iOS應用中UISearchDisplayController搜索效果的用法
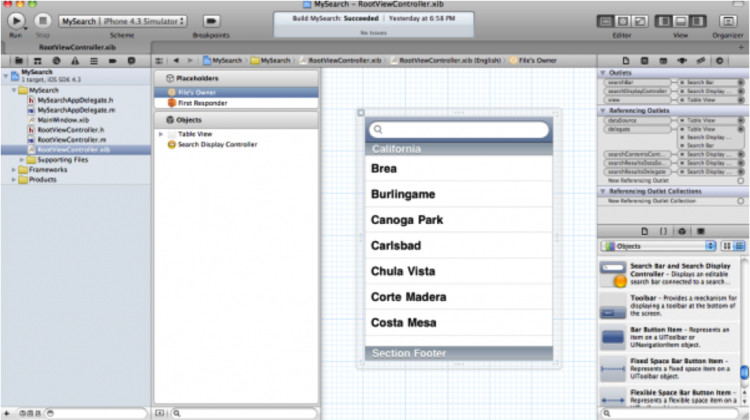
新建Navigation-based Project。打開.xib文件,拖一個Search Bar and Search DisplayController 對象到Table View對象上方,如下圖所示,選中File's Owner ,打開Connections面板:

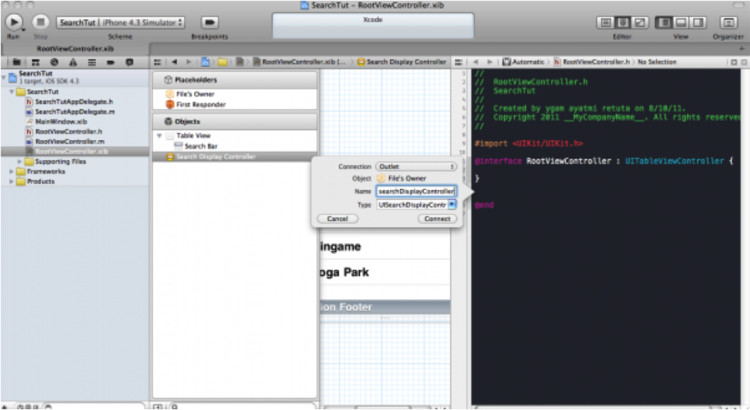
現在我們來創建Search Bar和SearchDisplay Controller的出口。打開Assistant Editor,按住ctrl鍵,將SearchDisplay Controller拖到ViewController 的頭文件中。創建一個名為searchDisplayController的出口,然後點Connect。

同樣的方法為Search Bar創建連接。現在ViewController的頭文件看起來像這樣:
復制代碼 代碼如下:
#import <UIKit/UIKit.h>
@interface RootViewController : UITableViewController {
UISearchDisplayController *searchDisplayController; UISearchDisplayController *searchBar;
NSArray *allItems;
NSArray *searchResults;
}
@property (nonatomic, retain) IBOutlet UISearchDisplayController *searchDisplayController;
@property (nonatomic, retain) IBOutlet UISearchDisplayController *searchBar;
@property (nonatomic, copy) NSArray *allItems;
@property (nonatomic, copy) NSArray *searchResults;
@end
你可能注意到,我初始化了兩個NSArray。一個用於作為數據源,一個用於保存查找結果。在本文中,我使用字符串數組作為數據源。繼續編輯.m文件前,別忘了synthesize相關屬性:
- @synthesize searchDisplayController;
- @synthesize searchBar;
- @synthesize allItems;
- @synthesize searchResults;
在viewDidLoad 方法中,我們構造了我們的字符串數組:
復制代碼 代碼如下:
- (void)viewDidLoad {
[super viewDidLoad];
// [self.tableView reloadData];
self.tableView.scrollEnabled = YES;
NSArray *items = [[NSArray alloc] initWithObjects: @"Code Geass", @"Asura Cryin'", @"Voltes V", @"Mazinger Z", @"Daimos", nil];
self.allItems = items;
[items release];
[self.tableView reloadData];
}
在Table View的返回TableView行數的方法中,我們先判斷當前Table View是否是searchDisplayController的查找結果表格還是數據源本來的表格,然後返回對應的行數:
復制代碼 代碼如下:
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section {
NSInteger rows = 0;
if ([tableView isEqual:self.searchDisplayController.searchResultsTableView]){
rows = [self.searchResults count];
}else{
rows = [self.allItems count];
}
return rows;
}
在tableView:cellForRowAtIndexPath:方法裡,我們需要做同樣的事:
復制代碼 代碼如下:
// Customize the appearance of table view cells.
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
static NSString *CellIdentifier = @"Cell";
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:CellIdentifier];
if (cell == nil) {
cell = [[[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:CellIdentifier] autorelease];
cell.accessoryType = UITableViewCellAccessoryDisclosureIndicator;
}
/* Configure the cell. */
if ([tableView isEqual:self.searchDisplayController.searchResultsTableView]){
cell.textLabel.text = [self.searchResults objectAtIndex:indexPath.row];
}else{
cell.textLabel.text = [self.allItems objectAtIndex:indexPath.row];
}
return cell;
}
現在來實現當搜索文本改變時的回調函數。這個方法使用謂詞進行比較,並講匹配結果賦給searchResults數組:
復制代碼 代碼如下:
- (void)filterContentForSearchText:(NSString*)searchText scope:(NSString*)scope {
NSPredicate *resultPredicate = [NSPredicate predicateWithFormat:@"SELF contains[cd] %@", searchText];
self.searchResults = [self.allItems filteredArrayUsingPredicate:resultPredicate];
}
接下來是UISearchDisplayController的委托方法,負責響應搜索事件:
復制代碼 代碼如下:
#pragma mark - UISearchDisplayController delegate methods
-(BOOL)searchDisplayController:(UISearchDisplayController *)controller shouldReloadTableForSearchString:(NSString *)searchString {
[self filterContentForSearchText:searchString scope:[[self.searchDisplayController.searchBar scopeButtonTitles] objectAtIndex:[self.searchDisplayController.searchBar selectedScopeButtonIndex]]];
return YES;
}
- (BOOL)searchDisplayController:(UISearchDisplayController *)controller shouldReloadTableForSearchScope:(NSInteger)searchOption {
[self filterContentForSearchText:[self.searchDisplayController.searchBar text] scope:[[self.searchDisplayController.searchBar scopeButtonTitles] objectAtIndex:searchOption]];
return YES;
}
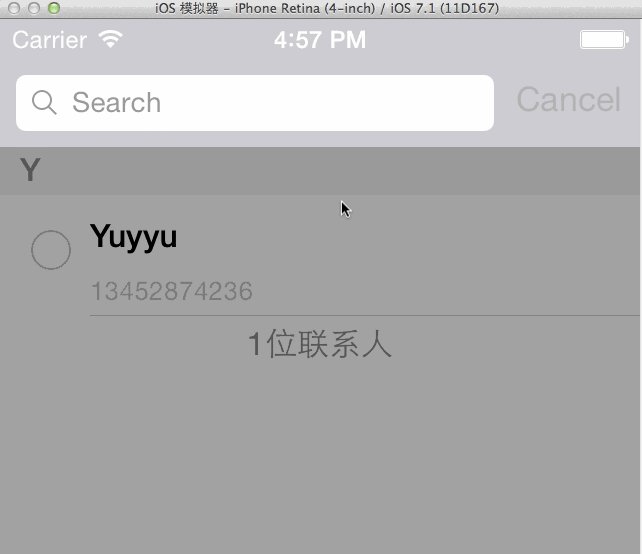
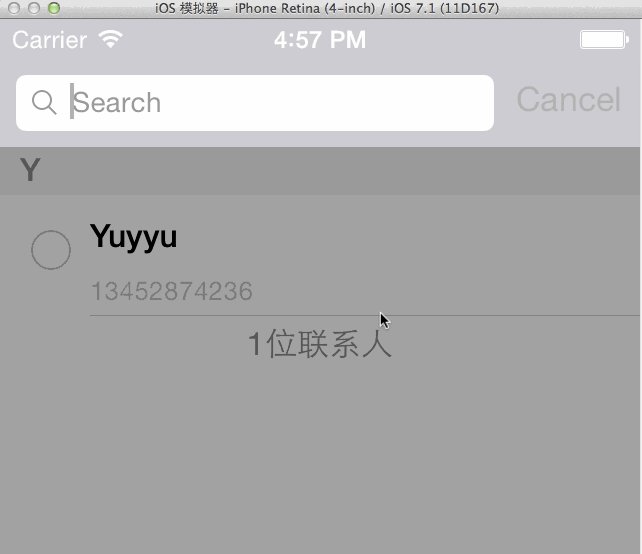
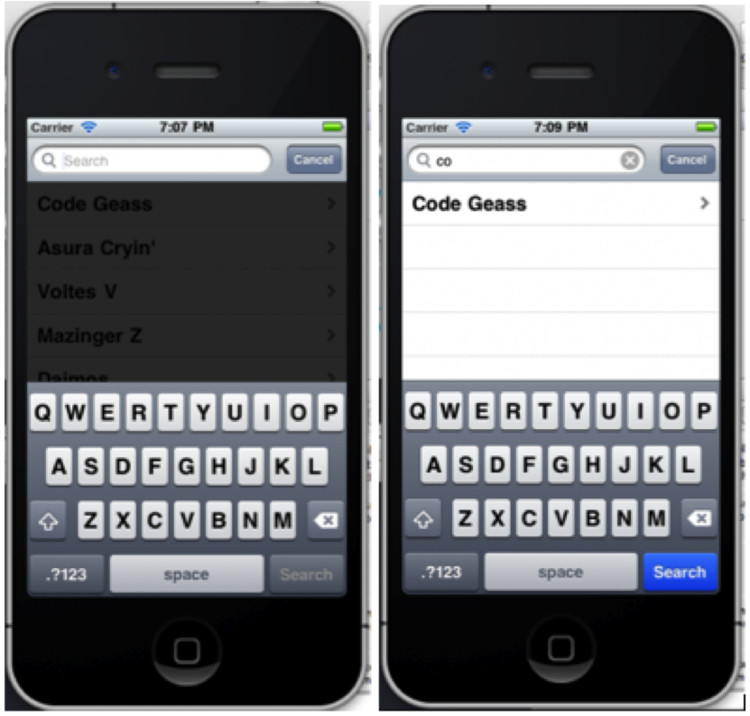
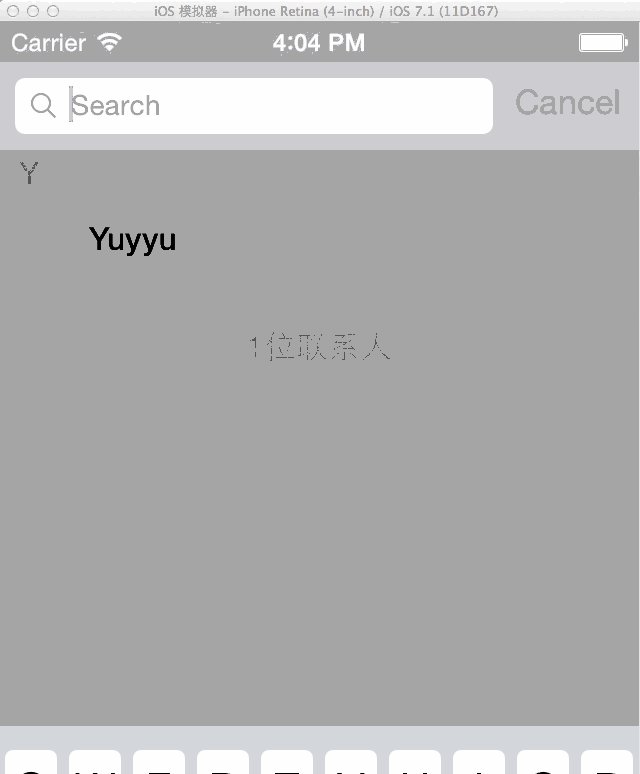
運行工程,當你在搜索欄中點擊及輸入文本時,如下圖所示:

UISearchDisplayController 點擊搜索出現黑條問題解決方案
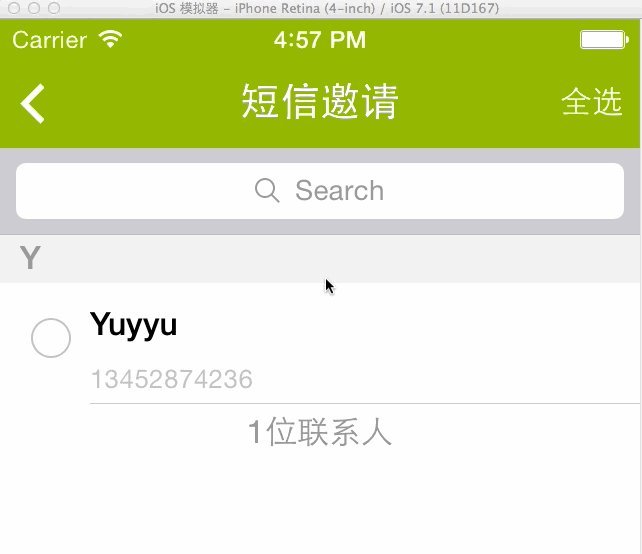
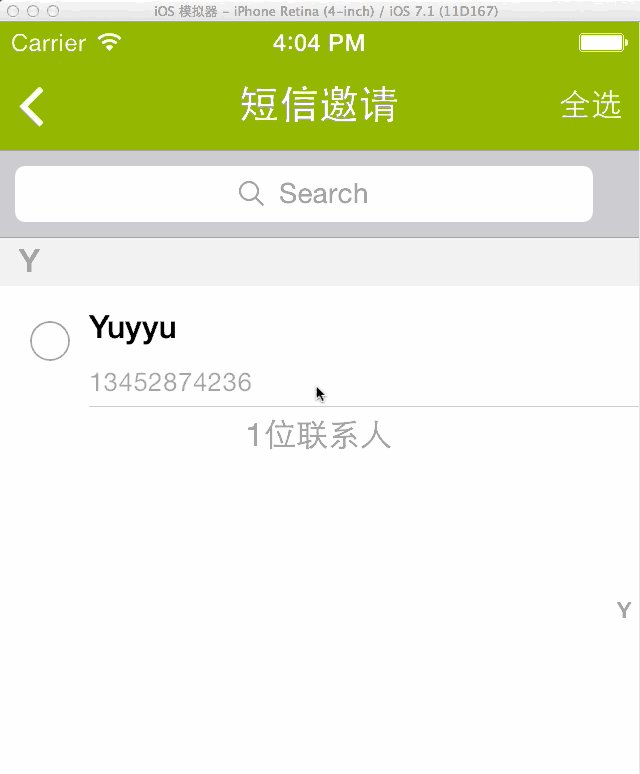
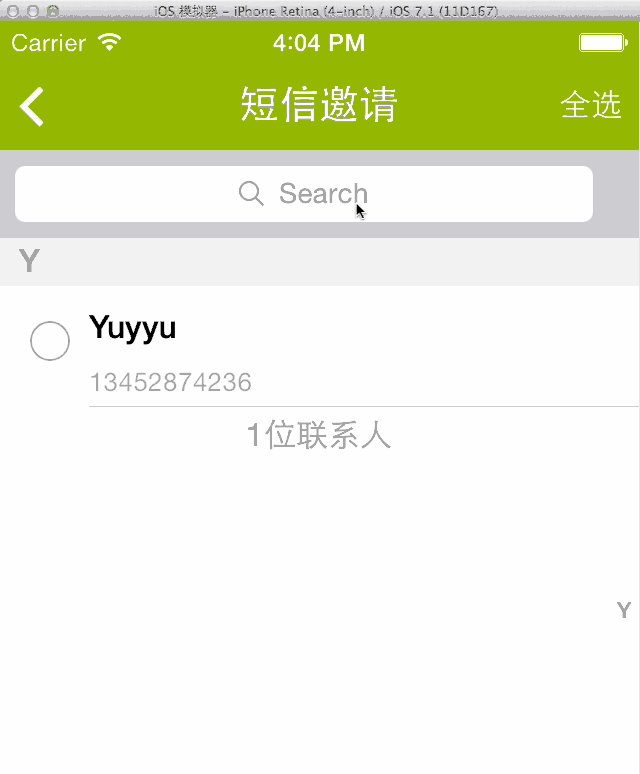
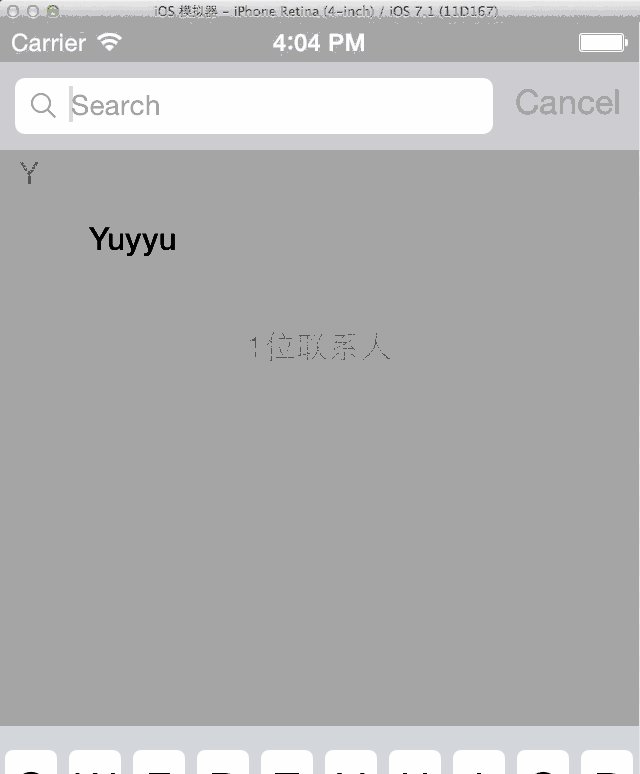
如果點擊按鈕啟動 presentViewController 的時候出現下圖效果:

比如說我這裡現在代碼式這樣寫的:
復制代碼 代碼如下:
AddFriendViewController *addFriendVC = [[AddFriendViewController alloc] init];
UINavigationController *nav =[[UINavigationController alloc] initWithRootViewController:addFriendVC];
[self presentViewController:nav animated:YES completion:nil];
[addFriendVC release];
[nav release];
發現問題所在 UINavigationController 的背景顏色是黑色的;
為了解決TableView點擊搜索出現的黑條:
代碼:
復制代碼 代碼如下:
AddFriendViewController *addFriendVC = [[AddFriendViewController alloc] init];
UINavigationController *nav =[[UINavigationController alloc] initWithRootViewController:addFriendVC];
[nav.view setBackgroundColor:UIColorFromRGB(0xC6C6CB)];
[self presentViewController:nav animated:YES completion:nil];
[addFriendVC release];
[nav release];
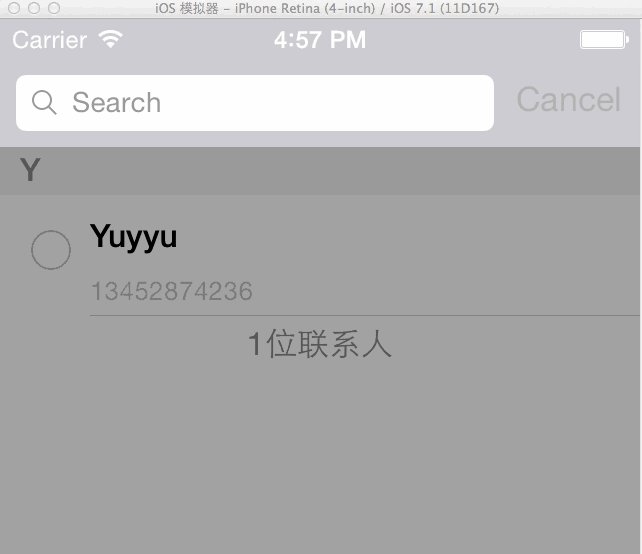
改變了Nav的背景色:
復制代碼 代碼如下:
[nav.view setBackgroundColor:UIColorFromRGB(0xC6C6CB)];
效果: