IOS中的webView加載HTML
編輯:IOS開發綜合
在日常開發中,我們為了效率會用到很多很多的WebView,比如在做某個明細頁面的時候我們返回給你的可能是一個html字符串,我們就需要將當前字符串展示到webView上面,所以我們對HTML標簽需要有一定的認識,下面我們來一起用html標簽和JS寫一個打地鼠游戲,這裡我們主要講解HTML標簽的書寫,只要如何和webView適配涉及到響應式布局我們下次講解:

1、首先我們先新建一個html文件

2 完整html標簽並且設置編碼格式為UTF-8

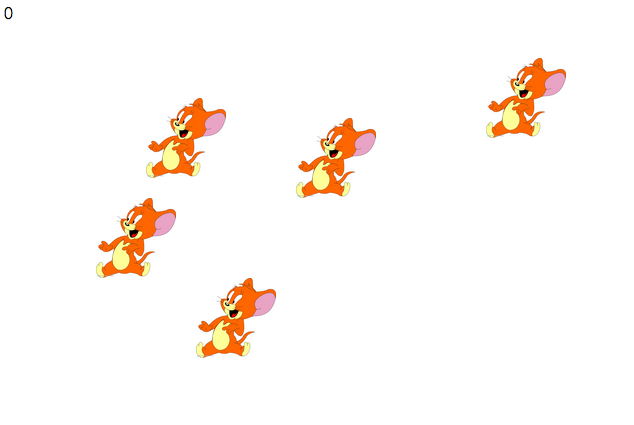
3 在body裡面增加十只老鼠圖片,並且增加點擊事件,當點擊老鼠後觸發JS函數onclick="addScore(this);",代碼如下:
<img src='http://pic1.nipic.com/2008-10-16/200810169229387_2.jpg' style='width:80px;height:80px;position:absolute;left:100px;top:200px;display:none' onclick="addScore(this);"/> <img src='http://pic1.nipic.com/2008-10-16/200810169229387_2.jpg' style='width:80px;height:80px;position:absolute;left:200px;top:280px;display:none' onclick="addScore(this);"/> <img src='http://pic1.nipic.com/2008-10-16/200810169229387_2.jpg' style='width:80px;height:80px;position:absolute;left:150px;top:100px;display:none' onclick="addScore(this);"/> <img src='http://pic1.nipic.com/2008-10-16/200810169229387_2.jpg' style='width:80px;height:80px;position:absolute;left:300px;top:120px;display:none' onclick="addScore(this);"/> <img src='http://pic1.nipic.com/2008-10-16/200810169229387_2.jpg' style='width:80px;height:80px;position:absolute;left:400px;top:200px;display:none' onclick="addScore(this);"/> <img src='http://pic1.nipic.com/2008-10-16/200810169229387_2.jpg' style='width:80px;height:80px;position:absolute;left:600px;top:250px;display:none' onclick="addScore(this);"/> <img src='http://pic1.nipic.com/2008-10-16/200810169229387_2.jpg' style='width:80px;height:80px;position:absolute;left:670px;top:100px;display:none' onclick="addScore(this);"/> <img src='http://pic1.nipic.com/2008-10-16/200810169229387_2.jpg' style='width:80px;height:80px;position:absolute;left:490px;top:60px;display:none' onclick="addScore(this);"/> <img src='http://pic1.nipic.com/2008-10-16/200810169229387_2.jpg' style='width:80px;height:80px;position:absolute;left:590px;top:30px;display:none' onclick="addScore(this);"/> <img src='http://pic1.nipic.com/2008-10-16/200810169229387_2.jpg' style='width:80px;height:80px;position:absolute;left:650px;top:300px;display:none' onclick="addScore(this);"/>
4 先將所有的老鼠圖片放入數組中,然後開啟定時器,每秒調用兩次該方法,並且隨機顯示八個老鼠圖片
//展示老鼠
function showMouse(){
//隱藏所有的老鼠
hideAll();
//控制點擊次數
times++;
//超過20此結束點擊
if(times>20){
window.clearInterval(timer);
alert("游戲結束,得分"+score+"分");
return;
}
//獲取所有的老鼠
var imgs=document.getElementsByTagName("img");
//隨機的顯示八只老鼠
for(var i=0;i<8;i++){
var tem=Math.random()*10;
tem= Math.round(tem);
var node=imgs[tem]
node.style.display="";
}
}
//隱藏所有老鼠
function hideAll(){
var imgs=document.getElementsByTagName("img");
for(var i=0 ;i<imgs.length;i++){
var tem=imgs[i];
tem.style.display="none";
}
}
5 每次點擊我們需要隱藏當前的圖片,並且增加分數,每點擊一次老鼠增加一分
//增加分數
function addScore(cell){
cell.style.display="none";
score++;
document.getElementById("label").innerHTML=score+"分數";
}
6 html加載到webView中顯示
UIWebView * web=[[UIWebView alloc] initWithFrame:CGRectMake(0, 0, 375, 667)]; NSString * path=[[NSBundle mainBundle] pathForResource:@"mouse.html" ofType:nil]; NSData * data=[NSData dataWithContentsOfFile:path]; NSString * str=[[NSString alloc] initWithData:data encoding:NSUTF8StringEncoding]; web.scalesPageToFit=YES; [web loadHTMLString:str baseURL:nil]; [self.view addSubview:web];
以上所述是小編給大家介紹的IOS中的webView加載HTML的相關知識,希望對大家有所幫助。
相關文章
+