iOS應用開發中導航欄按鈕UIBarButtonItem的添加教程
1、UINavigationController導航控制器如何使用
UINavigationController可以翻譯為導航控制器,在iOS裡經常用到。
我們看看它的如何使用:
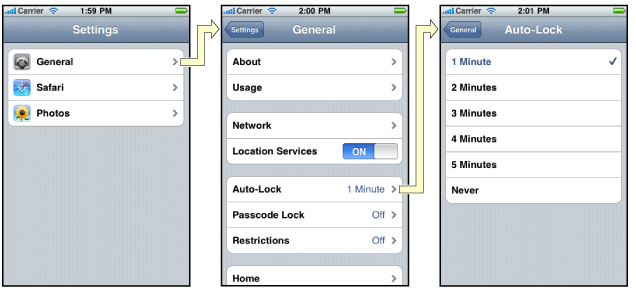
下面的圖顯示了導航控制器的流程。最左側是根視圖,當用戶點擊其中的General項時 ,General視圖會滑入屏幕;當用戶繼續點擊Auto-Lock項時,Auto-Lock視圖將滑入屏幕。相應地,在對象管理上,導航控制器使用了導航堆棧。根視圖控制器在堆棧最底層,接下來入棧的是General視圖控制器和Auto-Lock視圖控制器。可以調用pushViewControllerAnimated:方法將視圖控制器推入棧頂,也可以調用popViewControllerAnimated:方法將視圖控制

2、UINavigationController的結構組成
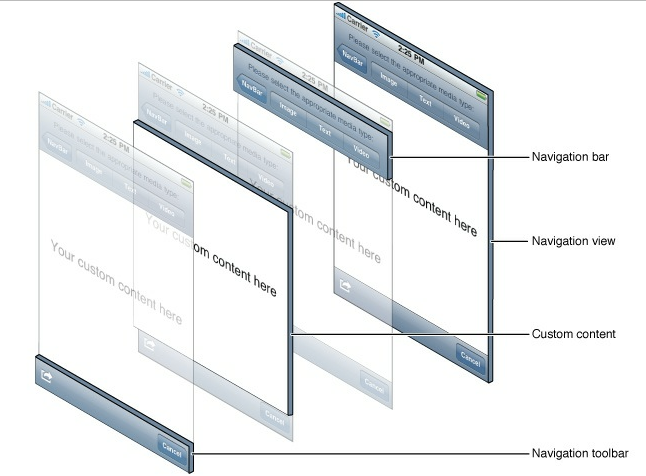
看下圖,UINavigationController有Navigation bar ,Navigation View ,Navigation toobar等組成。

現在我們建立一個例子,看看如何使用UINavigationController
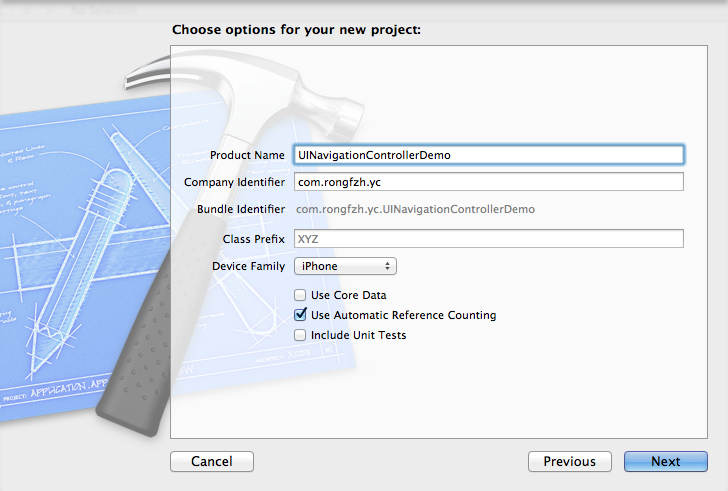
3、新建一個項目
命名為UINavigationControllerDemo,為了更好理解UINavigationController,我們選擇Empty Application模板

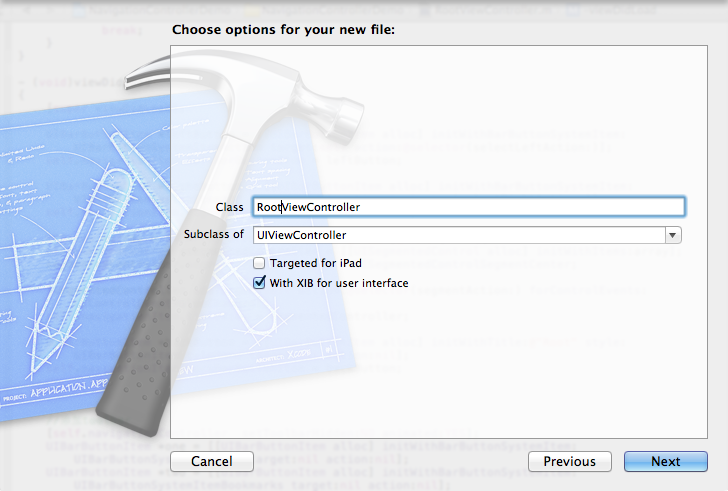
4、創建一個View Controller,命名為RootViewController:依次選擇File——New——New File,默認勾上With XIB for user interface.

選擇正確位置創建完成,這時項目裡多了三個文件,分別是RootViewController.h RootViewController.m RootViewController.xib文件。
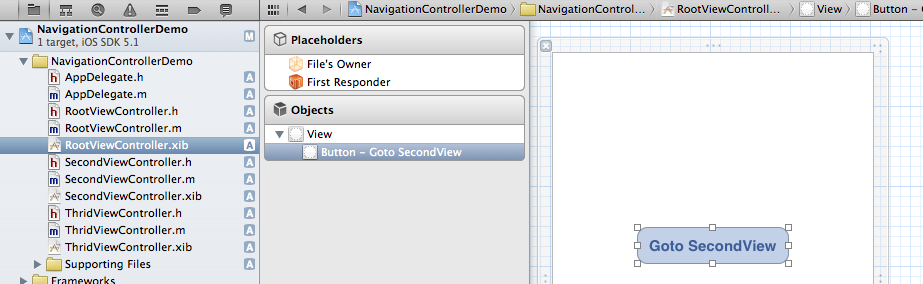
打開RootViewController.xib,添加一個按鈕控件,按鈕Button改成 :Goto SecondView,為跳轉做准備

5、打開AppDelegate.h,向其中添加屬性:
復制代碼 代碼如下:
@property (strong, nonatomic) UINavigationController *navController;
添加後AppDelegate.h文件代碼如下:
復制代碼 代碼如下:
#import <UIKit/UIKit.h>
@class ViewController;
@interface AppDelegate : UIResponder <UIApplicationDelegate>
@property (strong, nonatomic) UIWindow *window;
@property (strong, nonatomic) ViewController *viewController;
@property (strong, nonatomic) UINavigationController *navController;
@end
6、在AppDelegate.m 文件的didFinishLaunchingWithOptions方法中創建添加navController,RootViewController視圖。
復制代碼 代碼如下:
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
RootViewController *rootView = [[RootViewController alloc] init];
rootView.title = @"Root View";
self.navController = [[UINavigationController alloc] init];
[self.navController pushViewController:rootView animated:YES];
[self.window addSubview:self.navController.view];
[self.window makeKeyAndVisible];
return YES;
}
給rootView的titie命名為 Root View,好識別View直接的切換關系。用pushViewController把rootView加入到navController的視圖棧中。
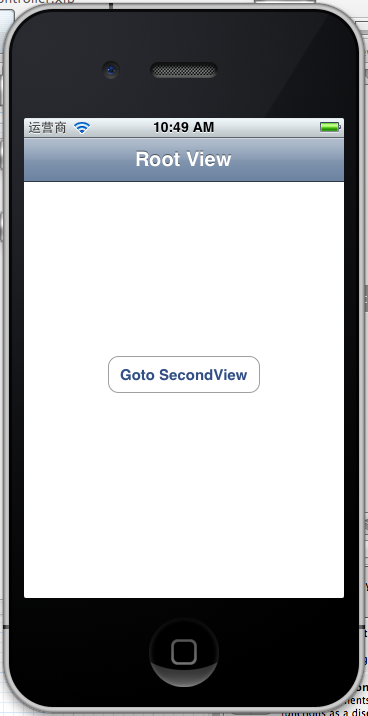
7、現在Root視圖添加完成
看看效果:

現在還沒有Navigation bar 。只有title。
8、添加UIBarButtonItem
bar ButtonItem分左右UIBarButtonItem。我們把左右的都添加上去。
在RootViewController.m中添加代碼如下:
復制代碼 代碼如下:
- (void)viewDidLoad
{
[super viewDidLoad];
UIBarButtonItem *leftButton = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemAction target:self action:@selector(selectLeftAction:)];
self.navigationItem.leftBarButtonItem = leftButton;
UIBarButtonItem *rightButton = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemAdd target:self action:@selector(selectRightAction:)];
self.navigationItem.rightBarButtonItem = rightButton;<p class="p1">}
這樣添加了UIBarButtonItem了,效果如下:

這裡重點介紹下
復制代碼 代碼如下:
UIBarButtonItem *leftButton = [[UIBarButtonItemalloc]initWithBarButtonSystemItem:UIBarButtonSystemItemActiontarget:selfaction:@selector(selectLeftAction:)];
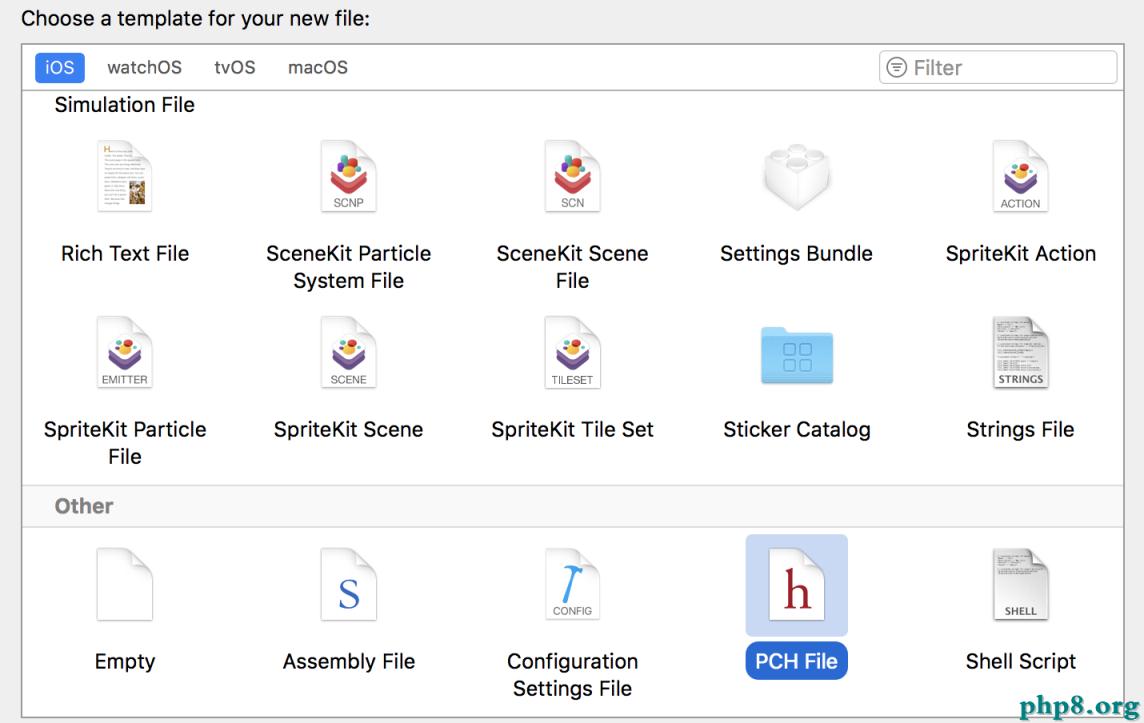
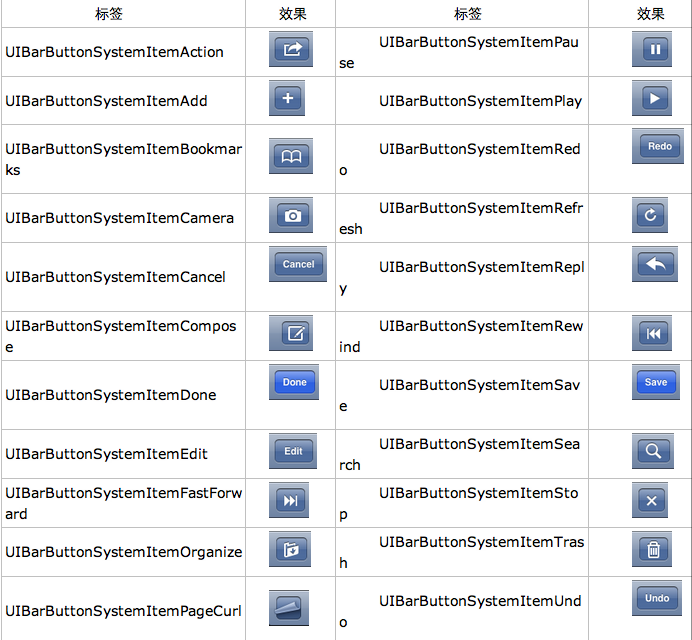
UIBarButtonSystemItemAction的風格,這是系統自帶的按鈕風格,看下圖,你不用一個個試驗,你也知道想用那個item,如下圖:

9、響應UIBarButtonItem的事件的實現
我們在 action:@selector(selectLeftAction:);
action添加了selectLeftAction和selectRightAction
在RootViewController.m文件中添加代碼實現:
復制代碼 代碼如下:
-(void)selectLeftAction:(id)sender
{
UIAlertView *alter = [[UIAlertView alloc] initWithTitle:@"提示" message:@"你點擊了導航欄左按鈕" delegate:self cancelButtonTitle:@"確定" otherButtonTitles:nil, nil];
[alter show];
}
-(void)selectRightAction:(id)sender
{
UIAlertView *alter = [[UIAlertView alloc] initWithTitle:@"提示" message:@"你點擊了導航欄右按鈕" delegate:self cancelButtonTitle:@"確定" otherButtonTitles:nil, nil];
[alter show];
}
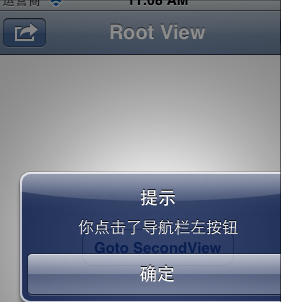
這樣在點擊左右的UIBarButtonItem時,彈出提示:

兩個按鈕切換的簡單例子
下面這個代碼例子的背景是:導航條右側有個 edit button,左側是 back button 和 add button。代碼實現的按鈕切換/隱藏功能具體就是:點擊 edti button 的話,back button 隱藏,同時顯示 add button。用戶編輯完以後則顯示 back button 隱藏 add button。這一功能在很多應用裡都會用到,而且適當隱藏掉無用按鈕對保持界面簡潔以及引導用戶操作都是有意義的。
復制代碼 代碼如下:
- (void)viewDidLoad {
[super viewDidLoad];
self.navigationItem.rightBarButtonItem = self.editButtonItem;
}
- (void)setEditing:(BOOL)editing animated:(BOOL)animated {
[super setEditing:editing animated:animated];
// Don't show the Back button while editing.
[self.navigationItem setHidesBackButton:editing animated:YES];
if (editing) {
self.navigationItem.leftBarButtonItem = [[[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemAdd target:self action:@selector(insertMe)] autorelease];
}else {
self.navigationItem.leftBarButtonItem = nil;
//self.navigationItem.leftBarButtonItem = [[[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemCancel target:self action:@selector(backButton) ] autorelease];
}
}