iOS自定義UICollectionViewFlowLayout實現圖片浏覽效果
編輯:IOS開發綜合
以前瀑布流的時候使用過UICollectionView,但是那時使用的是系統自帶的UICollectionViewFlowLayout布局,今天看文章,看到UICollectionViewFlowLayout自定義相關的東西,於是動手寫了一個簡單圖片浏覽的demo,熟練一些UICollectionViewFlowLayout自定義布局。
#import <UIKit/UIKit.h> @interface JWCollectionViewFlowLayout : UICollectionViewFlowLayout @end
自定義UICollectionViewFlowLayout,首先繼承UICollectionViewFlowLayout,實現一下幾個方法
#define screenWidth [UIScreen mainScreen].bounds.size.width
#define MaxChangeRange 100
#import "JWCollectionViewFlowLayout.h"
@implementation JWCollectionViewFlowLayout
-(void)prepareLayout
{
self.scrollDirection = UICollectionViewScrollDirectionHorizontal;
self.itemSize = CGSizeMake(300, 500);
}
- (BOOL)shouldInvalidateLayoutForBoundsChange:(CGRect)newBounds
{
return YES;
}
- (nullable NSArray<__kindof UICollectionViewLayoutAttributes *> *)layoutAttributesForElementsInRect:(CGRect)rect
{
NSArray *array = [super layoutAttributesForElementsInRect:rect];
CGRect visibleRect = CGRectMake(self.collectionView.contentOffset.x, 0, self.collectionView.bounds.size.width, self.collectionView.bounds.size.height);
for (UICollectionViewLayoutAttributes *attr in array)
{
if (CGRectIntersectsRect(attr.frame, rect)) {
BOOL isAtRight = YES;
CGFloat distance = (attr.center.x - CGRectGetMidX(visibleRect));
if (distance<0) {
distance = -distance;
isAtRight = NO;
}
CGFloat precent ;
if (distance < 180)
{
precent = 1.0;
}
else
{
precent = ((screenWidth / 2) - distance) / (screenWidth / 2);
}
CATransform3D transform = CATransform3DIdentity;
transform.m34 = 1.0 / 600;
if (precent < 0.5) {
precent = 0.5;
}
transform = CATransform3DScale(transform, 1, precent, 1);
CGFloat p = isAtRight?M_PI_4:-M_PI_4;
transform = CATransform3DRotate(transform, p * (1 - precent), 0, 1, 0);
attr.transform3D = transform;
attr.zIndex = 1;
attr.alpha = precent;
}
}
return array;
}
- (CGPoint)targetContentOffsetForProposedContentOffset:(CGPoint)proposedContentOffset withScrollingVelocity:(CGPoint)velocity
{
CGFloat offset = MAXFLOAT;
CGFloat hCenter = proposedContentOffset.x + (CGRectGetWidth(self.collectionView.bounds) / 2.0);
CGRect currentRect = CGRectMake(proposedContentOffset.x, 0, self.collectionView.bounds.size.width, self.collectionView.bounds.size.height);
NSArray* array = [super layoutAttributesForElementsInRect:currentRect];
for (UICollectionViewLayoutAttributes* layoutAttributes in array)
{
CGFloat itemHorizontalCenter = layoutAttributes.center.x;
if (ABS(itemHorizontalCenter - hCenter) < ABS(offset))
{
offset = itemHorizontalCenter - hCenter;
}
}
return CGPointMake(proposedContentOffset.x + offset, proposedContentOffset.y);
}
使用
-(void)setupUI
{
JWCollectionViewFlowLayout *flowLayout = [[JWCollectionViewFlowLayout alloc] init];
UICollectionView *imgBrowseView = [[UICollectionView alloc] initWithFrame:self.view.bounds collectionViewLayout:flowLayout];
imgBrowseView.dataSource = self;
imgBrowseView.delegate = self;
imgBrowseView.backgroundColor = [UIColor whiteColor];
[self.view addSubview:imgBrowseView];
_imgBrowseView = imgBrowseView;
[self.imgBrowseView registerNib:[UINib nibWithNibName:@"CustumCollectionViewCell" bundle:nil] forCellWithReuseIdentifier:@"cell"];
}
demo:https://github.com/jiangtaidi/JWImageBrowseDemo.git
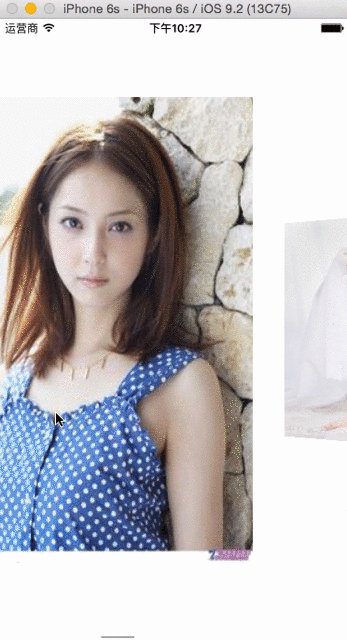
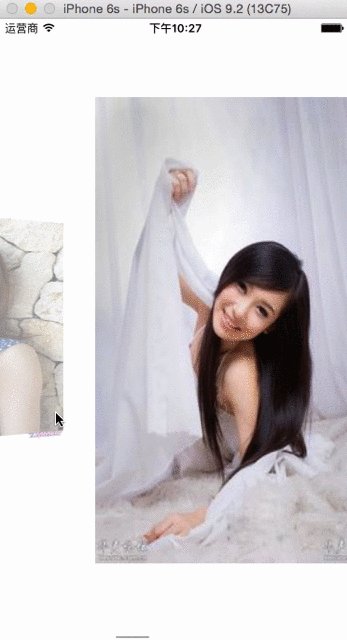
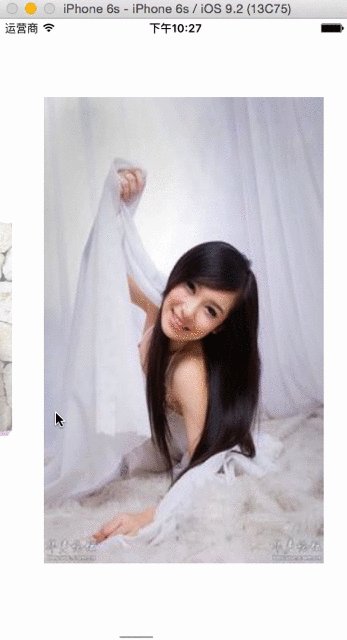
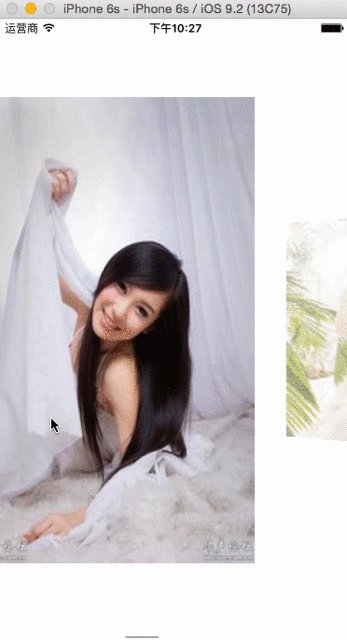
運行結果:

以上就是本文的全部內容,希望對大家的學習有所幫助。
- 上一頁:iOS實現文字轉化成彩色文字圖片
- 下一頁:iOS實現雙向滑動條效果
相關文章
+