iOS應用開發中UITabBarController標簽欄控制器使用進階
做了這麼長時間的ios開發了,最基本的UITabBarController和UINavigationController都用了好長時間了,總是改現成的代碼,或者各種自定義控件的修改,用的都有些混亂了,呵呵。還是自己做個demo再復習一下吧,記錄下來以備後續翻查。
一、UITabBarController和UINavigationController的聯合使用
這種方法最常見,好像一般有tabbar都會有naviBar。一般使用,
1. 在appDelegate裡面創建UITabBarController; 准備好ViewControllerArray等其它數據變量;
[/code]
UITabBarController *tabBarController = [[UITabBarController alloc] init];
tabBarController.delegate = nil;
UINavigationController *naviController = nil;
NSMutableArray *controllerArray = [[NSMutableArray alloc] initWithCapacity:3];
[/code]
2.創建每個tab對應的viewController和以該viewController為根視圖控制器的UINavigationController; 將naviController添加到數組中; 定制每個UITabBarItem,可以設置圖片、文字、標記等;
如下:tab1和tab3的創建類似
復制代碼 代碼如下:
SecondTabViewController *secondController = [[SecondTabViewController alloc] initWithStyle:UITableViewStylePlain];
naviController = [[UINavigationController alloc] initWithRootViewController:secondController];
// UITabBarItem *secondTab = [[UITabBarItem alloc] initWithTitle:nil image:[UIImage imageNamed:@"tab2.png"] tag:2];
UITabBarItem *secondTab = [[UITabBarItem alloc] initWithTabBarSystemItem:UITabBarSystemItemFeatured tag:2];
naviController.tabBarItem = secondTab;
secondController.navigationItem.title = @"second tab";
[secondTab release];
[controllerArray addObject:naviController];
[naviController release];
[secondController release];</span>
3. 將viewController數組設置給tabBarController,tabBarController添加到窗口顯示。
復制代碼 代碼如下:
tabBarController.viewControllers = controllerArray;
[controllerArray release];
[self.window addSubview:tabBarController.view];
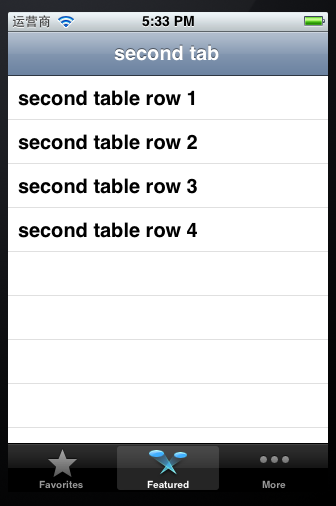
完成,顯示效果如下。

4. UITabBarController和naviController不是一定綁定在一起用的。
復制代碼 代碼如下:
naviController.tabBarItem = secondTab;
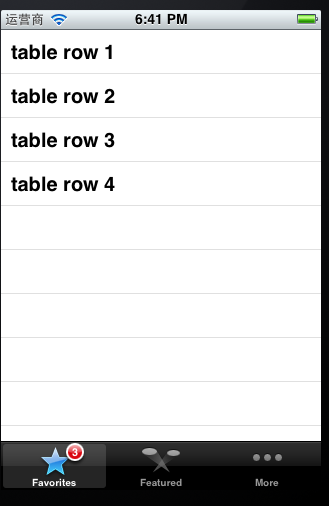
從上面這句話就可以看出來,我理解這句才是將tab和viewController連接起來的關鍵,但是每個UIViewController本身都會自動創建一個tabBarItem,因此secondController.tabBarItem = secondTab也是可以的,這就可以實現只有UITabBarController,而沒有naviController。如下圖所示

UITabBarController.h中的相關定義,可以驗證這種用法。
復制代碼 代碼如下:
@interface UIViewController (UITabBarControllerItem)
@property(nonatomic,retain) UITabBarItem *tabBarItem; // Automatically created lazily with the view controller's title if it's not set explicitly.
二、UITabBar和UITabBarItem的一些設置。
設置UITabBar的背景,網上流傳最多的方法是取出UITabBar之後,對其layer層的contents屬性進行修改,將其設置為自定義的一張背景圖片,如下面注視掉的代碼。不過看了頭文件之後我覺得這種方法好像挺奇怪的,雖然也沒幾句代碼,不過感覺不用這麼復雜吧??取出UITabBar之後直接設置backgroundImage不就行了麼?或許有潛在問題我不知道吧,先了解有這種方法吧,以備不時之需。
復制代碼 代碼如下:
UITabBar *tabBar = (UITabBar*)[[tabBarController.view subviews] objectAtIndex:1];
//tabBar.layer.contents = (id)[UIImage imageNamed:@"tabbar_background.png"].CGImage;
tabBar.backgroundImage = [UIImage imageNamed:@"tabbar_background.png"];
UITabBarItem有兩種初始化方式,本代碼中使用的是設置系統tab類型,另一種更常用的應該是定制tab標題和圖片,如上注釋掉的語句。
復制代碼 代碼如下:
//UITabBarItem *secondTab = [[UITabBarItem alloc] initWithTitle:nil image:[UIImage imageNamed:@"tab2.png"] tag:2];
UITabBarItem *secondTab = [[UITabBarItem alloc] initWithTabBarSystemItem:UITabBarSystemItemFeatured tag:2];
可以通過下面的函數設置選中、未選中的圖片; 字符串badgeValue是可以在tab右上角的紅色小圓圈內的文字內容
復制代碼 代碼如下:
<span style="font-size:16px;"> [firstTab setFinishedSelectedImage:[UIImage imageNamed:@"tab1_selected.png"] withFinishedUnselectedImage:[UIImage imageNamed:@"tab1.png"]];
firstTab.badgeValue = @"3";

這幾個控件的屬性不多,還有可以UITabBar選中的圖片、顏色等等,通過頭文件注釋看到的,沒有實際使用,大概使用方法都差不多。
三、自定義UITabBar
實際工作中,還是用純粹的自定義TabBar的情況更多,在此先寫寫思路,整理好代碼再來記錄。
第一種思路,也是我現在使用的,自定義TabBar繼承UIView,每個tab是一個button,從而可以設置選中/未選中的圖片,將button都添加到TabBar裡面,button的點擊事件就可以作為tab是否被選中的觸發事件,通過delegate通知外面到底選中了哪個tab。
第二種思路,既然UITabBar本身就是UIView的子類,應該可以重寫drawRect函數完全自繪吧,這也是一種思路,好像一些開源代碼也是這樣做的。
還有一些情況,可能使用UIToolBar來代替TabBar更合適,toolBar可以設置自定義的view,那就好辦了,估計搞個UIActivityIndicatorView之類的設置上去都行,下一步要看看這塊的文檔和代碼,嘗試一下,寫了demo再來記錄。
四、總結UITabBarController的注意點
使用UITabBarController和使用一般的控制器一樣,比如可以設置
復制代碼 代碼如下:
self.window.rootViewController = tabBarController;
使用addChildViewController方法可以給其添加子控制器。每個子控制器對應一個UITabBarButton,也就是在UITabBarController下面的選項。此時如果想要改變UITabBarButton的內容,比如想要設置title, image等內容,需要在其對應的子控制器裡面通過修改tabBarItem的屬性來設置內容。
復制代碼 代碼如下:
// JYViewController.m -> 是UITabBarController的子控制器
- (void)viewDidLoad
{
[super viewDidLoad];
self.tabBarItem.title = @"選項1";
self.tabBarItem.badgeValue = @"1";
}
這一點和UINavigationController是類似的,在使用UINavigationController的時候,我們在當前顯示的控制器(也就是棧頂的控制器)中通過修改navigationItem來設置導航欄中的內容。
self.navigationItem.leftBarButtonItem = ...;
也就是說,使用UINavigationController和UITabBarController的時候:
在其對應的控制器裡面修改導航欄和tabBar的內容。
通過修改tabBarItem和__navigationItem__的屬性來設置導航欄和tabBar的內容。其實tabBarItem和navigationItem屬於模型(從NSObject繼承,以...Item結尾的可以都推測為模型?),此時我們通過修改模型來修改view中顯示的內容。
當UINavigationController和UITabBarController同時使用的時候,如果讓navigationController作為self.window.rootViewController,然後再讓tabBarController成為navigationController的子控制器,這麼做是合法的,但是會有一些問題。
因為前面說過,navigationBar上顯示的內容是通過在其當前顯示的子控制器中修改的,但是此時navigationController直接顯示的子控制器是tabBarController,所以當進入不同的界面的時候,我們希望navigationBar上的內容(比如title)改變,但是此時是做不到的,因為我們無法在UITabBarController中修改navigationBar的內容。
所以一般來說我們會讓tabBarController作為根控制器,如果其他自定義的子控制器需要navigationController,那麼就讓每個自定義的控制器對應的navigationController作為tabBarController的子控制器,然後讓自定義的控制器作為navigationController的子類。這樣就可以在自定義控制器中修改navigationController的navigationBar顯示內容。