iOS應用開發中圖片的拉伸問題解決方案
縱觀移動市場,一款移動app,要想長期在移動市場立足,最起碼要包含以下幾個要素:實用的功能、極強的用戶體驗、華麗簡潔的外觀。華麗外觀的背後,少不了美工的辛苦設計,但如果開發人員不懂得怎麼合理展示這些設計好的圖片,將會糟蹋了這些設計,功虧一篑。
比如下面張圖片,本來是設計來做按鈕背景的:

button.png,尺寸為:24x60
現在我們把它用作為按鈕背景,按鈕尺寸是150x50:
復制代碼 代碼如下:
// 得到view的尺寸
CGSize viewSize = self.view.bounds.size;
// 初始化按鈕
UIButton *button = [[UIButton alloc] init];
// 設置尺寸
button.bounds = CGRectMake(0, 0, 150, 50);
// 設置位置
button.center = CGPointMake(viewSize.width * 0.5f, viewSize.height * 0.5f);
// 加載圖片
UIImage *image = [UIImage imageNamed:@"button"];
// 設置背景圖片
[button setBackgroundImage:image forState:UIControlStateNormal];
// 添加按鈕
[self.view addSubview:button];
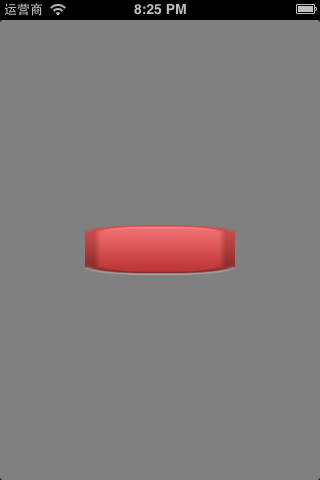
運行效果圖:

可以看到,效果非常地差。原因很簡單,因為原圖大小為24x60,現在整張圖片被全方位拉伸為150x50,比較嚴重的是圖片的4個角。
有些人可能馬上想到一個解決方案,你叫美工把圖片做大一點不就好了麼,怎麼拉伸都沒事。沒錯,這是一種解決方案,不過不建議采取。原因很簡單:1.圖片大,導致安裝包也大,加載到內存中也大;2.有更好的解決方案。
細看一下圖片,其實圖片會變得難看,完全是因為4個角被拉伸了,中間的拉伸並沒有明顯地丑化外觀。因此要想小圖片被拉伸後不會變得難看,在圖片拉伸的時候,我們只需拉伸圖片的中間一塊矩形區域即可,不要拉伸邊緣部分。
比如只拉伸下圖的矩形區域,上下左右的邊緣都不拉伸:
UIButton實現背景拉伸,即圖片兩端不拉伸中間拉伸的辦法有如下兩種:
第一種方法很簡單而且使用性更廣。做法就是直接拉伸想要setBackgroundImage的image,代碼如下:
復制代碼 代碼如下:
UIImage *image = [UIImage imageNamed:@"image.png"];
image = [image stretchableImageWithLeftCapWidth:floorf(image.size.width/2) topCapHeight:floorf(image.size.height/2)];
設置了左端帽之後,rightCapWidth = image.size.width - (image.leftCapWidth + 1); 也就是說圖片中間的一像素用來拉伸。垂直方向同上。設置之後無論把image放到什麼控件中都可以自動拉伸了。
復制代碼 代碼如下:
UIImage *buttonImage = [UIImage imageNamed:@"contact.png"];
buttonImage = [buttonImage stretchableImageWithLeftCapWidth:floorf(buttonImage.size.width/2) topCapHeight:floorf(buttonImage.size.height/2)];
UIImage *buttonImageselected = [UIImage imageNamed:@"contactselected.png"];
buttonImage = [buttonImage stretchableImageWithLeftCapWidth:floorf(buttonImage.size.width/2) topCapHeight:floorf(buttonImage.size.height/2)];
UIButton *button = [UIButton buttonWithType:UIButtonTypeCustom];
button.frame = CGRectMake(0, 0, 240, 44);
[button setBackgroundImage:buttonImage forState:UIControlStateNormal];
[button setBackgroundImage:buttonImageselected forState:UIControlStateHighlighted];
button.center = CGPointMake(160, 240);
[button setTitle:@"button" forState:UIControlStateNormal];
[button setTitle:@"buttonClick" forState:UIControlStateHighlighted];
[self.view addSubview:button];
第二種方法是在UIButton中加入一個UIImageView,拉伸imageView,然後將button的背景設為clearColor等等。把imageView放入button中,並且sendToBack,得到效果。代碼如下:
復制代碼 代碼如下:
//剛才imageView拉伸的代碼
UIImageView *strechTest = [[UIImageyiView alloc] initWithImage:[UIImage imageNamed:@"contact.png"]];
[strechTest setContentStretch:CGRectMake(0.5f, 0.5f, 0.f, 0.f)];
CGRect frame = strechTest.frame;
frame.size.width += 100;
strechTest.frame = frame;
//把imageView放入button中,並設置為back
UIButton *button = [UIButton buttonWithType:UIButtonTypeCustom];
button1.frame = frame;
button1.center = CGPointMake(160, 140);
[button1 addSubview:strechTest];
[button1 sendSubviewToBack:strechTest];
[button1 setBackgroundColor:[UIColor clearColor]];
[button1 setTitle:@"button" forState:UIControlStateNormal];
[button1 setTitle:@"buttonClick" forState:UIControlStateHighlighted];
[self.view addSubview:button];
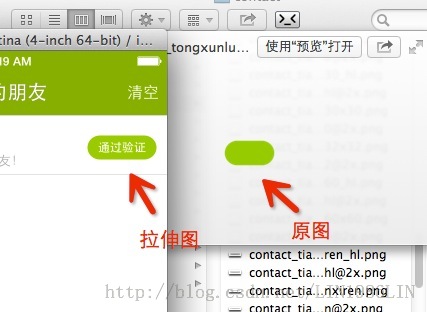
效果:

- 上一頁:IOS textField限制字節長度
- 下一頁:iOS推送的那些事