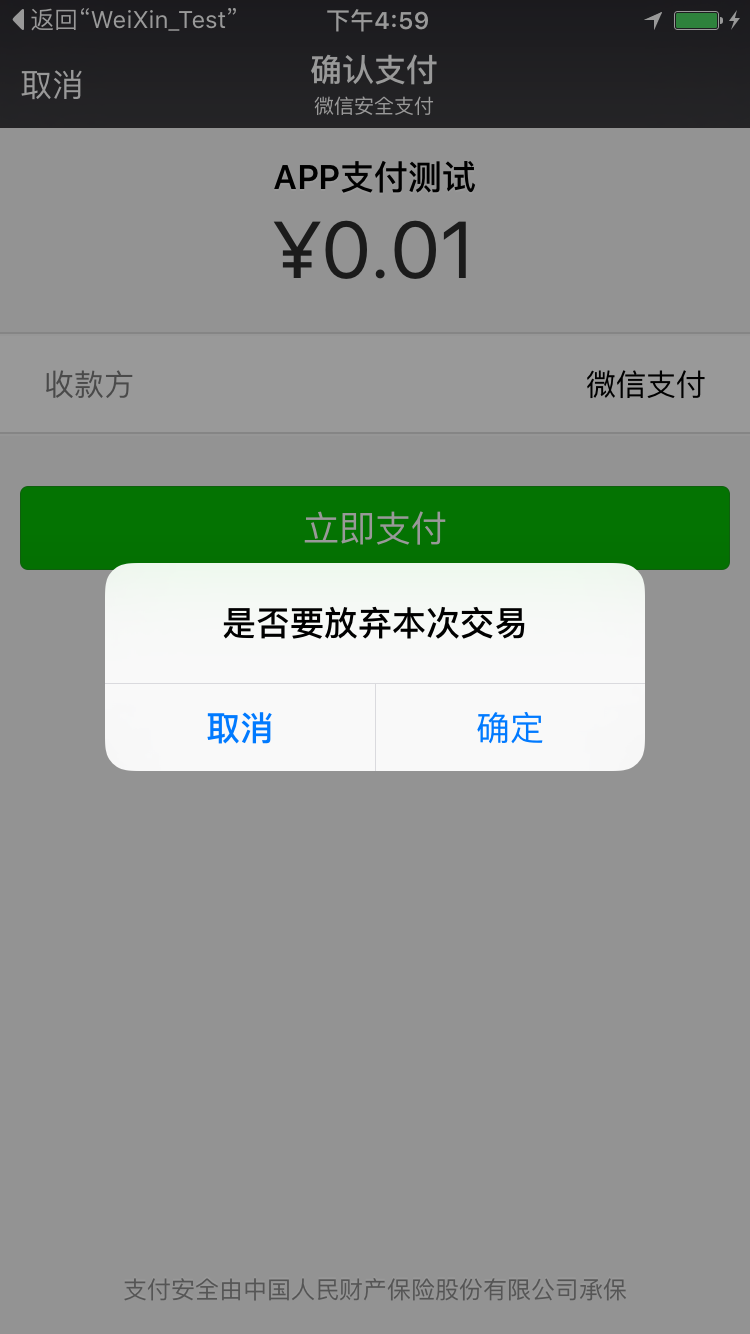
5、到這裡,就完成了整個微信支付的使用流程,下面可以用你的真機進行測試了,因為模擬器不好安裝微信。




最後補充無意發現的大神github上也有微信講解和源碼,大家也可以學習學習:
https://github.com/renzifeng/WXPay
只不過,對於沒有花99美刀買了開發者賬戶,該github上下載的源碼估計不能直接用真機測試,原因是上面的項目實例創建的時間比較早,那時候XCode在沒有開發者賬戶的時候,不支持真機測試。

還有一個大牛寫的微信支付的博文,而且就是2016年1月20號寫的呢:
http://www.cnblogs.com/jys509/p/5130990.html
以上就是本文的全部內容,希望對大家的學習有所幫助。