iOS應用開發中使用Auto Layout來適配不同屏幕尺寸
簡介
Auto Layout 是蘋果在 Xcode 5 (iOS 6) 中新引入的布局方式,旨在解決 3.5 寸和 4 寸屏幕的適配問題。屏幕適配工作在 iPhone 6 及 plus 發布以後變得更加重要,而且以往的“笨辦法”的工作量大幅增加,所以很多人開始學習使用 Auto Layout 技術。
初體驗
0. 開發環境
本系列文章的開發環境為:
OS X 10.10.3
Xcode Version 6.3.1 (6D1002)
1. 新建應用
新建一個 Single View Application,命名為 AutoLayout,如下:

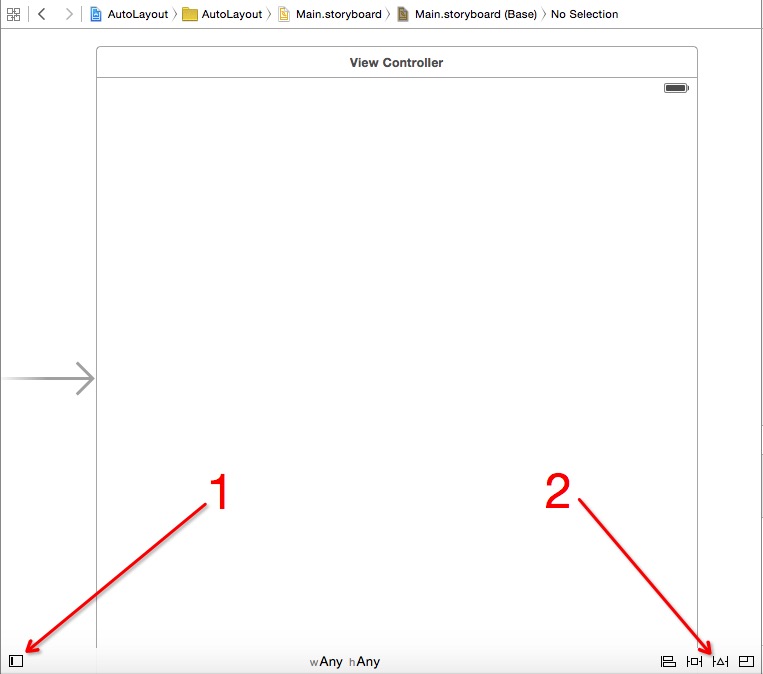
點擊選中 Main.storyboard,右側內容如下:

兩個按鈕將會在未來的開發中產生巨大的作用,他們將擁有本系列文章的全局名稱:按鈕1,按鈕2。請先記下他們的位置。
2. 直接上手,開始使用
這也是我對學習新的軟件編程技術的基本學習方法:有一個具體客觀驅動的目標,例如做一個真正要給客戶用的軟件,而不是“為了學習新技術提高自己”這類偽目標。
讓我們直接上手:繪制一個距離左右邊都有一定距離、固定高度、垂直居中的按鈕,叫“Swift on iOS”。
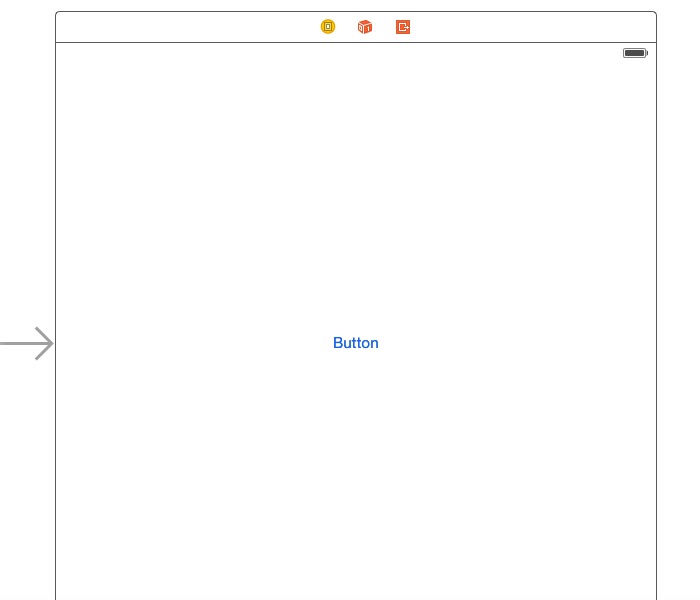
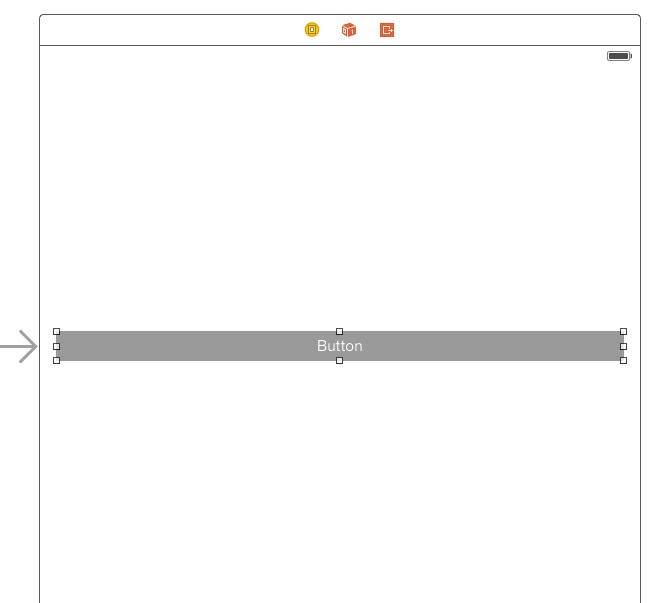
第一步,從右側拖過來一個按鈕,置於頁面最中間。會有參考線出現,這一步很容易:

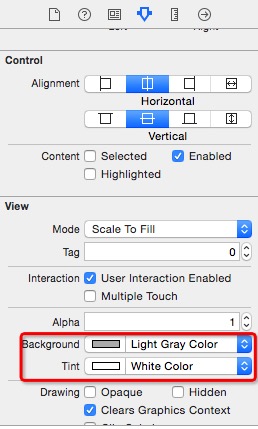
選中這個 button,將按鈕背景色和前景色進行如下設置:

將按鈕左側邊界往左拖動直到自動吸附,留下一定的距離。右側進行同樣操作:

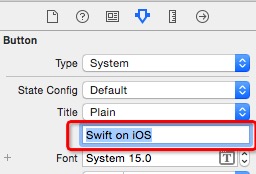
選中這個 button,修改文字為 Swift on iOS:

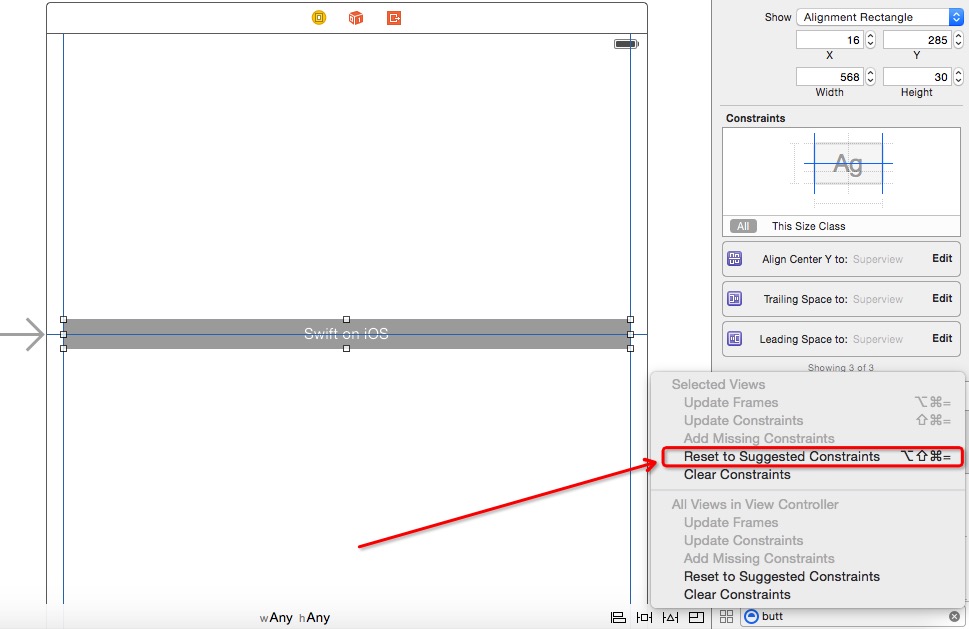
選中這個 button,點擊 按鈕2 ,選擇這一項:

這時候 button 周圍會出現一些藍色的線條,這些就是 Auto Layout 的約束項。
3. 大功告成,查看效果
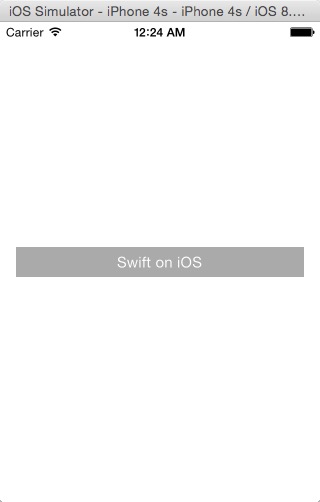
3.5寸:

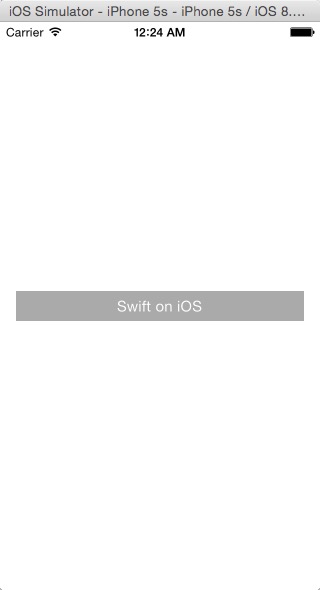
4寸:

4.7寸:

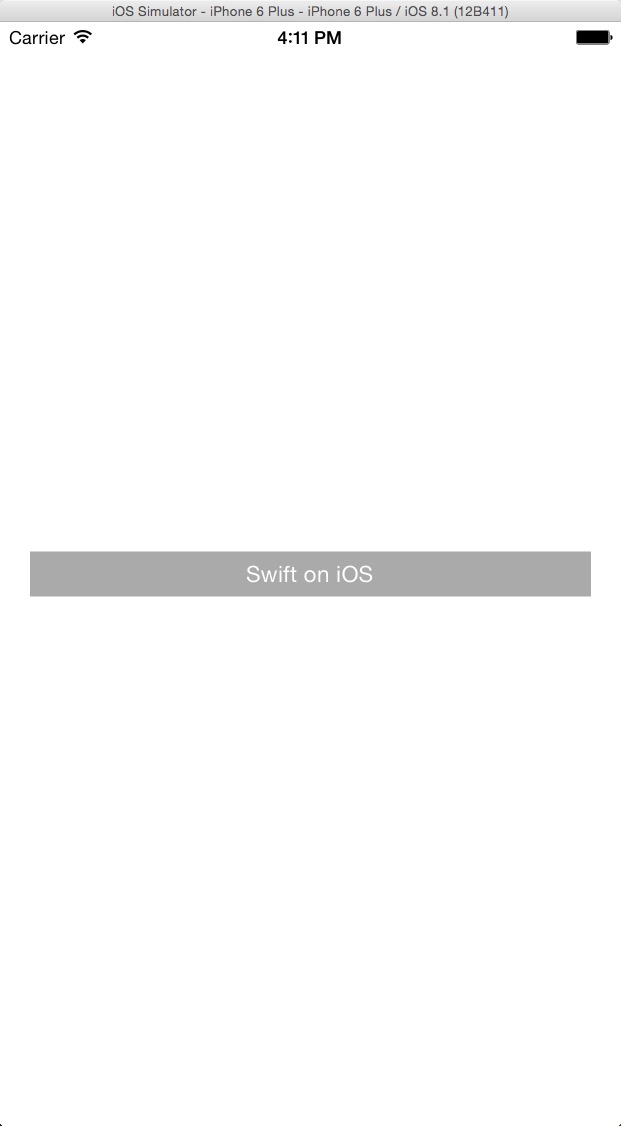
5.5寸:

4. 分析
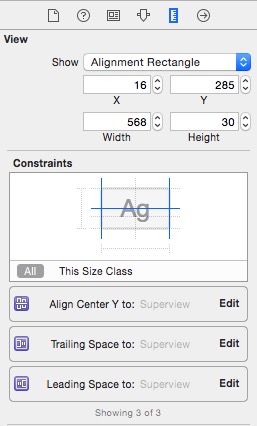
選中這個 button,在右側查看自動生成的約束項:

只有三項,這三項的意思分別是:和父視圖縱向居中對齊、右側和父視圖對齊、左側和父視圖對齊。
我們很容易就能理解這樣可以定位一個按鈕,但是總感覺少了點什麼。實際上這三個自動生成的約束項並不能描述一個 button 的位置,因為少了一個關鍵的屬性:button 的高度。以後我們會詳細地討論。
5. 核心思想
本質分析
Auto Layout 的本質是依靠 某幾項約束條件 來達到對某一個元素的定位。我們可以在某個地方只使用一個約束,以達到一個小目的,例如防止內容遮蓋、防止邊界溢出等。但我的最佳實踐證明,如果把頁面上每一個元素的位置都用 Auto Layout 進行 “嚴格約束” 的話,那麼 Auto Layout 可以幫我們省去非常多的計算 frame 的代碼。
“嚴格約束” 是什麼?
簡單來說,嚴格約束就是對某一個元素的絕對定位,讓它在任一屏幕尺寸下都有著唯一的位置。這裡的絕對定位不是定死的位置,而是對一個元素 完善的約束條件。
讓我們看圖說話:

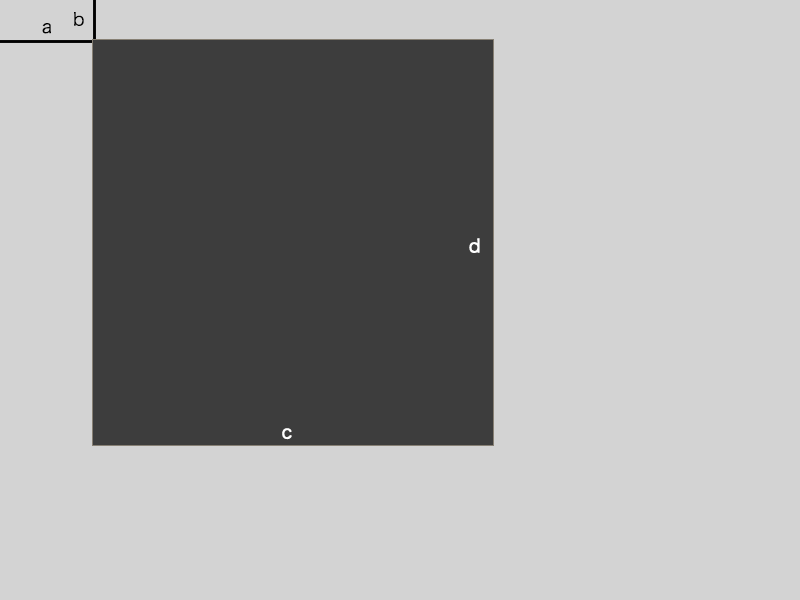
我們要在一個直角坐標系裡描述一個矩形。
那麼只需要指定這個矩形的位置和大小。
那麼只要給出上圖中的四個值即可:到左邊界的距離,到上邊界的距離,寬度,高度。
這四個約束是最簡單的情況。在對一個元素進行嚴格約束時,請直接在腦中構建這個元素,並且加上幾條約束條件,如果他無法縮放和動彈,那麼嚴格約束就是成功的!
必須牢記,使用 Auto Layout 時最重要的是:對頁面上每一個元素都進行嚴格約束,不嚴格的約束是萬惡之源。
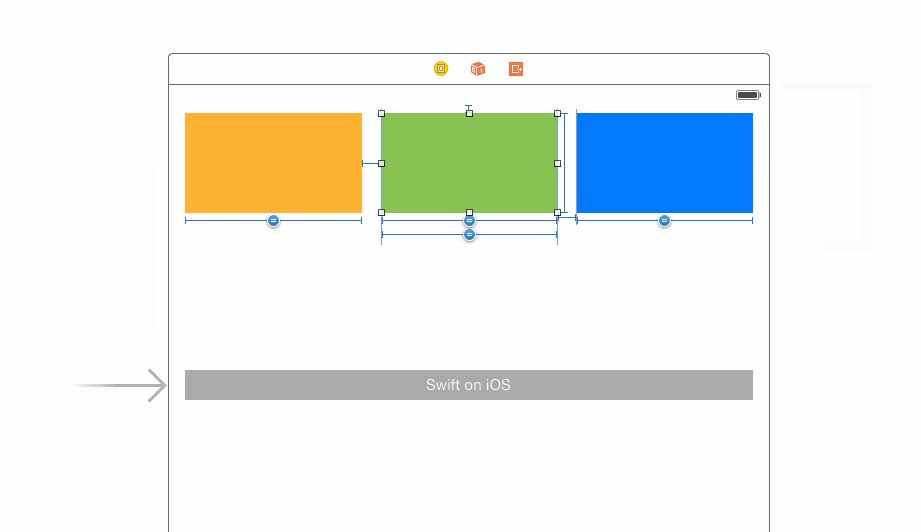
6.實現三等分
三等分設計思路
許多人剛開始接觸 Auto Layout,可能會以為它只能實現上面的1、2功能,其實後面3、4兩個功能才是強大、特別的地方。接下來我們將嘗試設計橫向三等分:
第一個元素距離左邊一定距離。
最後一個元素距離右邊一定距離。
三者高度恆定,寬度相等。(此處我們設置為高度恆定(height 屬性),如果你需要的是固定長寬比,則需要設定 Aspect Ratio 屬性)
1和2、2和3的橫向間距固定。
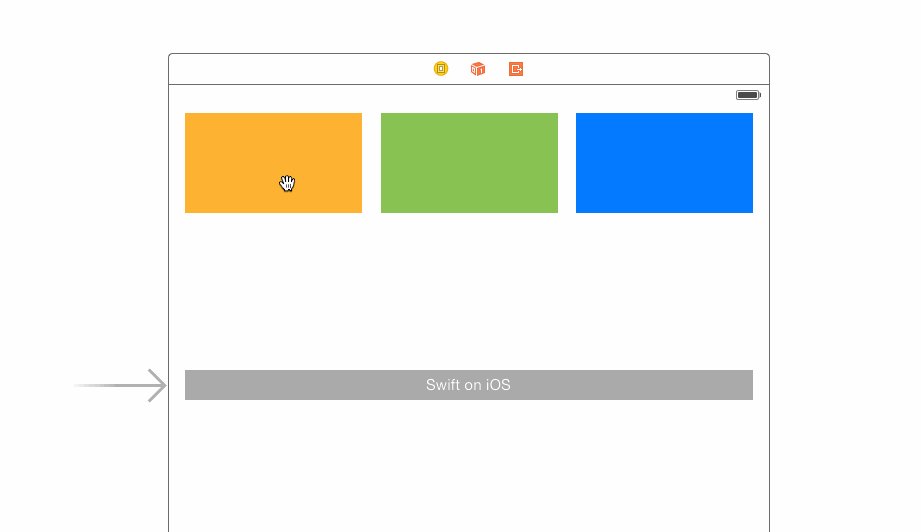
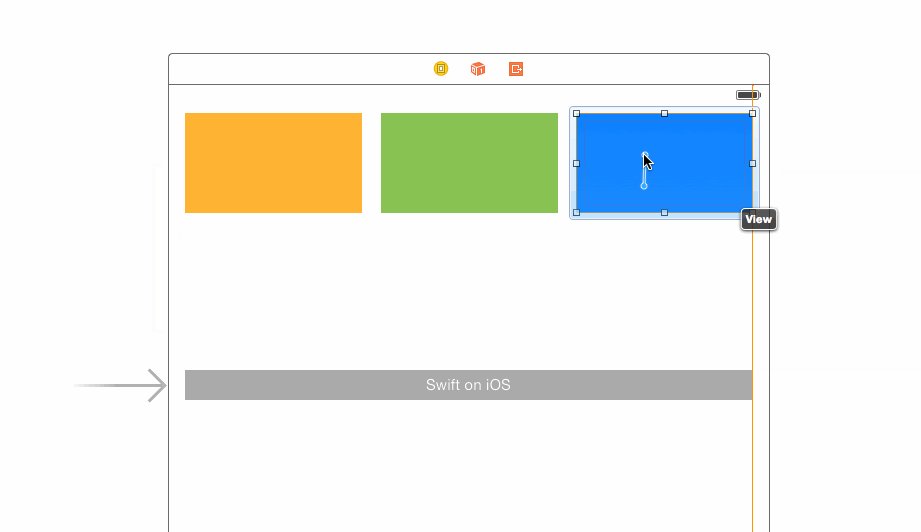
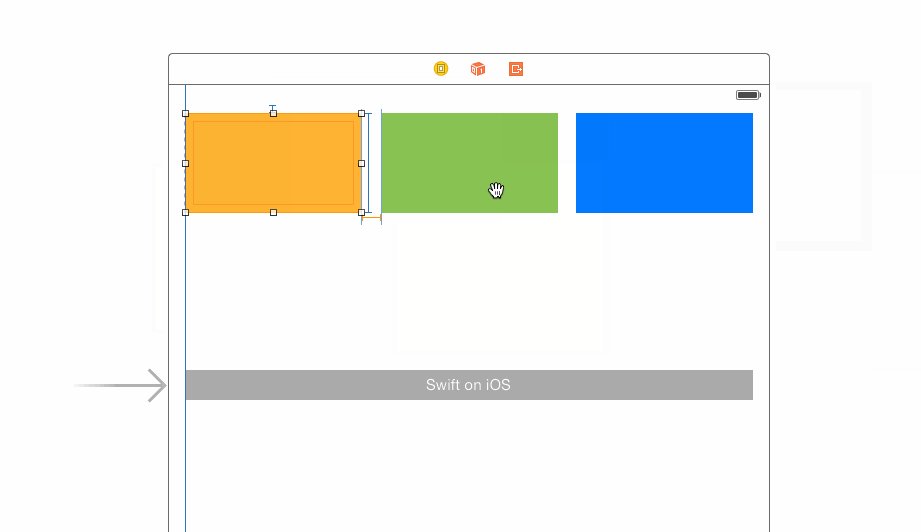
干貨,實現過程的動圖:

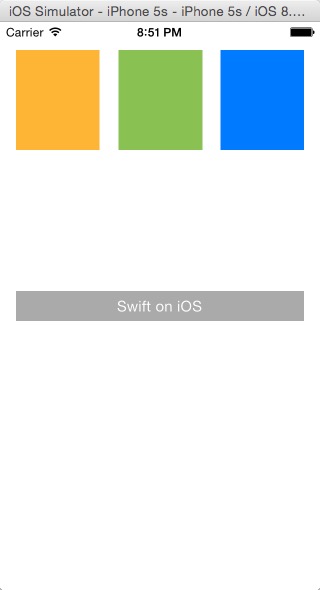
運行結果
4 寸:

4.7 寸:

縱向三等分實現方式類似,大家可以自己嘗試一下哦~