IOS實現圖片輪播無限循環效果
本文接著上篇文章進行敘述講解,主要為大家分享了圖片輪播無限循環效果的實現方法,具體內容如下
之前說到第一個問題,ScrollView移動到最後一張圖片時無法移動了,這是因為ScrollView已經移動到最後,而圖片又是依次排列,自然也就無法移動。
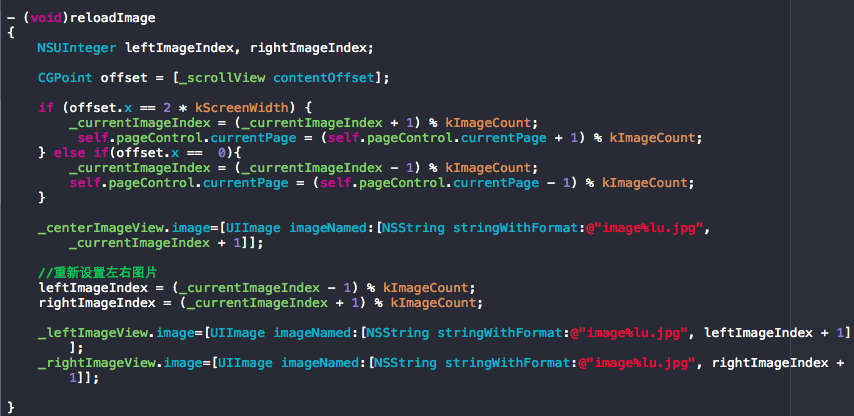
解決辦法是,我們換一個思路實現圖片輪播效果,ScrollView上只放三個ImageView,屏幕始終顯示中間的ImageView,左邊和右邊的ImageView分別代表前一張圖片和後一張圖片,屏幕移動的時候,中間的ImageView變化,同時左右兩邊的ImageView也隨之變化,兩種邊界情況:
(1)當屏幕顯示最後一張圖片時,右邊的ImageView也即下一站圖片應該是最開始的第一張圖片;
(2)當屏幕顯示最開始的第一張圖片時,左邊的ImageView也即上一張圖片應該是最後一張圖片。
這樣三個ImageView不斷變化就造成一種圖片輪播無限循環的效果。 參考:http://www.jb51.net/article/81034.htm
相對於之前的效果,有一些改變,主要有:
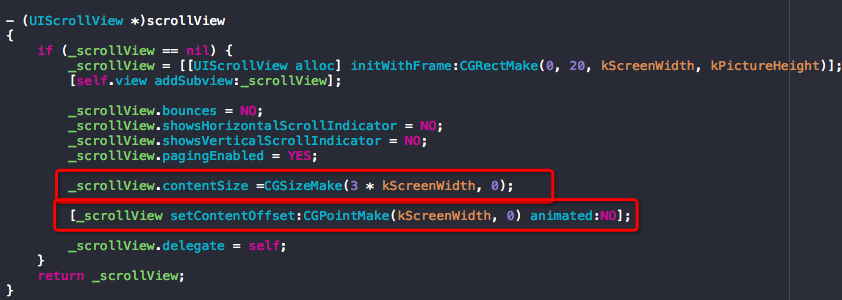
(1)ScrollView只需要設置三個ImageView即可,並且默認顯示中間的ImageView

(2)根據ScrollView的移動情況,迅速變化三個ImageView中圖片數據

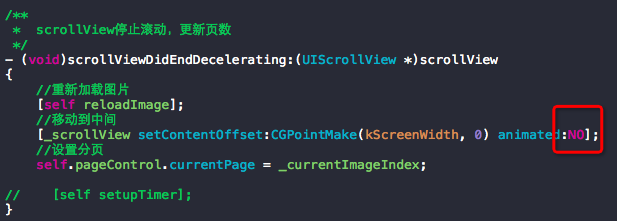
(3)ImageView更新完畢後,偷偷把ScrollView拉回到中間的ImageView位置,這樣視覺效果上就實現了無限循環的效果

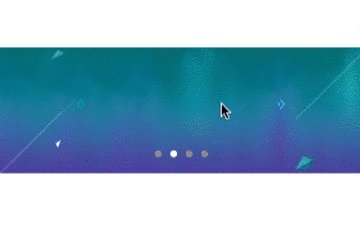
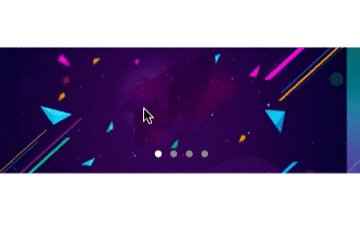
效果圖:

但是,這裡在加入定時器後實現圖片輪播自動循環時遇到了問題,主要是初始化顯示第一張圖片與根據定時器設置自動移動ScrollView有一些沖突,在code4App上找到其他人一個工程,采用的思路相同,單獨封裝了ScrollView進行處理,已經解決該問題。
以上就是本文的全部內容,希望對大家的學習有所幫助。