IOS多線程實現多圖片下載(二)
編輯:IOS開發綜合
上篇文章給大家介紹了IOS多線程實現多圖片下載1,本文繼續給大家介紹ios多線程下載圖片。
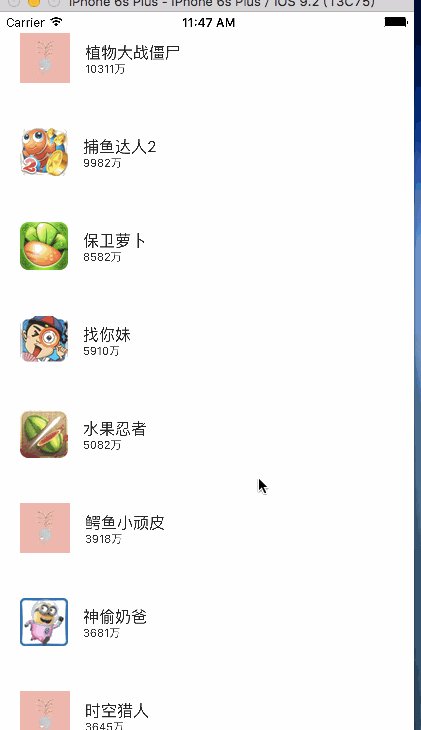
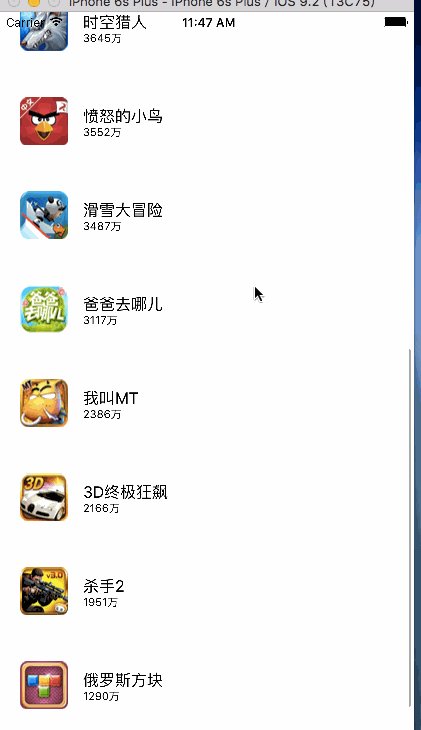
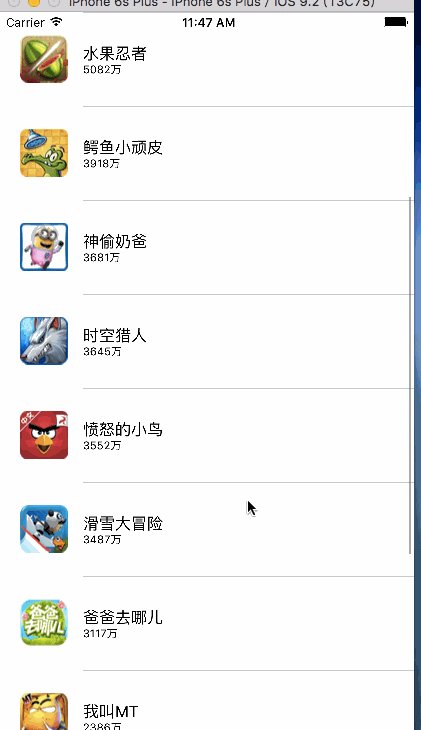
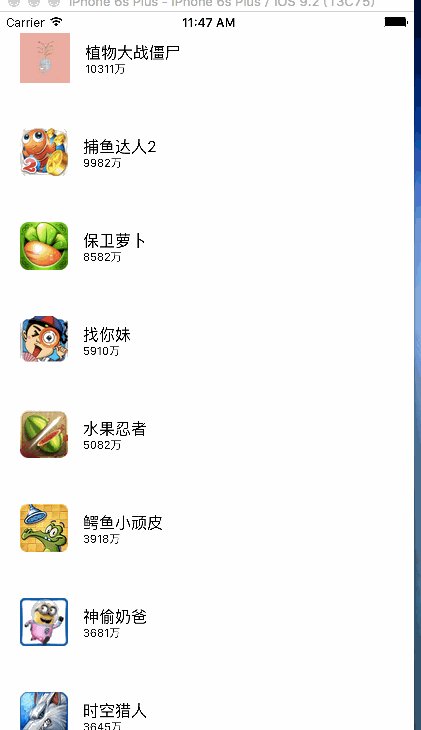
這次是用多線程進行圖片的下載與存儲,而且考慮到下載失敗,占位圖片的問題(第一張就是下載失敗的圖片)
閒話少說,上代碼吧,因為有一部分和上次的一樣,所以這裡只上傳不一樣的
先給大家展示下效果圖:

依舊都是在ViewController.m中
1.
@interface ViewController () //所有數據 @property (nonatomic,strong)NSArray *apps; //內存緩存圖片 @property (nonatomic,strong)NSMutableDictionary *imgCache; /**所有操作*/ @property (nonatomic,strong)NSMutableDictionary *operations; /**隊列對象*/ @property (nonatomic,strong) NSOperationQueue *queue; @end
前兩個和前面的一致
operations使用來存儲下載圖片的線程操作的字典,主要作用是防止重復下載
queue則是使用多線程時用到的隊列
2.
- (NSOperationQueue *)queue {
if (!_queue) {
_queue = [[NSOperationQueue alloc] init];
//最大並發數
_queue.maxConcurrentOperationCount = 3;
}
return _queue;
}
對queue的初始化,以及控制子線程最多為3條
3.
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
static NSString *ID = @"app";
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:ID];
DDZApp *app = self.apps[indexPath.row];
cell.textLabel.text = app.name;
cell.detailTextLabel.text = app.download;
//先從內存中取出圖片
UIImage *image = self.imgCache[app.icon];
if (image) {
cell.imageView.image = image;
}else {
//內存中沒有圖片
//將圖片文件數據寫入到沙盒中
NSString *cachesPath = [NSSearchPathForDirectoriesInDomains(NSCachesDirectory, NSUserDomainMask, YES) firstObject];
//獲得文件名
NSString *filename = [app.icon lastPathComponent];
//計算出文件的全路徑
NSString *file = [cachesPath stringByAppendingPathComponent:filename];
//加載沙盒的文件數據
NSData *data = [NSData dataWithContentsOfFile:file];
//判斷沙盒中是否有圖片
if (data) {
//直接加載沙盒中圖片
UIImage *image = [UIImage imageWithData:data];
cell.imageView.image = image;
//存到字典(內存)中
self.imgCache[app.icon] = image;
}else {
//下載圖片
//占位圖片
cell.imageView.image = [UIImage imageNamed:@"place.jpg"];
//先判斷是否有下載任務
//加載失敗後可以重復下載
NSOperation *operation = self.operations[app.icon];
if (operation == nil) {
//這張圖片沒有下載任務
operation = [NSBlockOperation blockOperationWithBlock:^{
NSData *data = [NSData dataWithContentsOfURL:[NSURL URLWithString:app.icon]];
//數據加載失敗
if(data == nil) {
//移除操作
[self.operations removeObjectForKey:app.icon];
return ;
}
UIImage *image = [UIImage imageWithData:data];
//存到內存中
self.imgCache[app.icon] = image;
//回到主線程顯示圖片
[[NSOperationQueue mainQueue] addOperationWithBlock:^{
//會出現重復占位的問題
//cell.imageView.image = image;
//只需找到圖片所在的行即可
[tableView reloadRowsAtIndexPaths:@[indexPath] withRowAnimation:UITableViewRowAnimationNone];
}];
//將圖片數據寫入到沙盒中
[data writeToFile:file atomically:YES];
//移除操作
[self.operations removeObjectForKey:app.icon];
}];
//添加到下載隊列
[self.queue addOperation:operation];
//添加到字典
self.operations[app.icon] = operation;
}
}
}
return cell;
}
這次綁定數據的方法內容有點多,因為考慮到了不少細節,不過邏輯和上次的差不多。
有關本文給大家介紹的IOS多線程實現多圖片下載2 ,小編就給大家介紹到這裡,希望對大家有所幫助!
- 上一頁:IOS多線程實現多圖片下載(一)
- 下一頁:iOS中SQLite使用教程
相關文章
+