IOS多線程實現多圖片下載(一)
編輯:IOS開發綜合
在沒有步入正文之前先給大家展示下效果圖,如果大家覺得很滿意請繼續往下閱讀全文。

大家可以看到這個界面很簡單,其實就是UITableView的布局,但是難點是在於如何從網上下載這些圖片,下載之後應如何進行存儲!
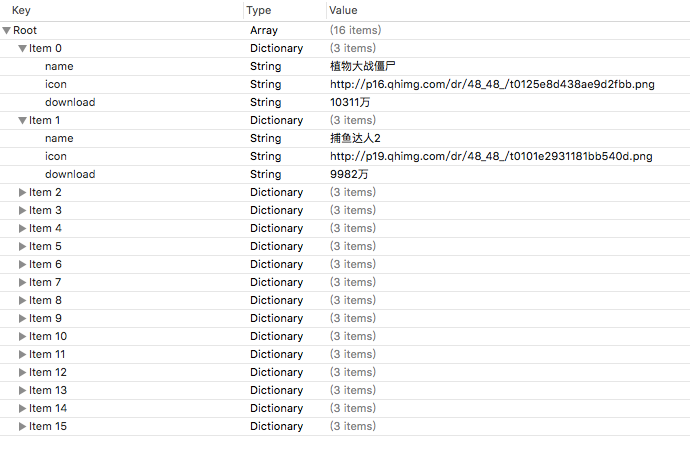
我們一步一步進行解析,先從單線程(主線程)進行多圖片下載我們布局上的文字及圖片的地址從plist文件中進行讀取

根據結構,我們自定義一個數據模型文件
DDZApp.h
#import <Foundation/Foundation.h> @interface DDZApp : NSObject //圖標 @property (nonatomic,strong) NSString *icon; //名字 @property (nonatomic,strong) NSString *name; //下載量 @property (nonatomic,strong) NSString *download; + (instancetype)appWithDict:(NSDictionary *)dict; @end
DDZApp.m
#import "DDZApp.h"
@implementation DDZApp
+ (instancetype)appWithDict:(NSDictionary *)dict {
DDZApp *app = [[self alloc] init];
[app setValuesForKeysWithDictionary:dict];
return app;
}
@end
以下的都是視圖控制器中的代碼
ViewController.m
1.
@interface ViewController () //所有數據 @property (nonatomic,strong)NSArray *apps; //內存緩存圖片 @property (nonatomic,strong)NSMutableDictionary *imgCache; @end
第一個屬性用於存儲讀取plist文件中的內容,設置為屬性保存起來,就可以不用重復讀取
第二個屬性用於保存從網上下載下來的圖片,也是為了不用重復讀取
2.
@implementation ViewController
//讀取數據
- (NSArray *)apps {
if (!_apps) {
//從plist文件中讀取數據
NSArray *dictArray = [NSArray arrayWithContentsOfFile:[[NSBundle mainBundle] pathForResource:@"apps.plist" ofType:nil]];
NSMutableArray *appArray = [NSMutableArray array];
for (NSDictionary *dict in dictArray) {
[appArray addObject:[DDZApp appWithDict:dict]];
}
_apps = appArray;
}
return _apps;
}
//緩存圖片
- (NSMutableDictionary *)imgCache {
if (!_imgCache) {
//初始化
_imgCache = [NSMutableDictionary dictionary];
}
return _imgCache;
}
這兩個方法都是為了初始化剛才的兩個屬性
3.
#pragma mark - 數據源方法
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section {
return self.apps.count;
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
static NSString *ID = @"app";
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:ID];
DDZApp *app = self.apps[indexPath.row];
cell.textLabel.text = app.name;
cell.detailTextLabel.text = app.download;
//先從內存中取出圖片
UIImage *image = self.imgCache[app.icon];
if (image) {
cell.imageView.image = image;
}else {
//內存中沒有圖片
//將圖片文件數據寫入到沙盒中
NSString *cachesPath = [NSSearchPathForDirectoriesInDomains(NSCachesDirectory, NSUserDomainMask, YES) firstObject];
//獲得文件名
NSString *filename = [app.icon lastPathComponent];
//計算出文件的全路徑
NSString *file = [cachesPath stringByAppendingPathComponent:filename];
//加載沙盒的文件數據
NSData *data = [NSData dataWithContentsOfFile:file];
//判斷沙盒中是否有圖片
if (data) {
//直接加載沙盒中圖片
cell.imageView.image = [UIImage imageWithData:data];
//存到字典(內存)中
self.imgCache[app.icon] = cell.imageView.image;
}else {
//下載圖片
data = [NSData dataWithContentsOfURL:[NSURL URLWithString:app.icon]];
cell.imageView.image = [UIImage imageWithData:data];
//存到內存中
self.imgCache[app.icon] = cell.imageView.image;
//將圖片數據寫入到沙盒中
[data writeToFile:file atomically:YES];
}
}
return cell;
}
這兩個方法是UITableView必須要實現的方法
第一個是返回數據量,沒什麼好說的
第二個是綁定數據
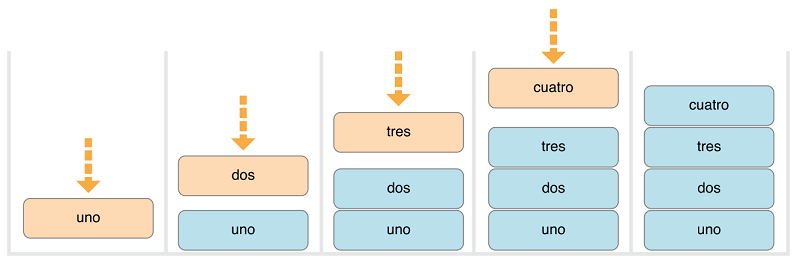
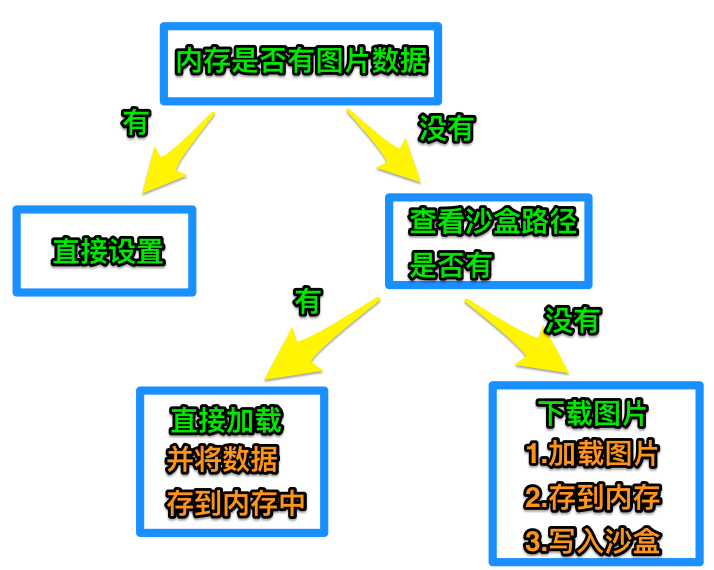
具體的流程看下圖

以上內容針對IOS多線程實現多圖片下載(一)的相關介紹,希望對大家有所幫助,下篇文章繼續給大家介紹IOS多線程實現多圖片下載(二),感興趣的朋友請持續關注。
相關文章
+