IOS框架Spring常用的動畫效果
編輯:IOS開發綜合
Spring
作用:開發中常用的動畫效果及自定義轉場動畫
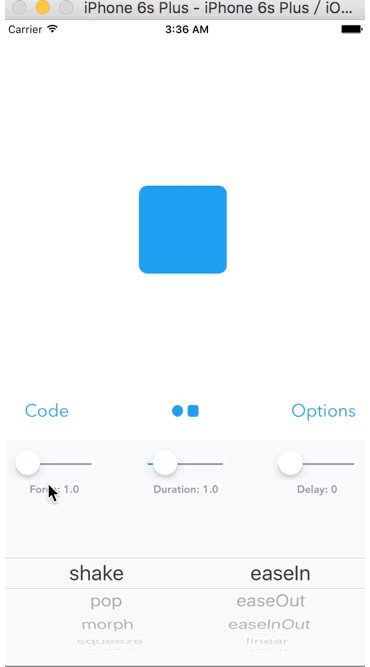
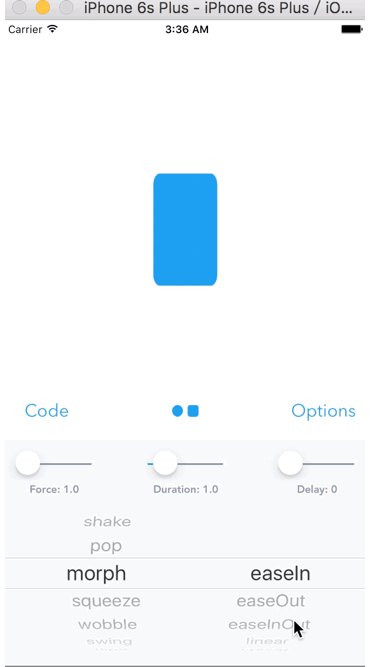
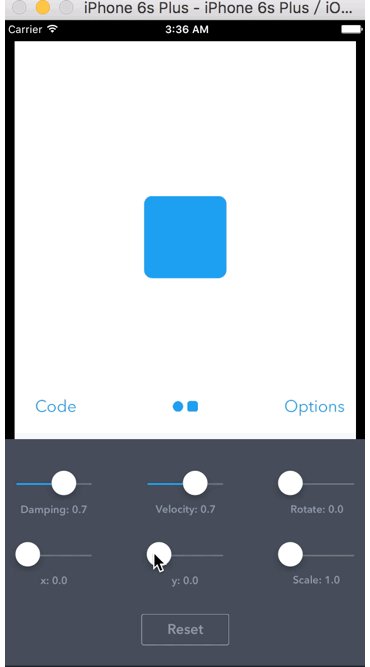
演示

介紹
SpringView
最重要的一個類,是一個繼承自UIView的控件,所有的動畫屬性,都是圍繞著這個類的對象
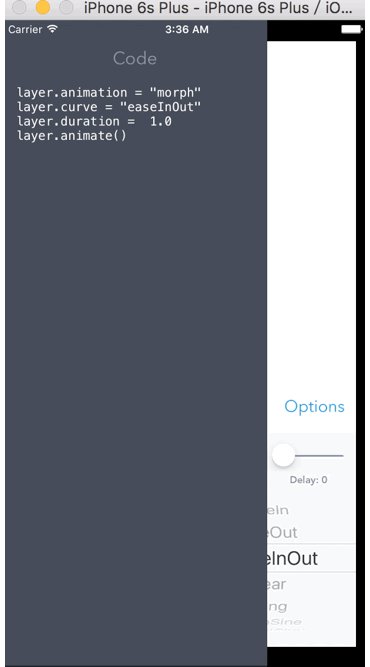
demo跑起來有一個code按鈕,點擊這個按鈕會出現已經設置的動畫屬性及其api,自己可以自定義設置,其對應的api這裡就不贅述了(上面的gif圖片也可以看到)
demo裡code按鈕點開顯示的layer對象是用SpringView創建的對象,不是我們平時說的layer
animateNext(completion: () -> ()),這是動畫結束後可以執行的任務的api
關於這個控件響應點擊事件的方式1.因為是繼承自UIView,所以不能像UIButton那樣添加點擊的響應事件,可以為這個控件添加手勢,用以響應點擊事件2.可以在這個控件上覆蓋一個UIButton,將它的backgroudcolor設置為clear color,為UIButton添加點擊事件(框架作者的demo是這麼干的)
測試demo
自己在測試時,直接導入框架的類文件,在控制器中引用時,出現了bug,後來又用的Cocoapod加入的框架,大家在使用或測試時可以避開這個坑(也可能是本人才疏學淺,沒處理好)
測試demo演示

測試代碼
import UIKit
import Spring
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
springV.center = view.center
view.addSubview(springV)
}
override func touchesBegan(touches: Set<UITouch>, withEvent event: UIEvent?) {
//設置動畫屬性
springV.animation = "shake"
springV.curve = "easeIn"
springV.duration = 1.0
//label.animate()
springV.animateToNext({ () -> () in
print("11")
})
}
//懶加載SpringView
lazy var springV: SpringView = {
let springV = SpringView(frame: CGRectMake(0, 0, 100, 100))
springV.layer.contents = UIImage(named: "appicon@40")?.CGImage
// springV.backgroundColor =
return springV
}()
}
相關文章
+