iOS應用開發中的文字選中操作控件UITextView用法講解
1.創建並初始化
創建UITextView的文件,並在.h文件中寫入如下代碼:
復制代碼 代碼如下:
#import <UIKit/UIKit.h>
@interface TextViewController : UIViewController <UITextViewDelegate>
{
UITextView *textView;
}
@property (nonatomic, retain) UITextView *textView;
@end
在.m文件中初始化這個textview,寫入代碼如下:
復制代碼 代碼如下:
self.textView = [[[UITextView alloc] initWithFrame:self.view.frame]autorelease]; //初始化大小並自動釋放
self.textView.textColor = [UIColor blackColor];//設置textview裡面的字體顏色
self.textView.font = [UIFont fontWithName:@"Arial" size:18.0];//設置字體名字和字體大小
self.textView.delegate = self;//設置它的委托方法
self.textView.backgroundColor = [UIColor whiteColor];//設置它的背景顏色
self.textView.text = @"Now is the time for all good developers tocome to serve their country.\n\nNow is the time for all good developers to cometo serve their country.";//設置它顯示的內容
self.textView.returnKeyType = UIReturnKeyDefault;//返回鍵的類型
self.textView.keyboardType = UIKeyboardTypeDefault;//鍵盤類型
self.textView.scrollEnabled = YES;//是否可以拖動
self.textView.autoresizingMask = UIViewAutoresizingFlexibleHeight;//自適應高度
[self.view addSubview: self.textView];//加入到整個頁面中
2. UITextView退出鍵盤的幾種方式
因為你點擊UITextView會出現鍵盤,如果你退出鍵盤,有如下幾種方式:
(1)如果你程序是有導航條的,可以在導航條上面加多一個Done的按鈕,用來退出鍵盤,當然要先實UITextViewDelegate。代碼如下:
復制代碼 代碼如下:
- (void)textViewDidBeginEditing:(UITextView *)textView {
UIBarButtonItem *done = [[[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemDone target:self action:@selector(leaveEditMode)] autorelease];
self.navigationItem.rightBarButtonItem = done;
}
- (void)textViewDidEndEditing:(UITextView *)textView {
self.navigationItem.rightBarButtonItem = nil;
}
- (void)leaveEditMode {
[self.textView resignFirstResponder];
}
(2)如果你的textview裡不用回車鍵,可以把回車鍵當做退出鍵盤的響應鍵。代碼如下:
復制代碼 代碼如下:
#pragma mark - UITextView Delegate Methods
-(BOOL)textView:(UITextView *)textView shouldChangeTextInRange:(NSRange)range replacementText:(NSString *)text
{
if ([text isEqualToString:@"\n"]) {
[textView resignFirstResponder];
return NO;
}
return YES;
}
這樣無論你是使用電腦鍵盤上的回車鍵還是使用彈出鍵盤裡的return鍵都可以達到退出鍵盤的效果。
(3)還有你也可以自定義其他加載鍵盤上面用來退出,比如在彈出的鍵盤上面加一個view來放置退出鍵盤的Done按鈕。
代碼如下:
復制代碼 代碼如下:
UIToolbar * topView = [[UIToolbar alloc]initWithFrame:CGRectMake(0, 0, 320, 30)];
[topView setBarStyle:UIBarStyleBlack];
UIBarButtonItem * helloButton = [[UIBarButtonItem alloc]initWithTitle:@"Hello" style:UIBarButtonItemStyleBordered target:self action:nil];
UIBarButtonItem * btnSpace = [[UIBarButtonItem alloc]initWithBarButtonSystemItem:UIBarButtonSystemItemFlexibleSpace target:self action:nil];
UIBarButtonItem * doneButton = [[UIBarButtonItem alloc]initWithTitle:@"Done" style:UIBarButtonItemStyleDone target:self action:@selector(dismissKeyBoard)];
NSArray * buttonsArray = [NSArray arrayWithObjects:helloButton,btnSpace,doneButton,nil];
[doneButton release];
[btnSpace release];
[helloButton release];
[topView setItems:buttonsArray];
[tvTextView setInputAccessoryView:topView];
-(IBAction)dismissKeyBoard
{
[tvTextView resignFirstResponder];
}
(4)設置UITextView圓角問題
做法是在 #import QuartzCore/QuartzCore.h 後,便能調用[textView.layer setCornerRadius:10]; 來把 UITextView 設定圓角
(5)UITextView根據文本大小自適應高度
通過實現文本字數來確定高度,如下:
復制代碼 代碼如下:
NSString * desc = @"Description it is a test font, and don't become angry for which i use to do here.Now here is a very nice party from american or not!";
CGSize size = [desc sizeWithFont:[UIFont systemFontOfSize:14] constrainedToSize:CGSizeMake(240, 2000) lineBreakMode:UILineBreakModeWordWrap];
只有UILabel需要定義的numberoflines為0,即不做行數的限制。如下:
復制代碼 代碼如下:
[label setNumberOfLines:0];
[label setFrame:CGRectMake(40, 135, 240, size.height+10)];
[label setText:desc];
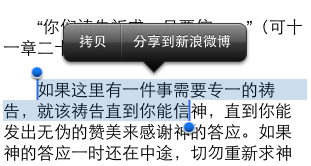
(6)UITextView自定選擇文字後的菜單
在ViewDidLoad中加入:
復制代碼 代碼如下:
UIMenuItem *menuItem = [[UIMenuItem alloc]initWithTitle:@"分享到新浪微博" action:@selector(changeColor:)];
UIMenuController *menu = [UIMenuController sharedMenuController];
[menu setMenuItems:[NSArray arrayWithObject:menuItem]];
[menuItem release];
當然上面那個@selector裡面的changeColor方法還是自己寫吧,也就是說點擊了我們自定義的菜單項後會觸發的方法。
然後還得在代碼裡加上一個方法:
復制代碼 代碼如下:
-(BOOL)canPerformAction:(SEL)action withSender:(id)sender
{
if(action ==@selector(changeColor:))
{
if(textView.selectedRange.length>0)
return YES;
}
return NO;
}
實現後如下圖:

3.一些個性化定制
總體來說個性化定制UITextView中的內容有兩種方法:
(1)從文件中讀取內容到UITextView,這個個人感覺使用rtfd和rtf格式文件效果非常好。
(2)使用NSAttributeString進行定制
具體方法如下:
復制代碼 代碼如下:
NSMutableParagraphStyle *paragraphStyle = [[NSMutableParagraphStyle alloc]init];
paragraphStyle.lineHeightMultiple = 20.f;
paragraphStyle.maximumLineHeight = 25.f;
paragraphStyle.minimumLineHeight = 15.f;
paragraphStyle.firstLineHeadIndent = 20.f;
paragraphStyle.alignment = NSTextAlignmentJustified;
NSDictionary *attributes = @{ NSFontAttributeName:[UIFont systemFontOfSize:14], NSParagraphStyleAttributeName:paragraphStyle, NSForegroundColorAttributeName:[UIColor colorWithRed:76./255. green:75./255. blue:71./255. alpha:1]
};
textView.attributedText = [[NSAttributedString alloc]initWithString:content attributes:attributes];
當然也可以初始化一個NSMutableAttributedString,然後向裡面添加文字樣式,最後將它賦給textView的AttributedText即可
復制代碼 代碼如下:
NSMutableAttributedString *atr = [[NSMutableAttributedString alloc]initWithString:detail];
[atr addAttribute:NSFontAttributeName value:[UIFont systemFontOfSize:14] range:NSMakeRange(0, detail.length)];
textView.attributedText = atr;
另外,對於textview中的鏈接樣式,同樣也可以定制
復制代碼 代碼如下:
NSDictionary *linkAttributes = @{NSForegroundColorAttributeName: [UIColor blueColor],
NSUnderlineColorAttributeName: [UIColor blackColor],
NSUnderlineStyleAttributeName: @(NSUnderlinePatternDash)};
self.linkTextAttributes = linkAttributes;
這裡只是個簡單的例子,具體還有很多屬性可以自行參考頭文件